ㅁ 개요
O 프로그램 소개
- 이번 글은 이전글(플러터 앱개발 환경설정부터 앱출시까지 빠르게 해보고 전체과정 이해하기 - 5.flutter 빌드 실행하기(release 앱 번들 빌드하기))에 이은 13번째 글로 구글 플레이콘솔에서 앱을 출시하기위한 추가 보완 과정에 대하여 알아 보겠습니다.
1.구글 개발자 콘솔(구글플레이콘솔) 가입 및 결제 등록
2.구글 플레이콘솔에서 앱만들기
3.개인정보처리방침 게시하기
4.추가과정(기본스토어 등록정보)
5.등록 과정 중 다양한 에러 잡기
ㅁ 세부 내용
O 주요 내용
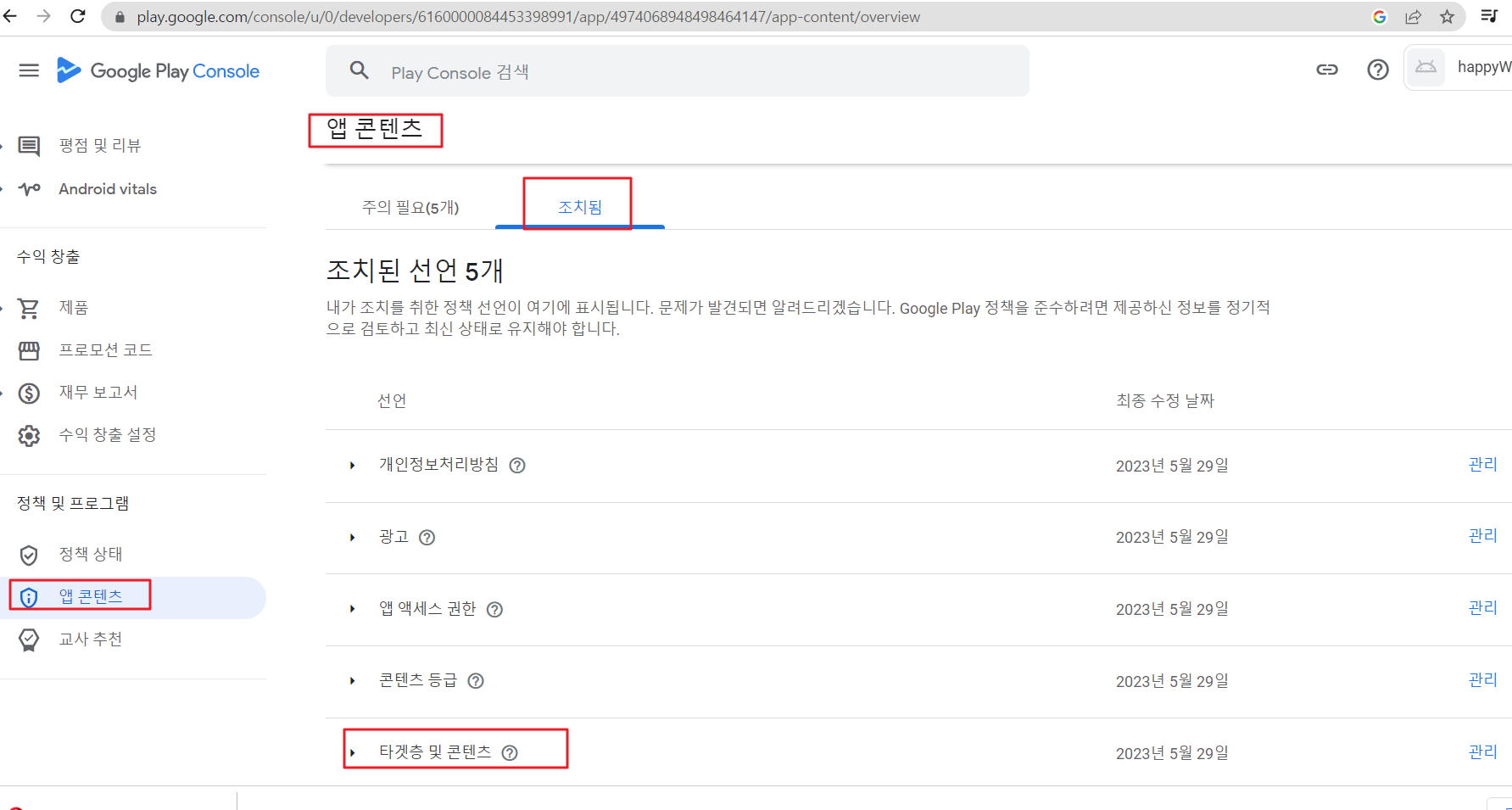
1. 앱 콘텐츠 > 조치됨 > 타켓층 콘텐츠에서 '관리'를 클릭합니다.

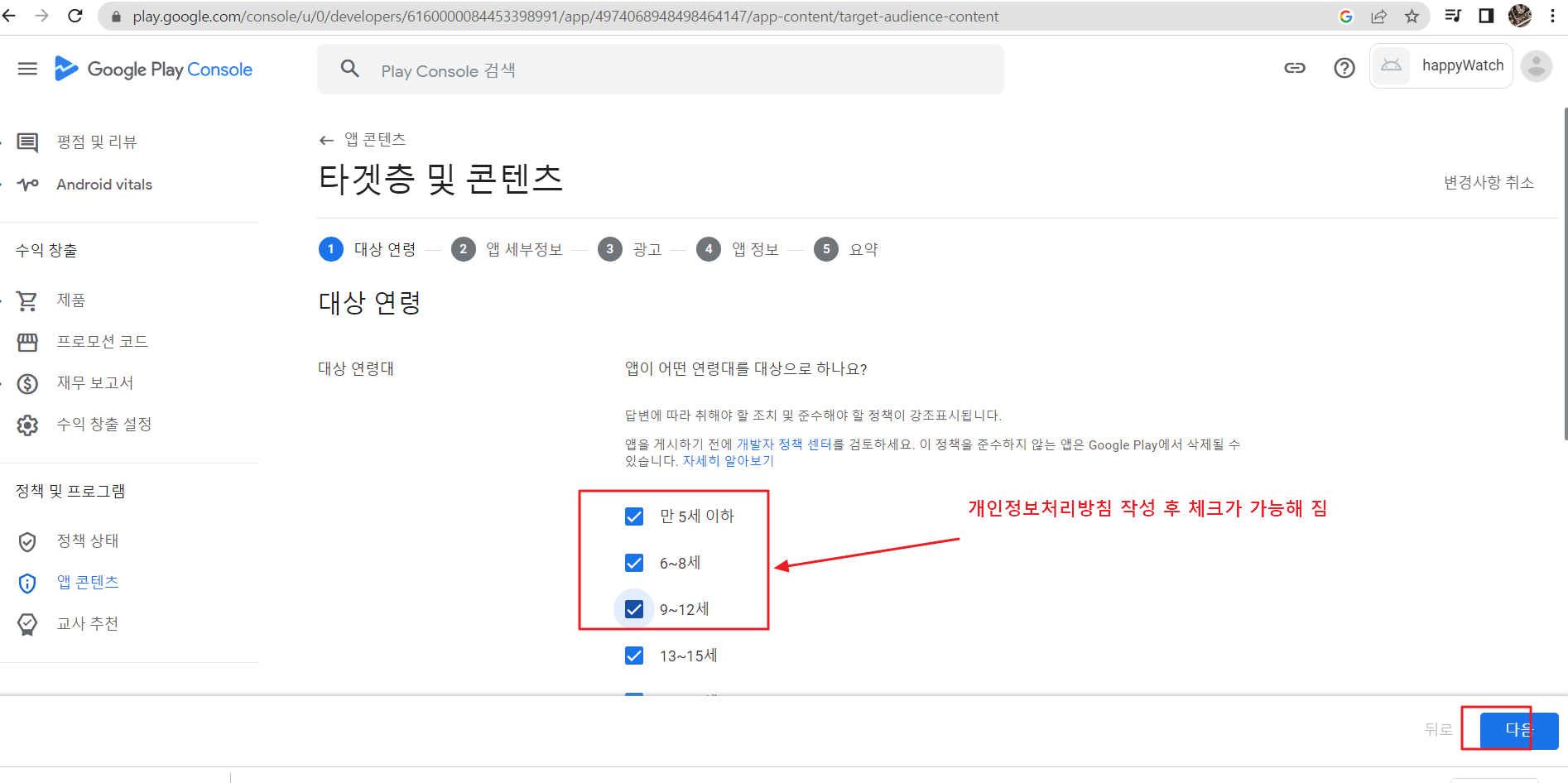
2.'개인정보처리방침'을 작성 후 13세 미만에 체크가 가능해졌습니다. 이부분을 체크해 줍니다.

