ㅁ 개요
O 프로그램 소개
- 이번 글은 이전글(플러터 앱개발 환경설정부터 앱출시까지 빠르게 해보고 전체과정 이해하기 - 0.소개편)에 이은 2번째 글로 vscode로 플러터를 이용하여 앱 개발환경을 구축하는 방법/1.flutter 다운로드 및 환경설정 및 2.크롬설치 부분에 대하여 알아보겠습니다.
O 완성된 프로그램 실행 화면
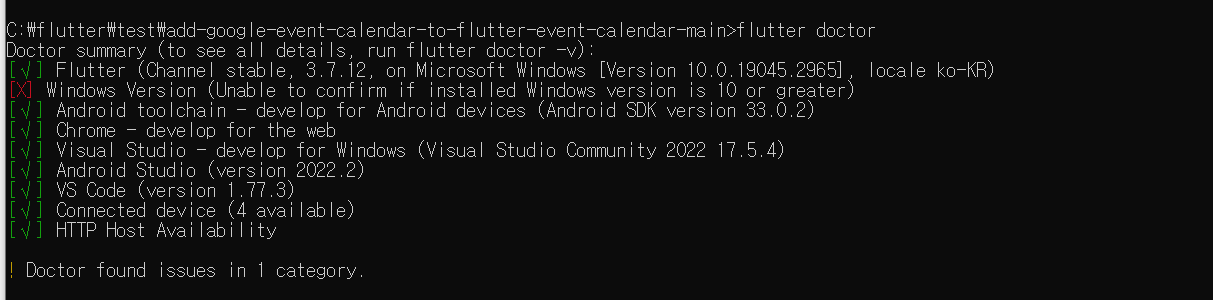
>flutter doctor 명령 실행 시 모두 초록색으로 만족하면 vscode로 플러터를 이용하여 앱 개발환경구축이 완료됩니다.

아래와 같은 개발환경을 구축해야 합니다.
-cmd 등에서 아래 명령으로 확인할 수 있습니다.
>flutter doctor
1.flutter 다운로드 및 환경설정
2.크롬설치
3.vscode 설치
4.안드로이드 스튜디오 설치
5.안드로이드 툴체인(라이선스 체크)
ㅁ 세부 내용
O 주요 내용
1.flutter 다운로드 및 환경설정
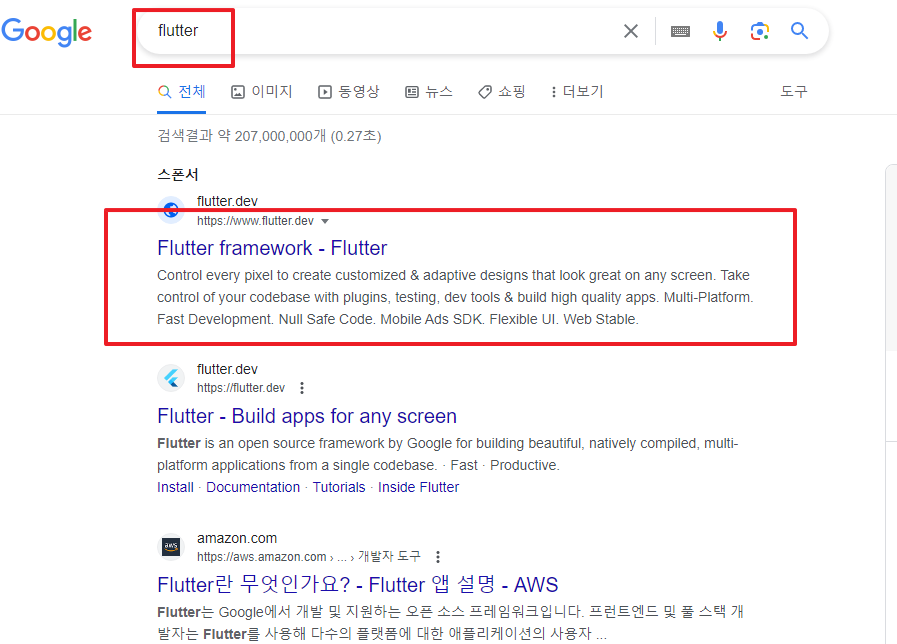
구글에서 flutter로 검색 후 상단의 링크를 클릭합니다.

