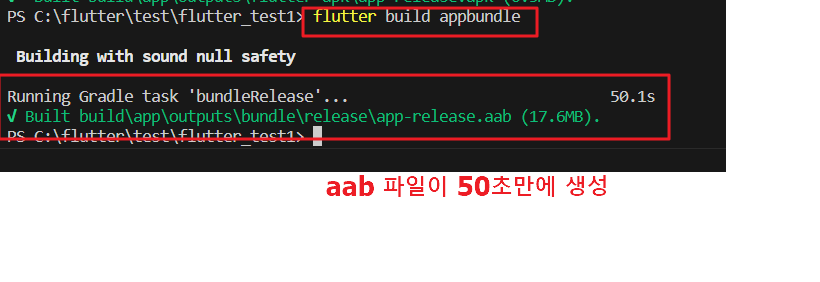
ㅁ 개요 O 프로그램 소개 - 이번 글은 이전글(플러터 앱개발 환경설정부터 앱출시까지 빠르게 해보고 전체과정 이해하기 - 5.flutter 빌드 실행하기(release 앱 번들 빌드하기))에 이은 14번째 마지막 글로 구글 플레이콘솔에서 앱 출시를 위한 등록 과정 중 필연적으로 발생하는 다양한 에러를 해결하는 방법에 대하여 설명합니다. 1.구글 개발자 콘솔(구글플레이콘솔) 가입 및 결제 등록 2.구글 플레이콘솔에서 앱만들기 3.개인정보처리방침 게시하기 4.추가과정(기본스토어 등록정보) 5.등록 과정 중 다양한 에러 잡기 ㅁ 세부 내용 O 주요 내용 I. 'com.exaple' 관련 에러 발생시 해결방법 1. vscode로 가서 build.gradle에서 아래와 같이 applicationId를 원하는 이름..