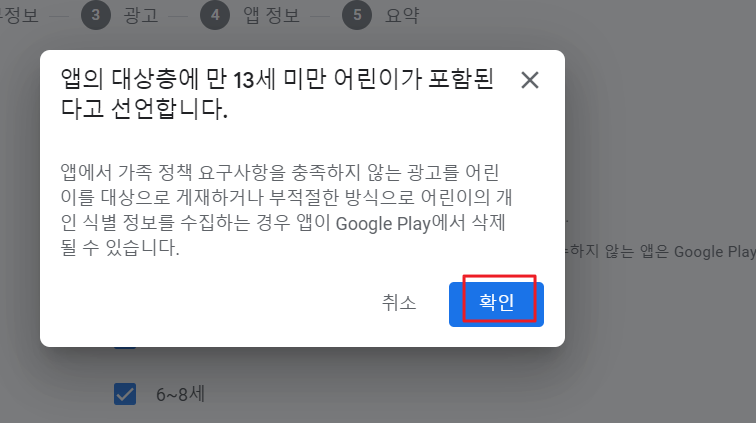
3. 아래와 같이 나타나면 '확인'을 클릭합니다.

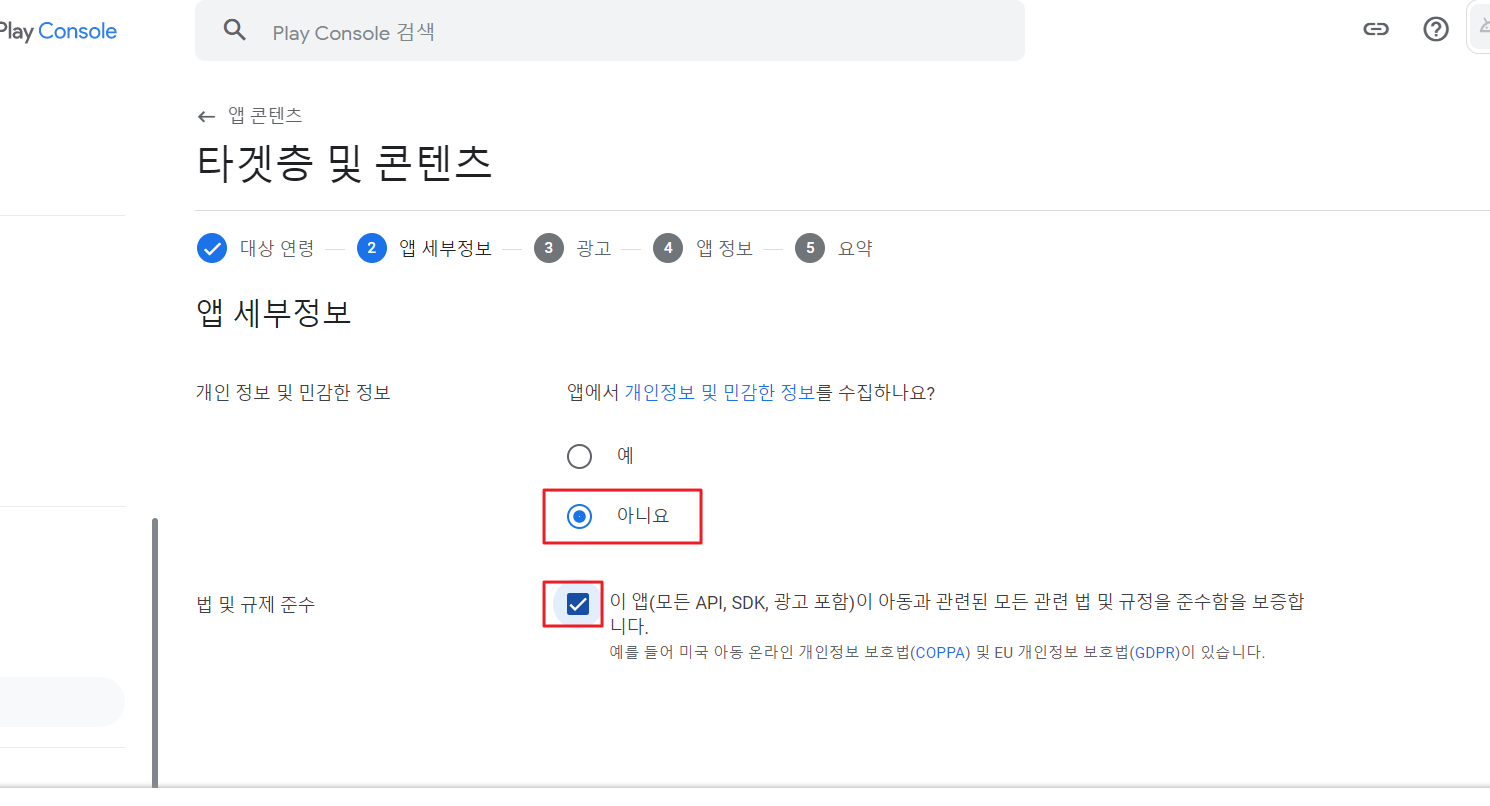
4.아래와 같이 '아니요' 를 선택하고, 법 및 규제 준수 부분에 체크합니다.

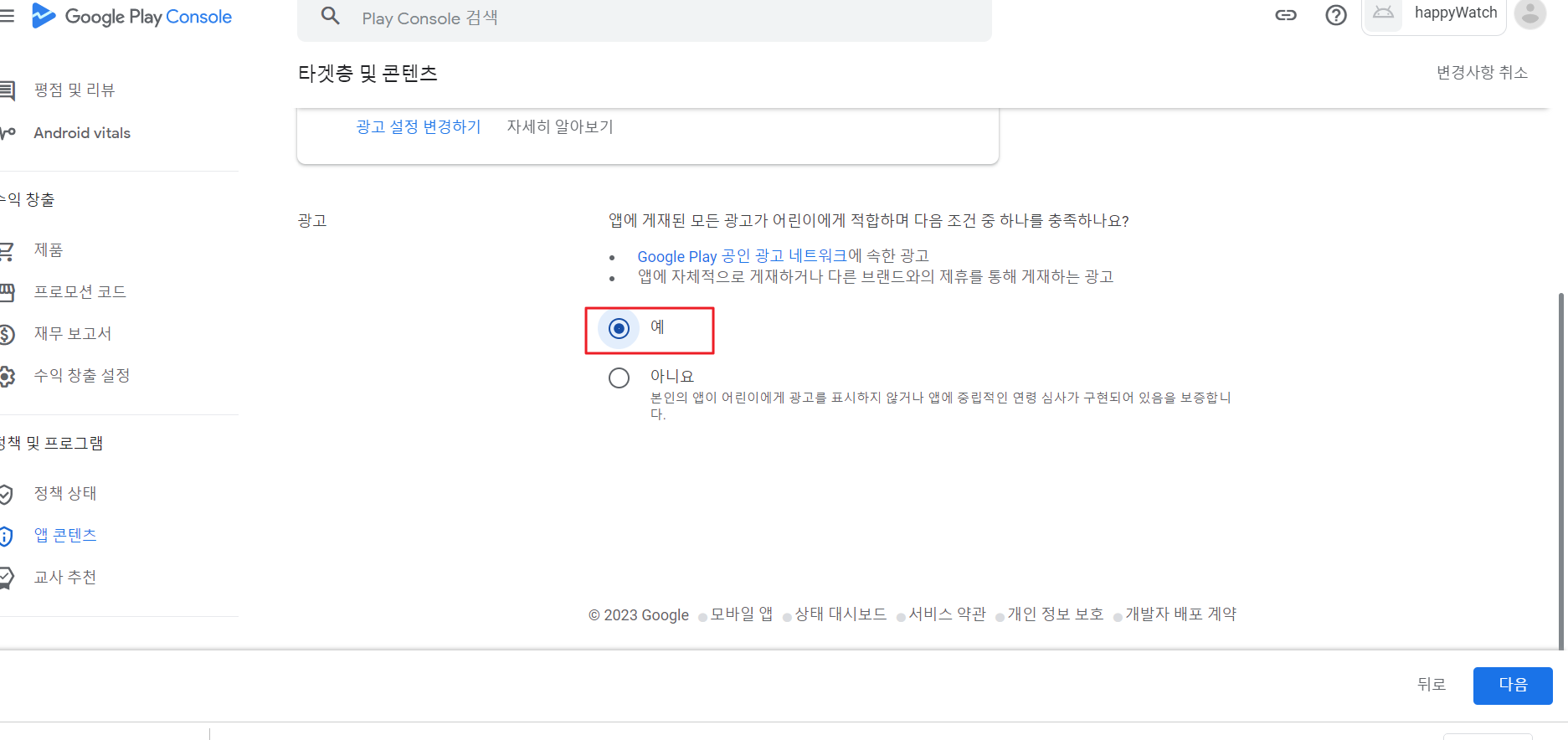
5.아래 화면에서 '예' 를 선택 후 '다음'을 클릭합니다.