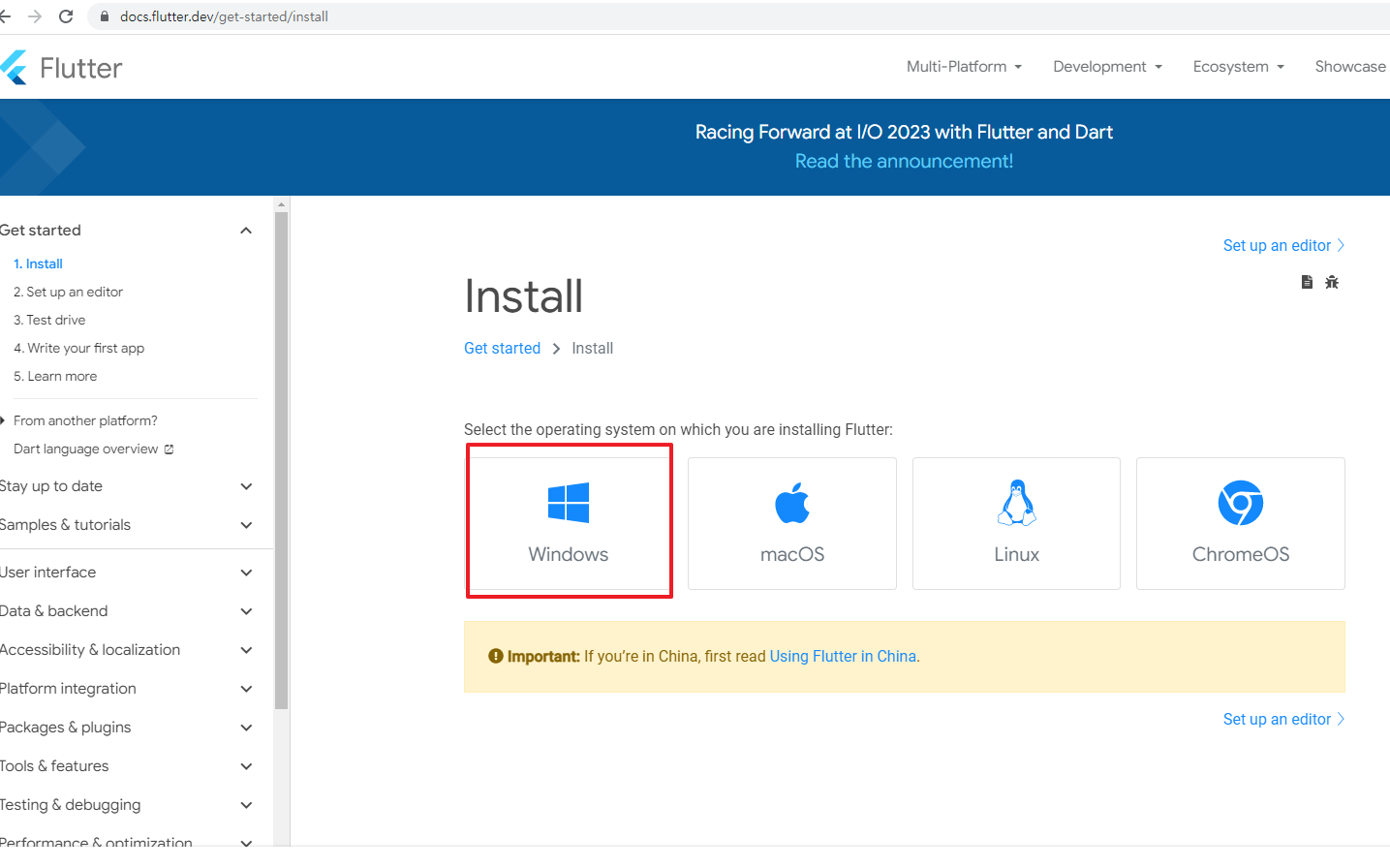
아래에서 'Windows'를 클릭합니다.