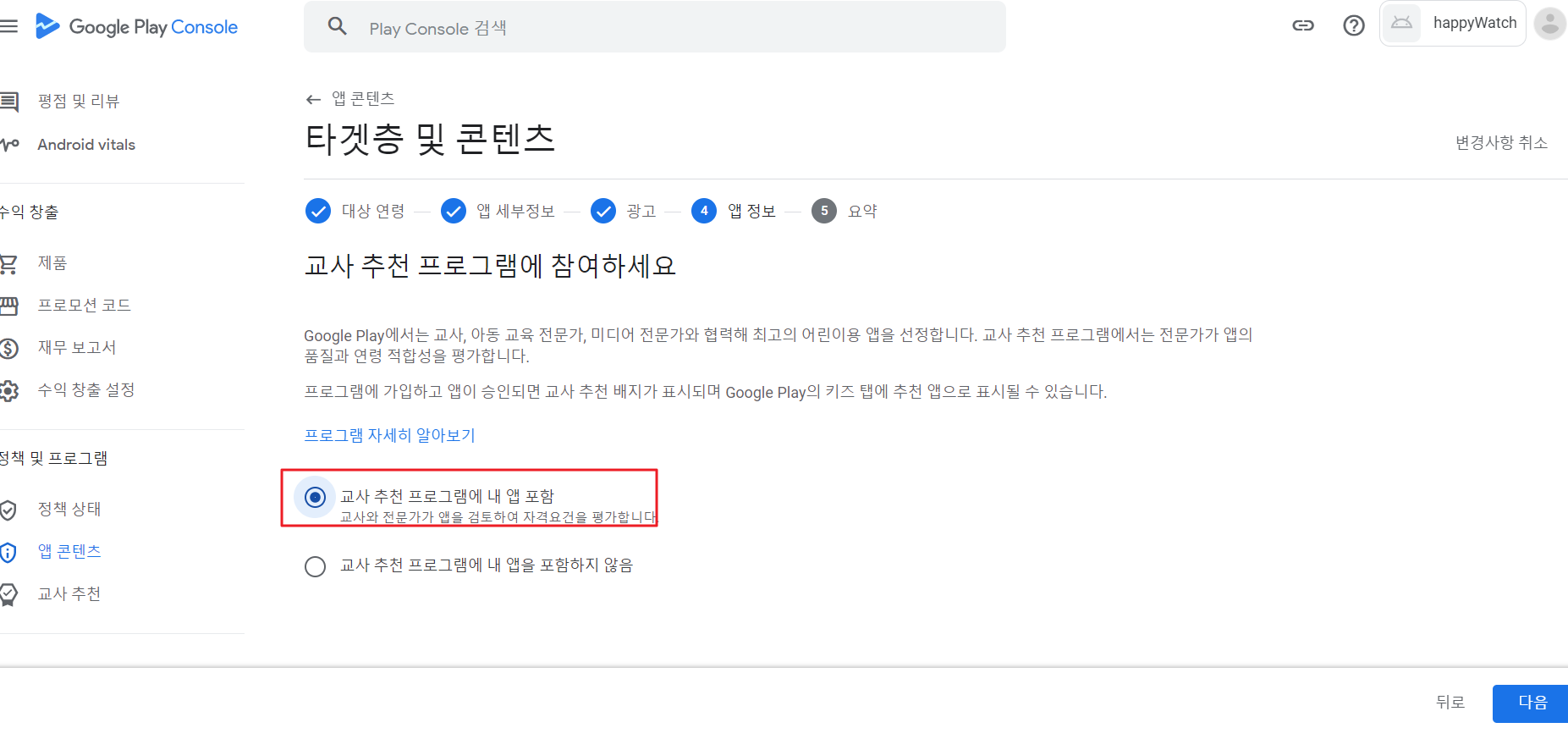
6. 아래와 같이 선택 후 '다음'을 클릭합니다.

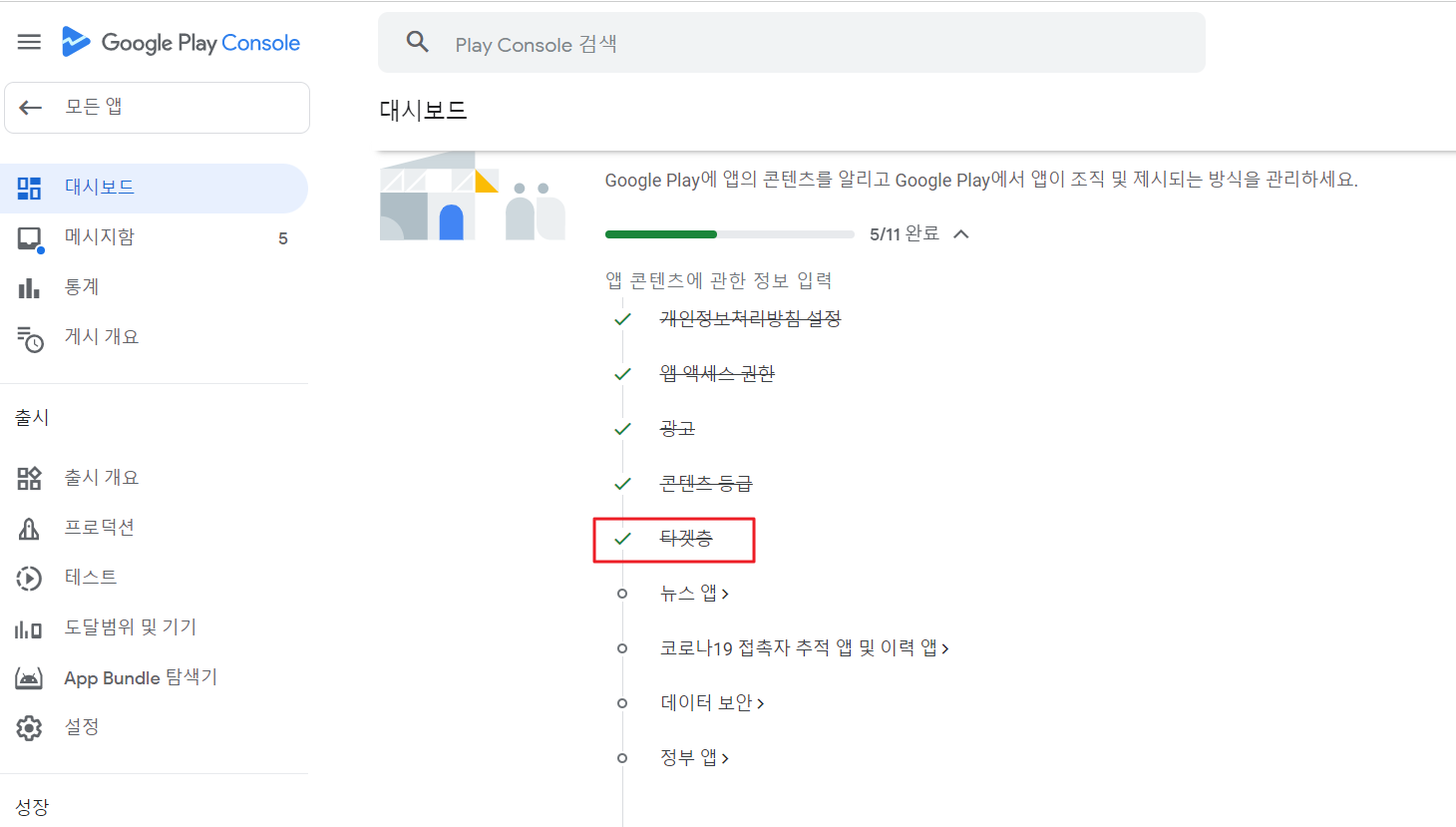
7. 타겟층이 완료되었습니다. 다음은 '뉴스앱'을 클릭합니다.