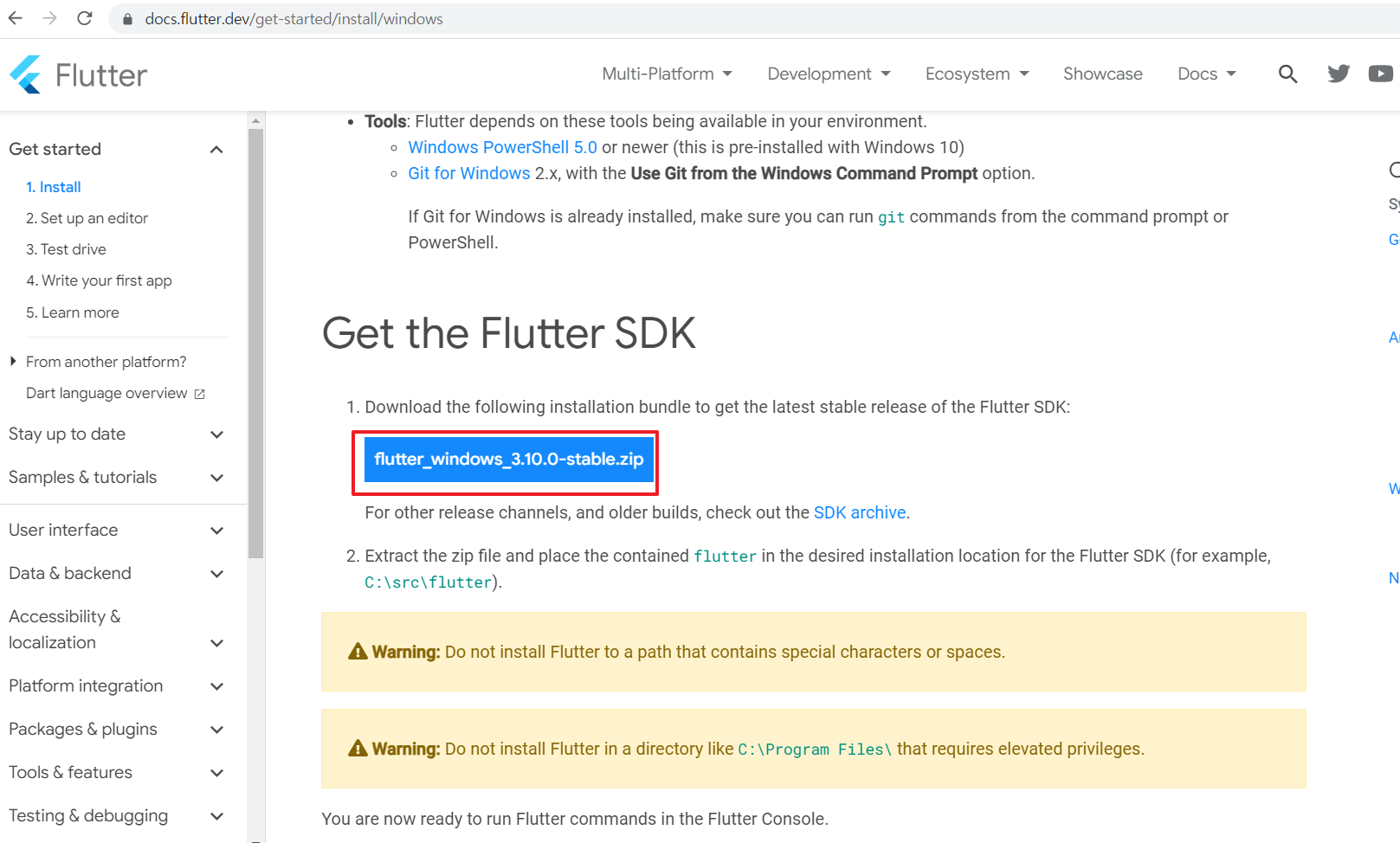
아래 flutter의 안정버전을 다운로드 해줍니다.