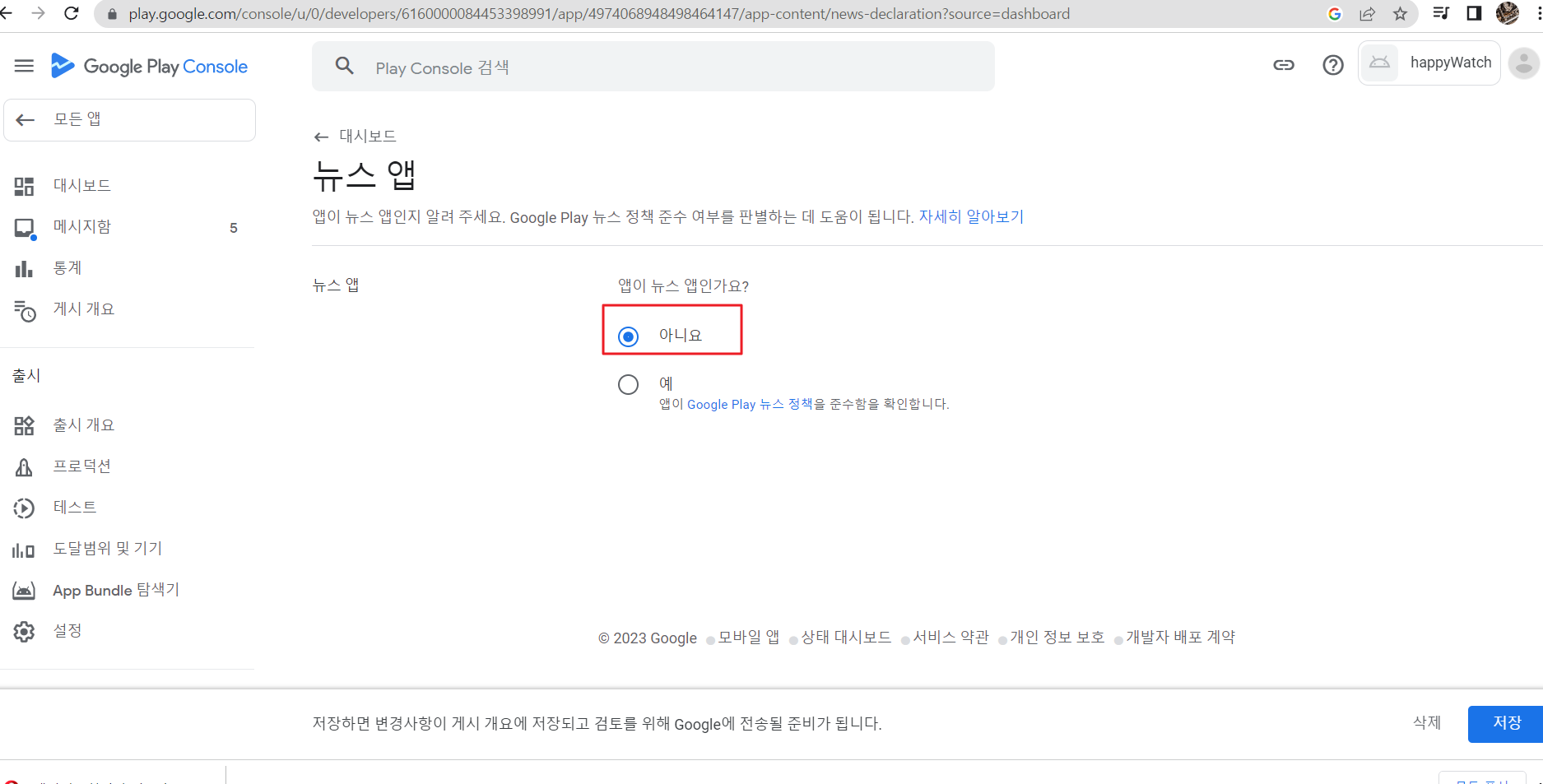
8.우리가 만드는 앱은 뉴스앱이 아니므로 '아니요' 를 선택 후 저장을 클릭합니다.

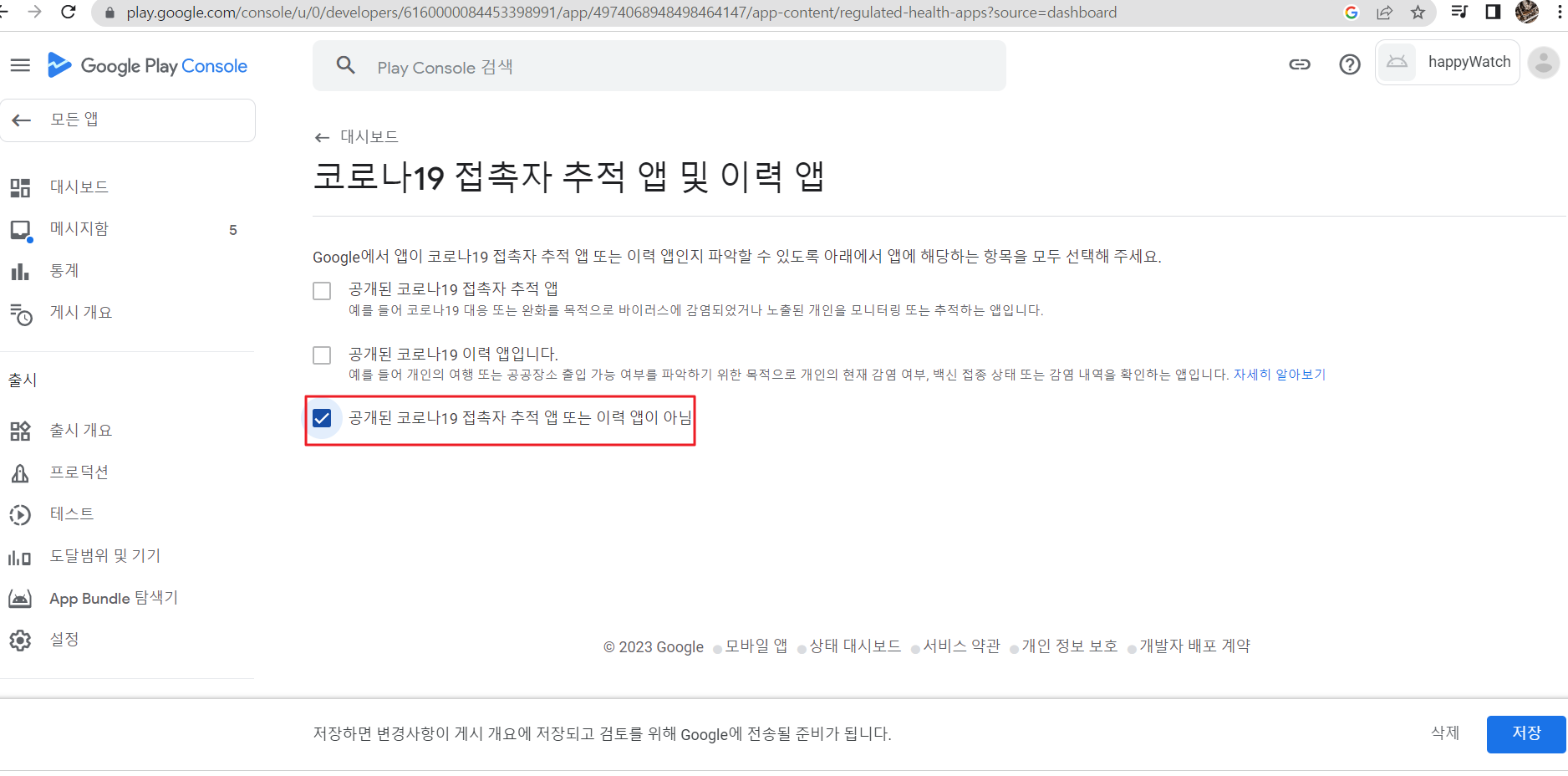
9.'코로나19 접촉자 추적 앱 및 이력 앱'에 들어와서 3번째 항목을 선택 후 '저장'을 클릭합니다.