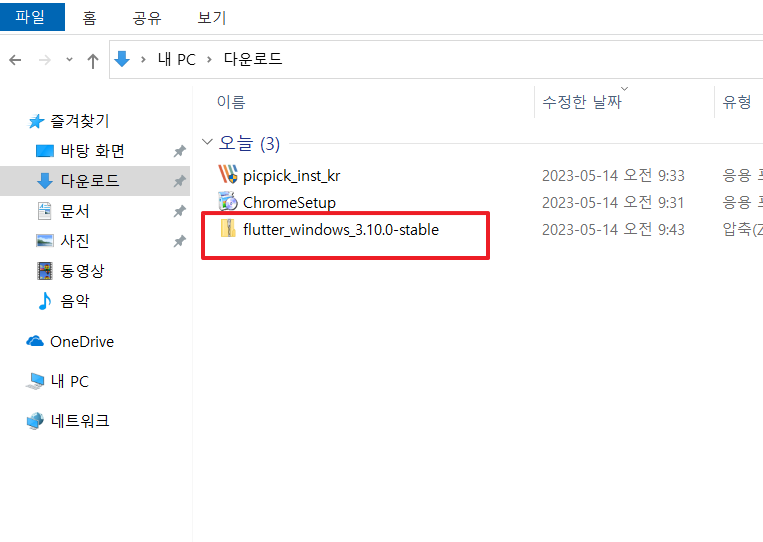
잘 다운로드 되었으며,

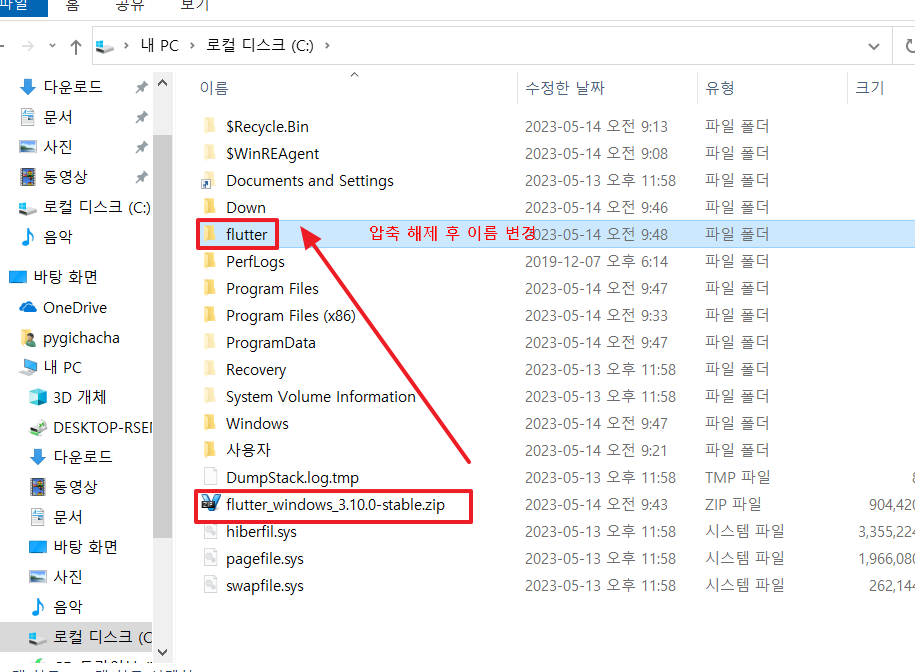
압축을 풀고 이름을 변경해 주었습니다.
(저는 C:\flutter 로 만들어 주었습니다.)

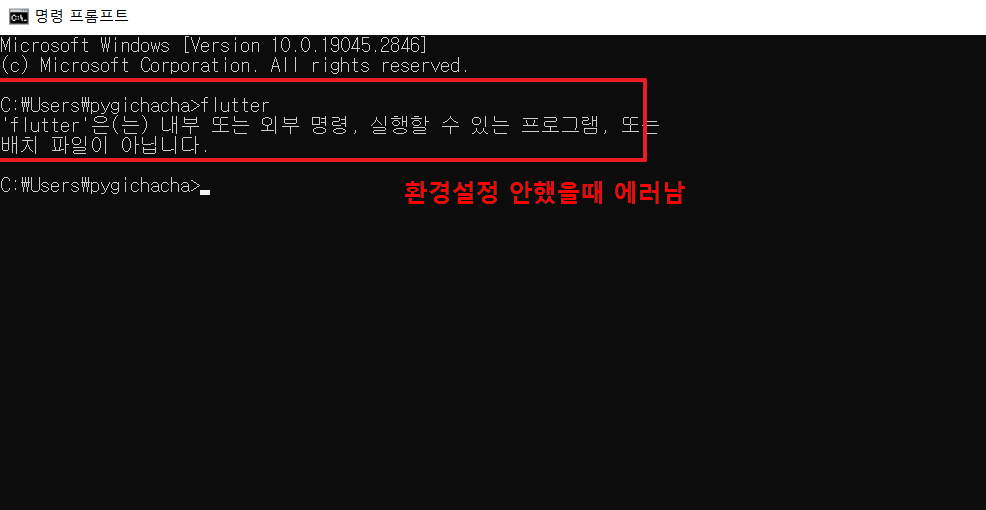
cmd를 실행 후 'flutter' 실행시 현재는 에러가 납니다.
환경변수 설정을 해주어야 합니다.

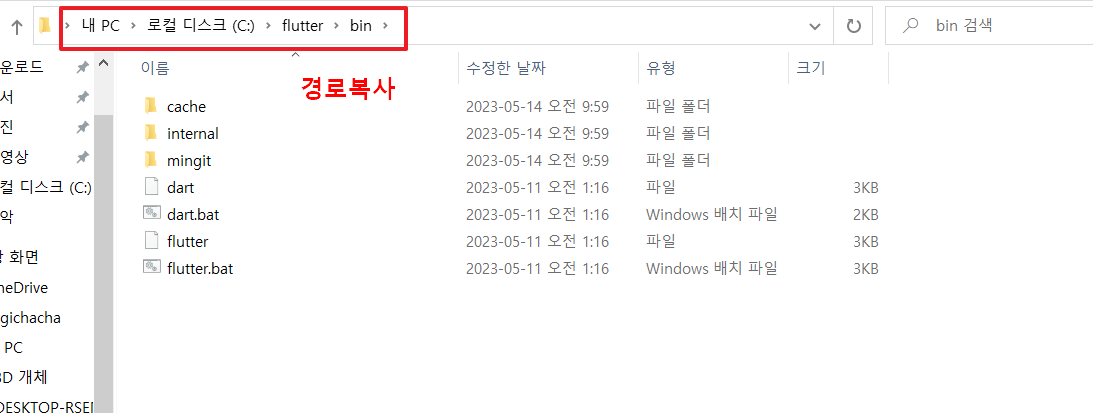
아래와 같이 탐색기로 들어가서 위의 경로를 복사해 줍니다.