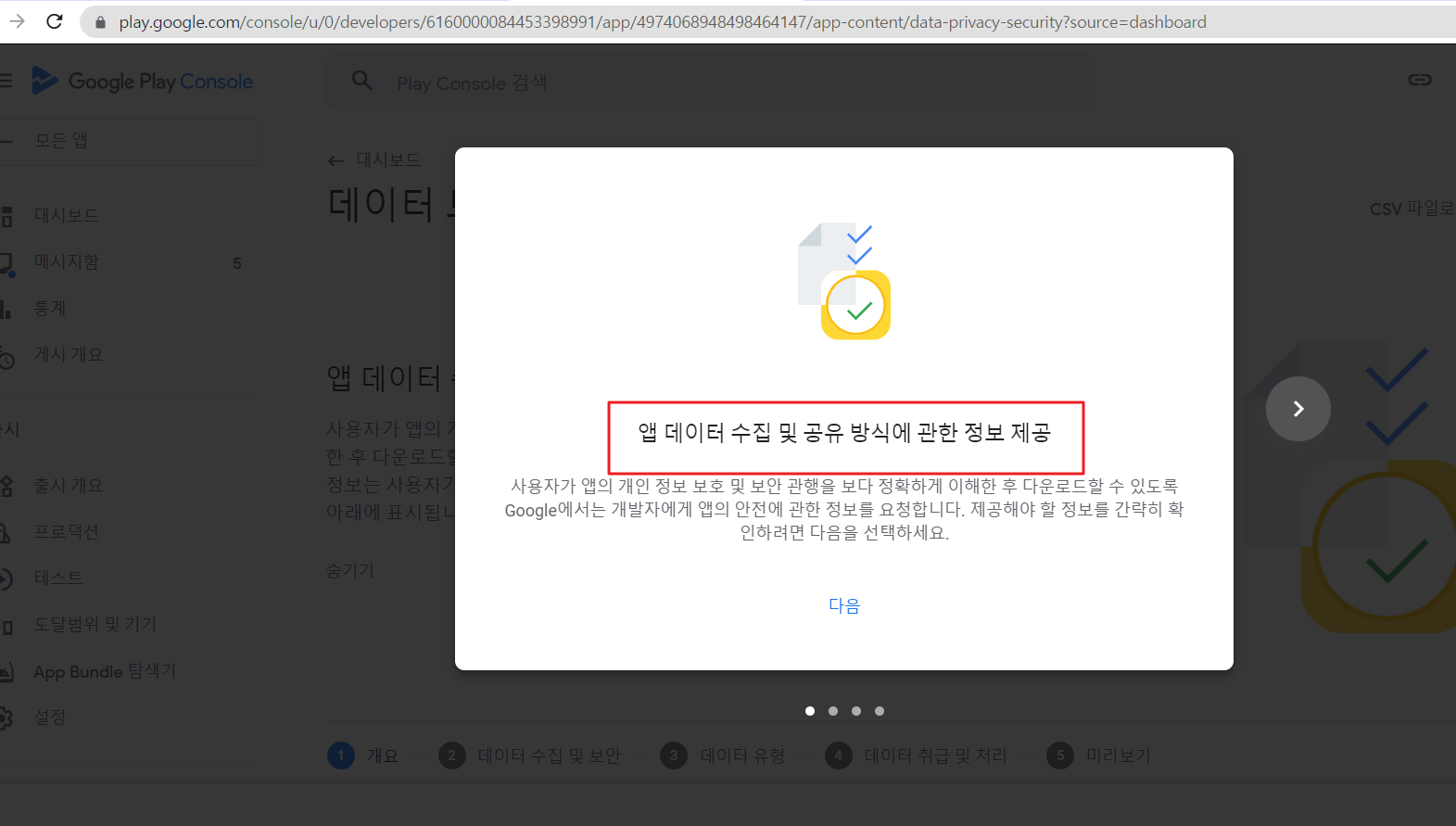
10. 아래와 같은 화면이 나오면 '다음' 또는 '>' 을 눌러 이동하여 마칩니다.

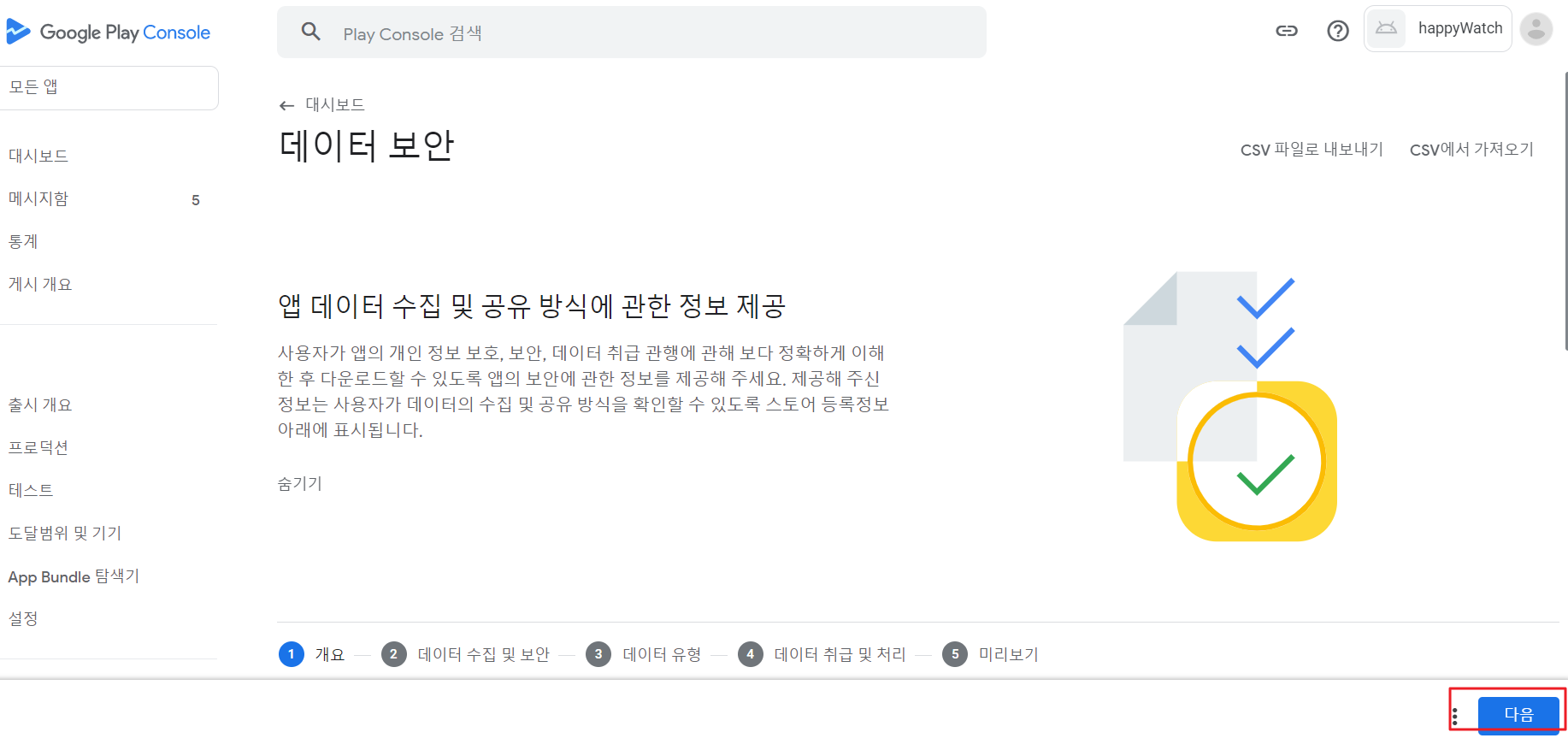
11.데이터 보안으로 들어와서 아래와 같은 화면에서 '다음'을 클릭합니다.