(C:\flutter\bin)

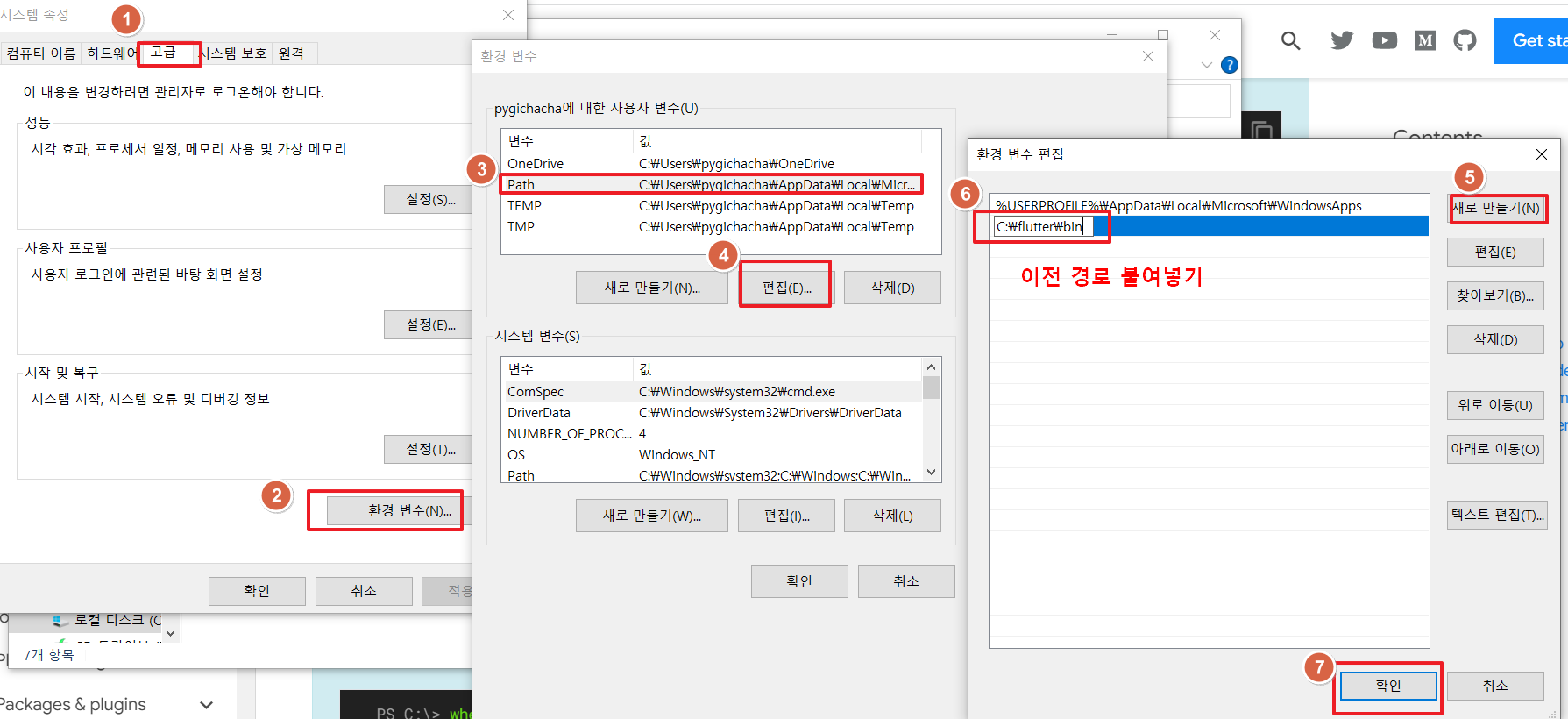
윈도우 검색창에서 '시스템 환경 변수 편집'으로 검색 후 아래와 같이 설정해 줍니다.

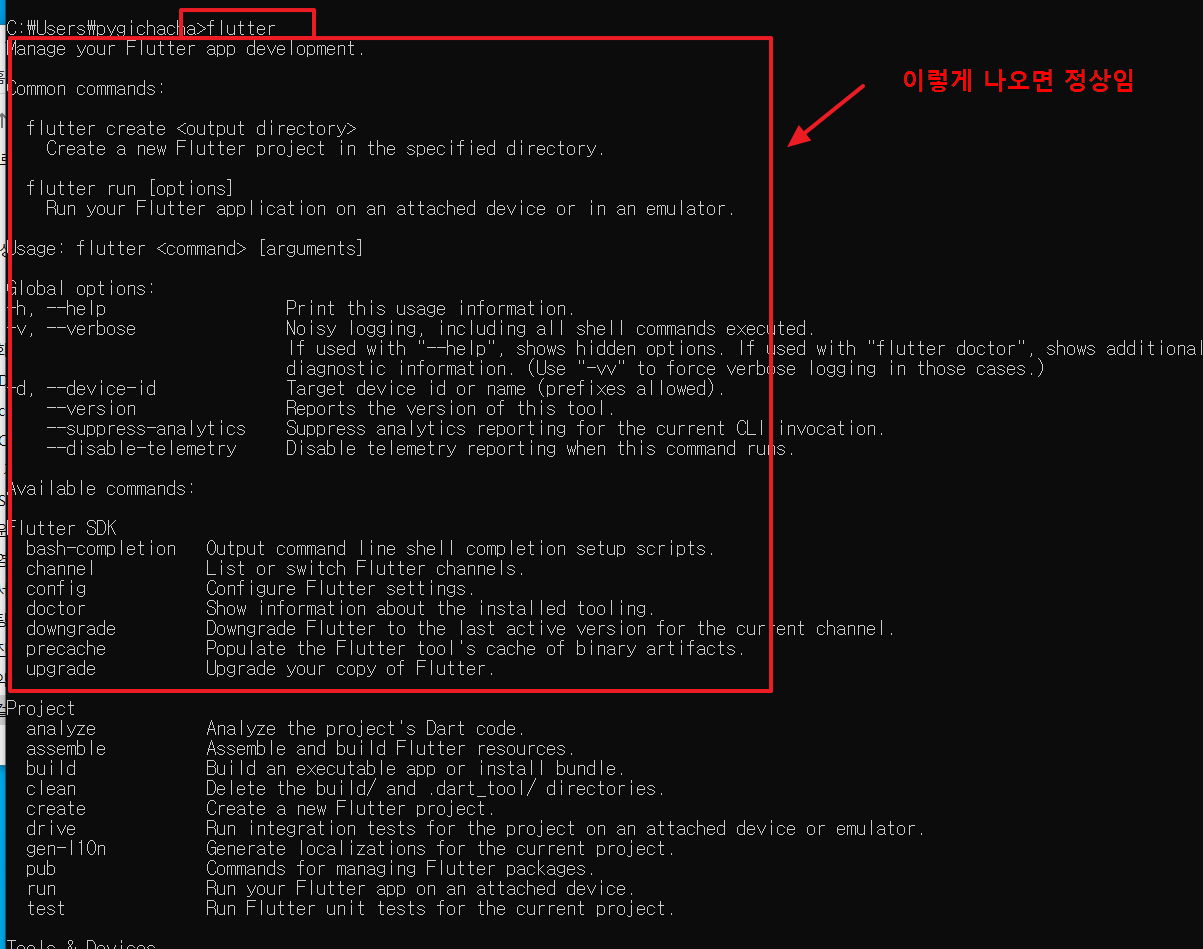
cmd를 껏다가 다시 실행 후 'flutter'을 실행 후 아래와 같이 나오면 정상적으로 변수 설정이 된것입니다.

2.크롬설치
이미 설치되신 분들은 skip 하셔도 되겠습니다.