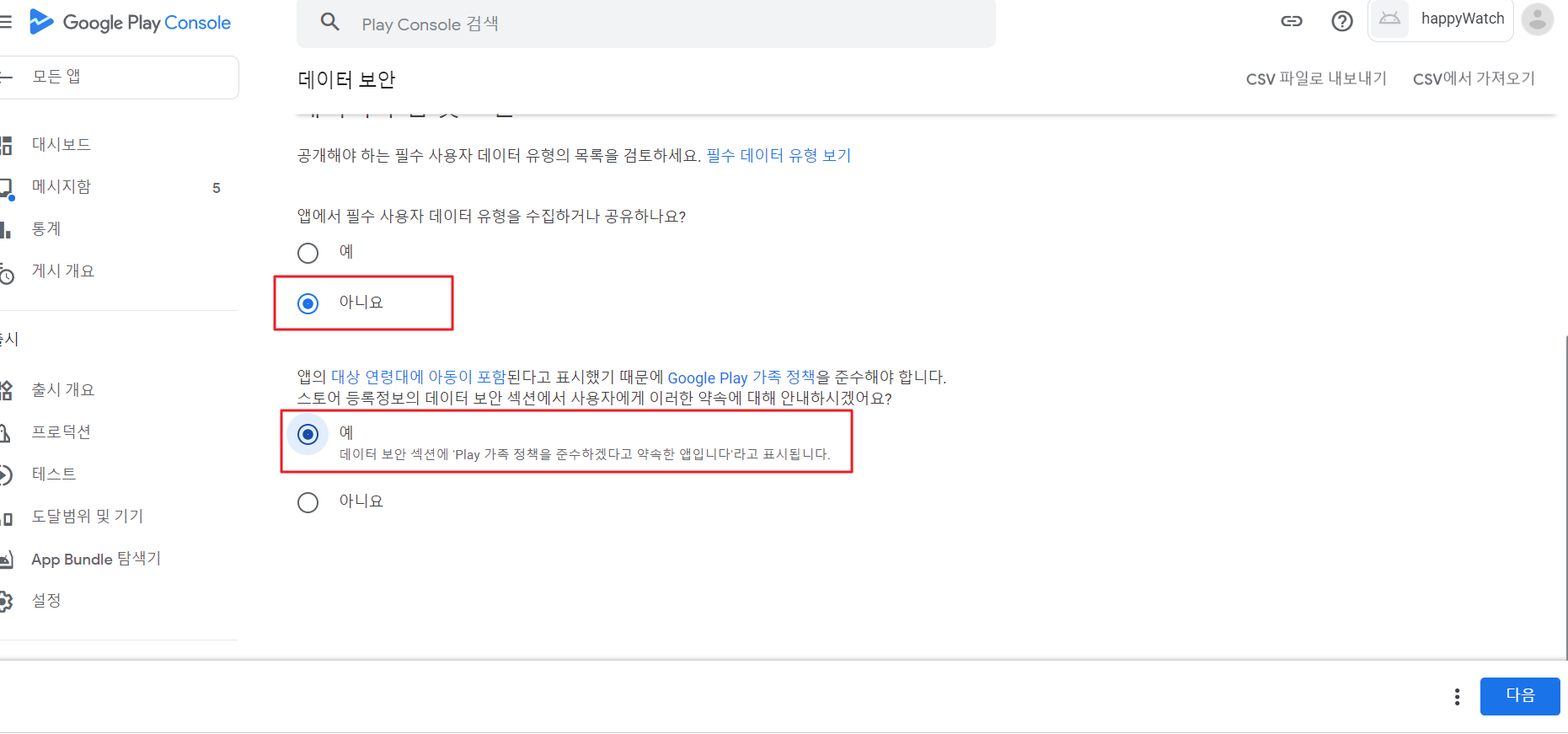
12.우리는 데이터를 수집하거나 공유하지 않으므로 아래와 같이 선택 후 '다음'을 클릭합니다.

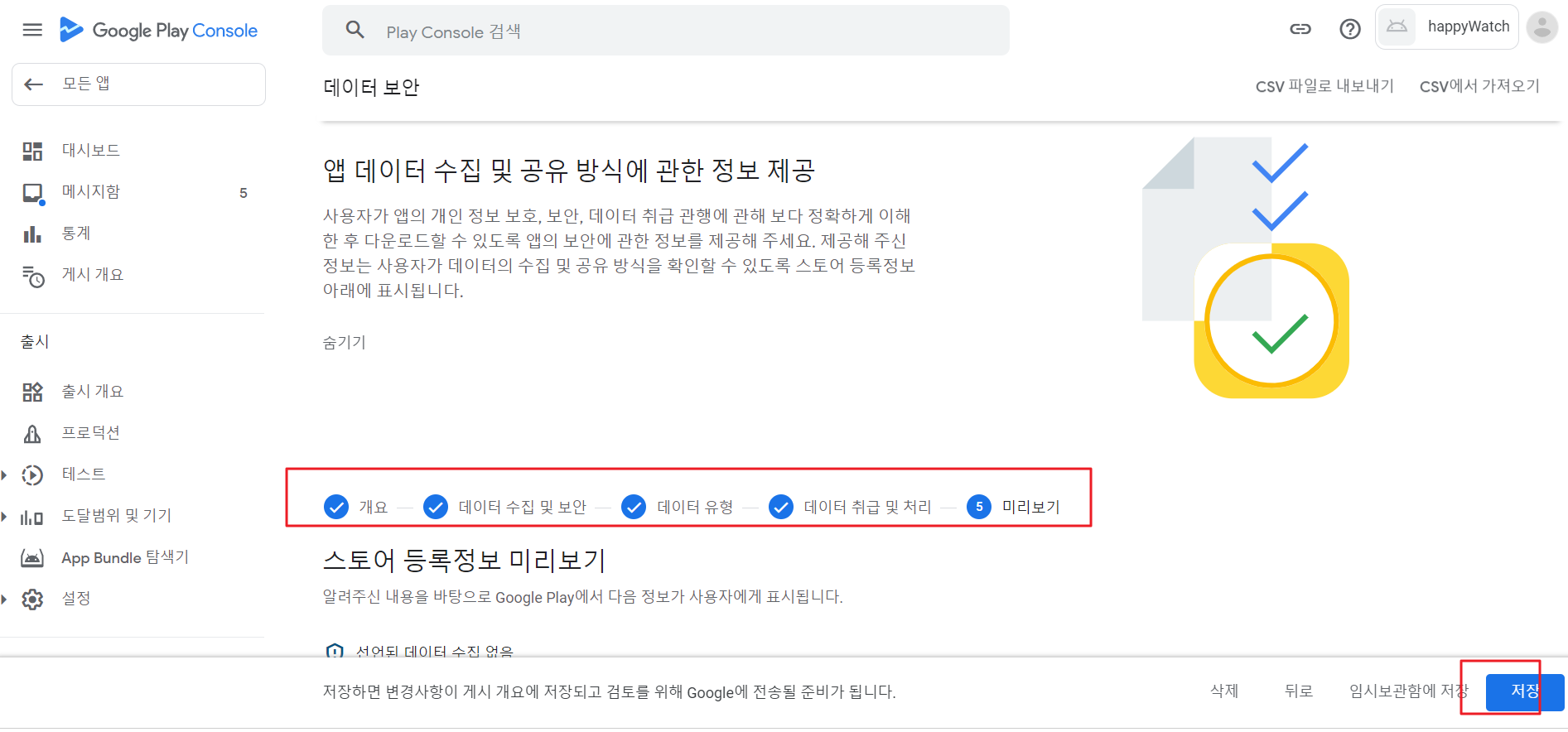
13. 모두 정상적으로 작성된 것을 확인 후 '저장'을 클릭합니다.