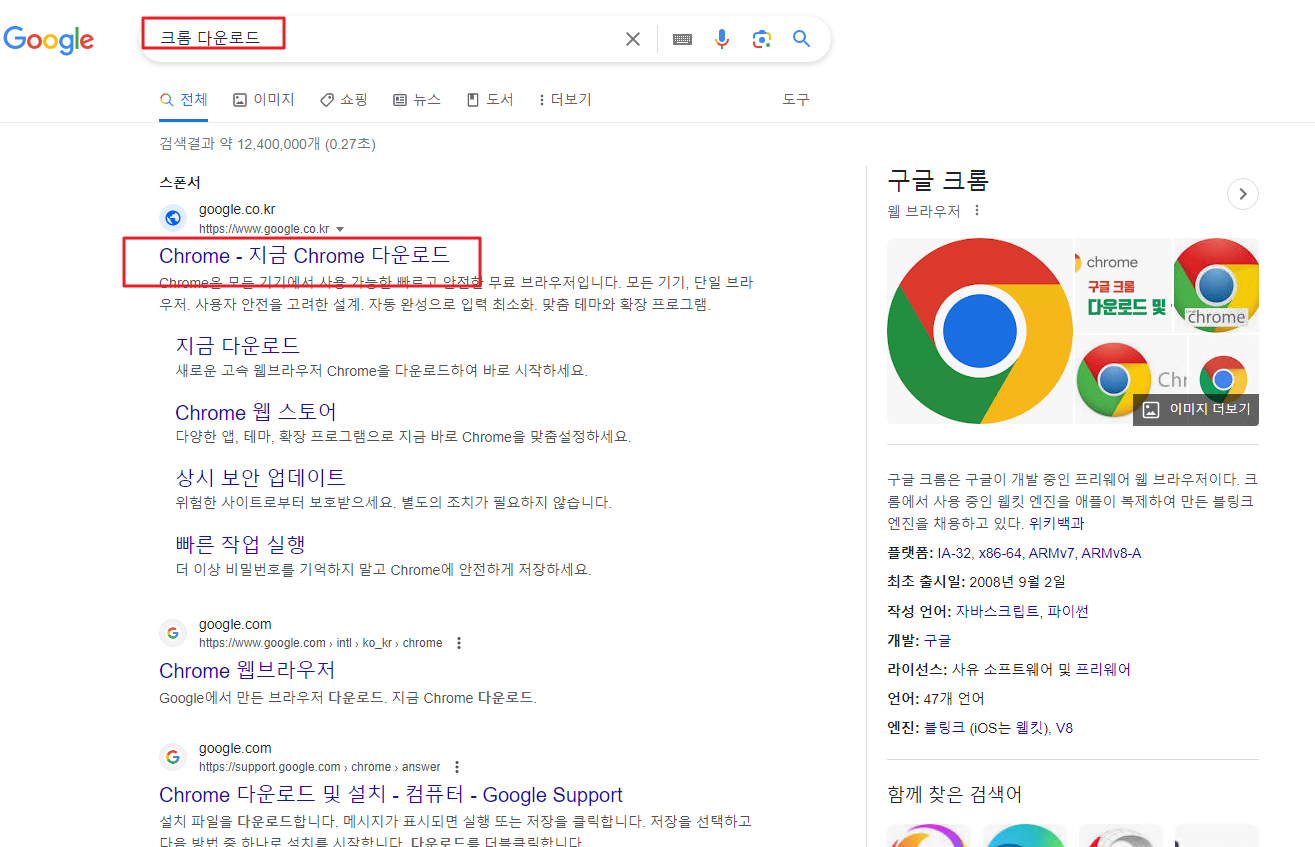
설치가 안된 분들은 간단하게 아래와 같이 브라우저에서 검색 후 다운로드 및 설치(기본설치)를 해줍니다.

오늘은 여기까지이며, 댓글과 하트는 제가 이글을 지속할 수 있게 해주는 힘이 됩니다.
위의 내용이 유익하셨다면, 댓글과 하트 부탁드립니다.
감사합니다.