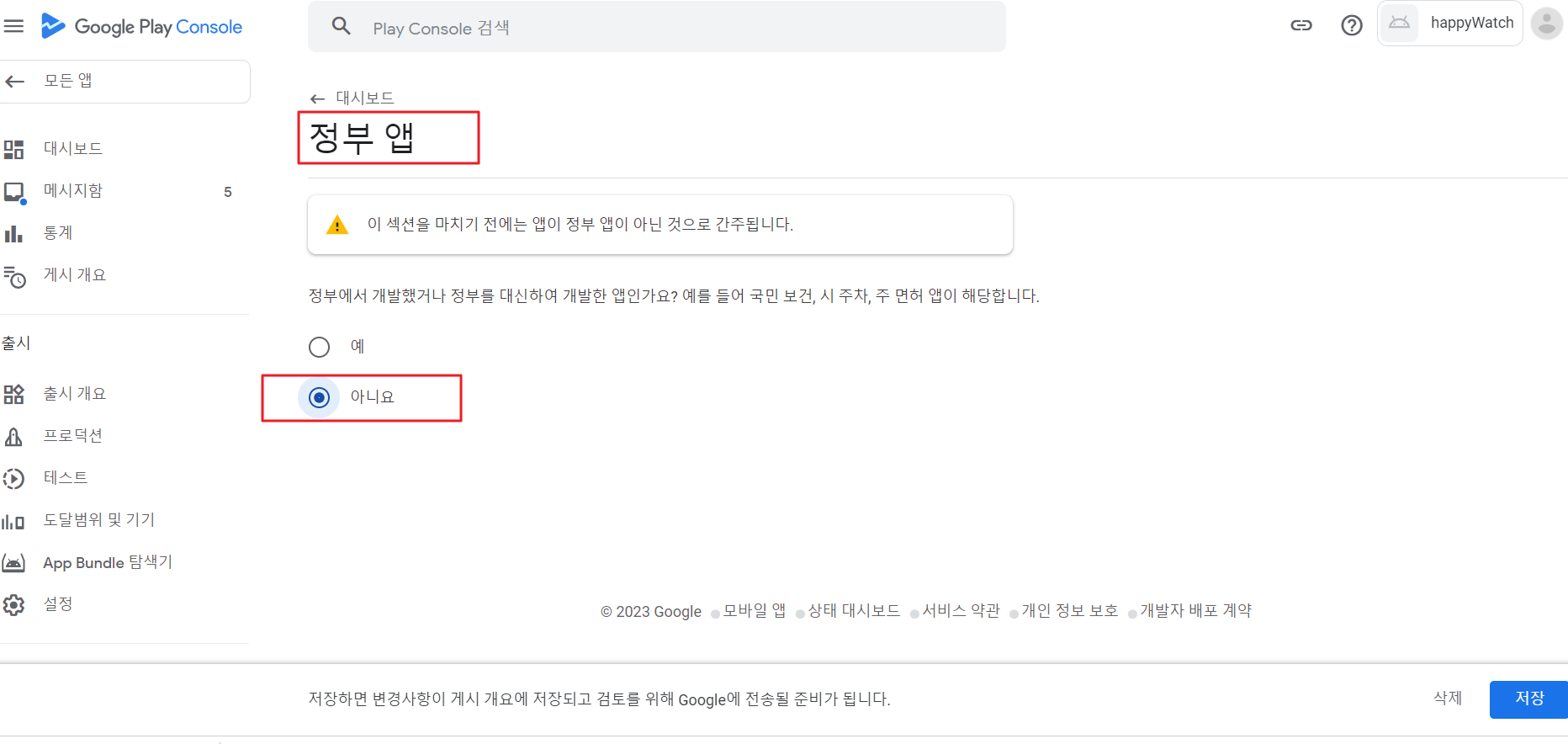
14. 정부앱에 들어와서 정부앱이 아니므로 '아니요'를 선택 후 '저장' 을 클릭합니다.

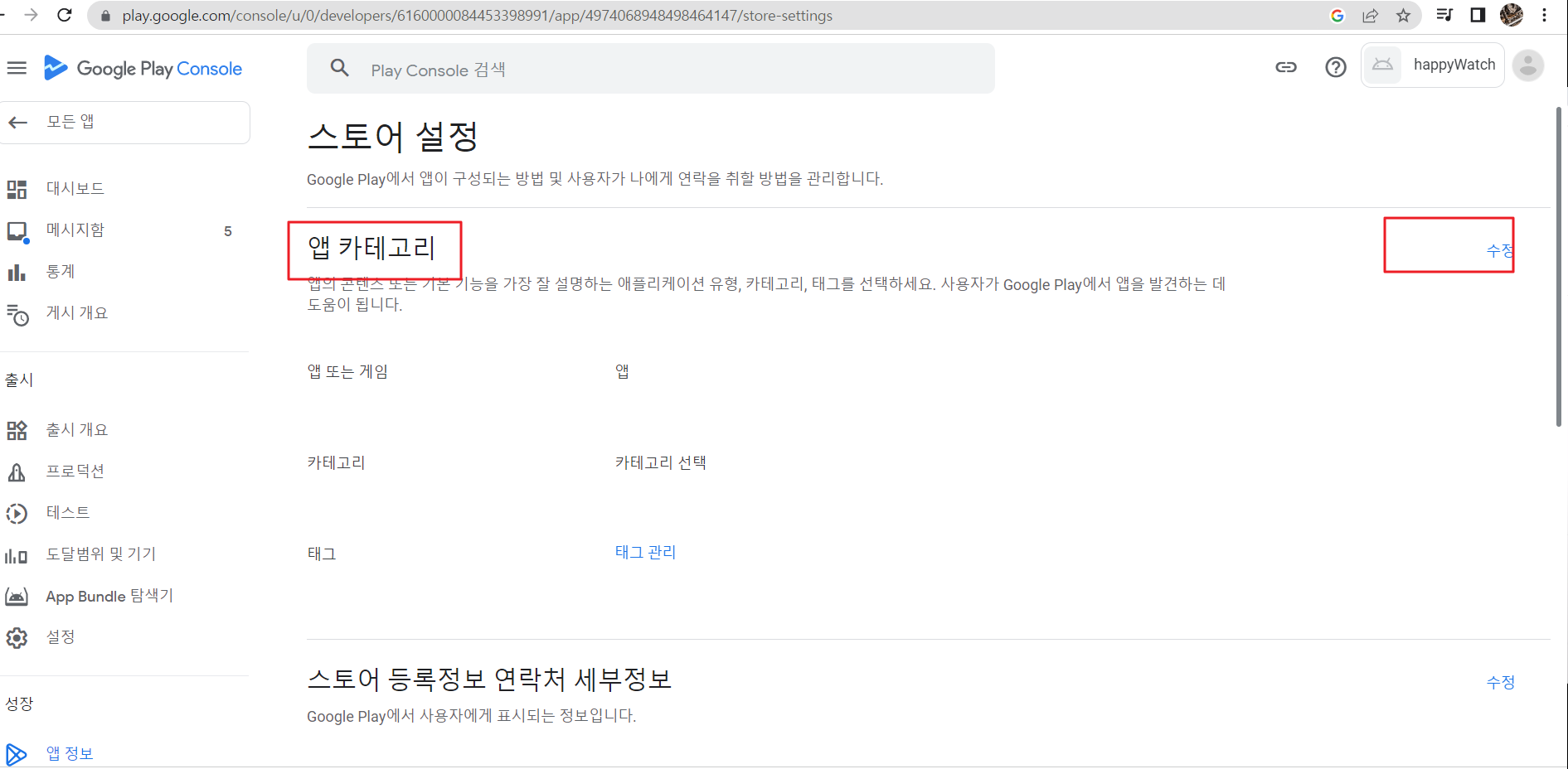
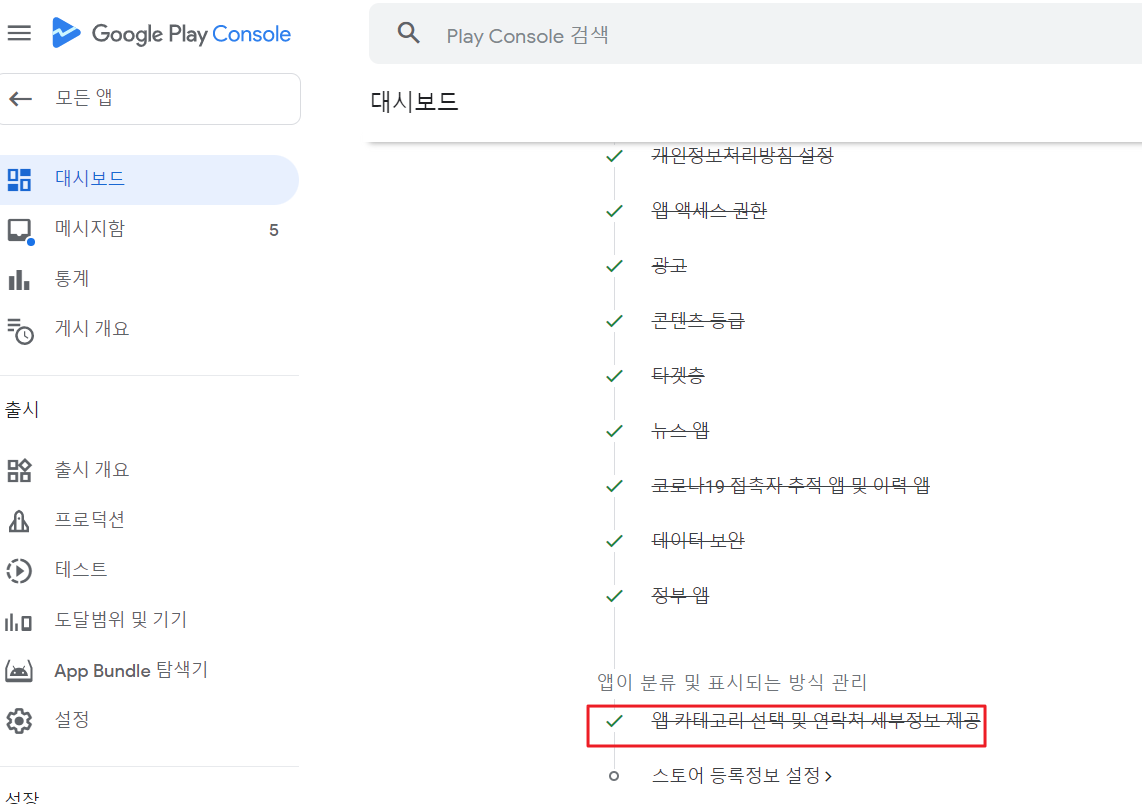
15. 앱 정보 > 스토어 설정 > 앱 카테고리에서 '수정'을 클릭합니다.

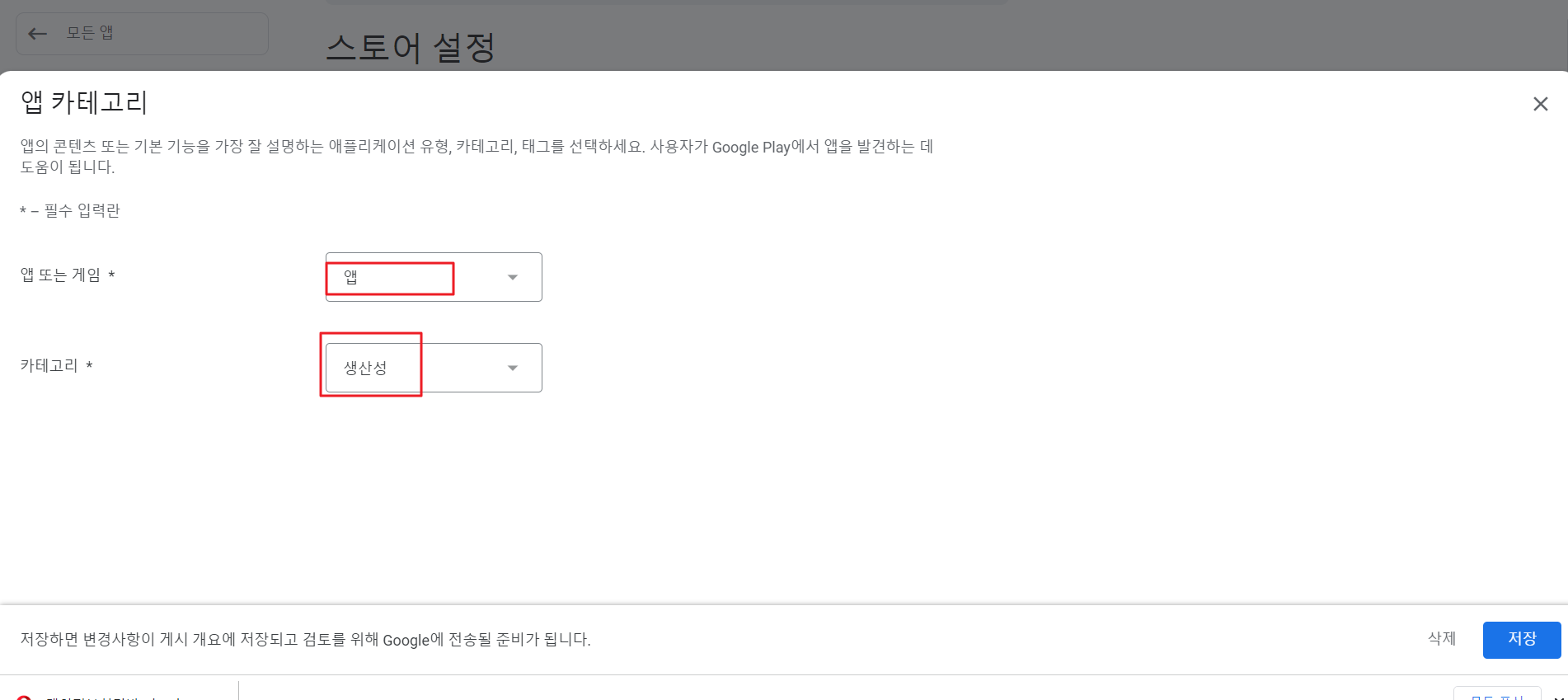
16. 아래와 같이 앱 성격에 맞는 내용을 선택 후 저장합니다.

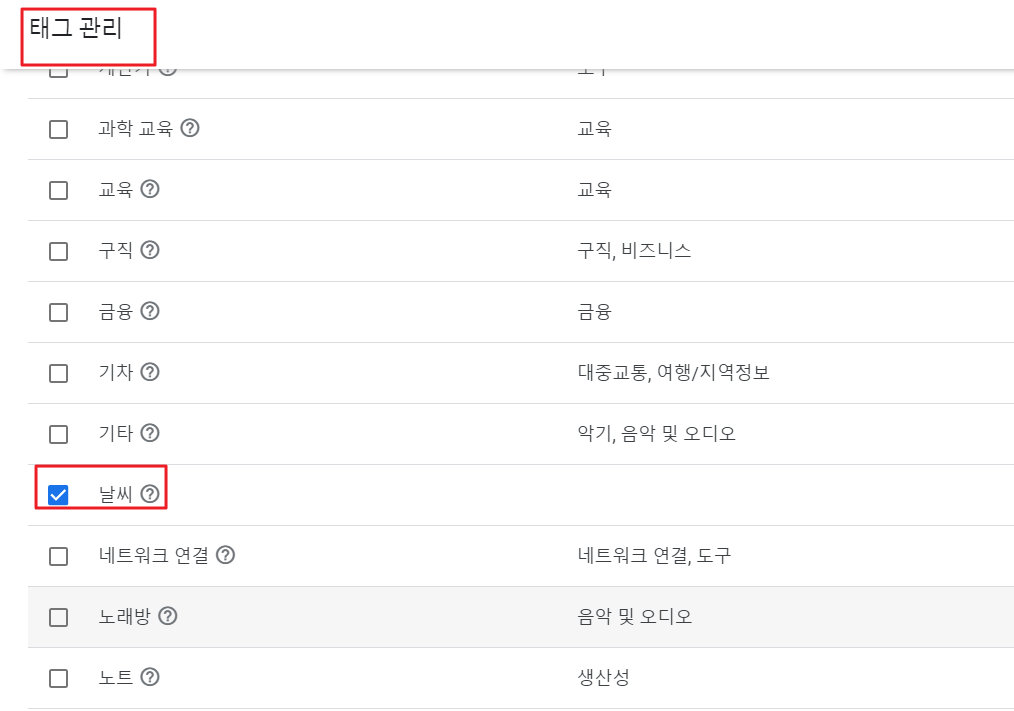
17.'태그 관리'에서 '날씨'와

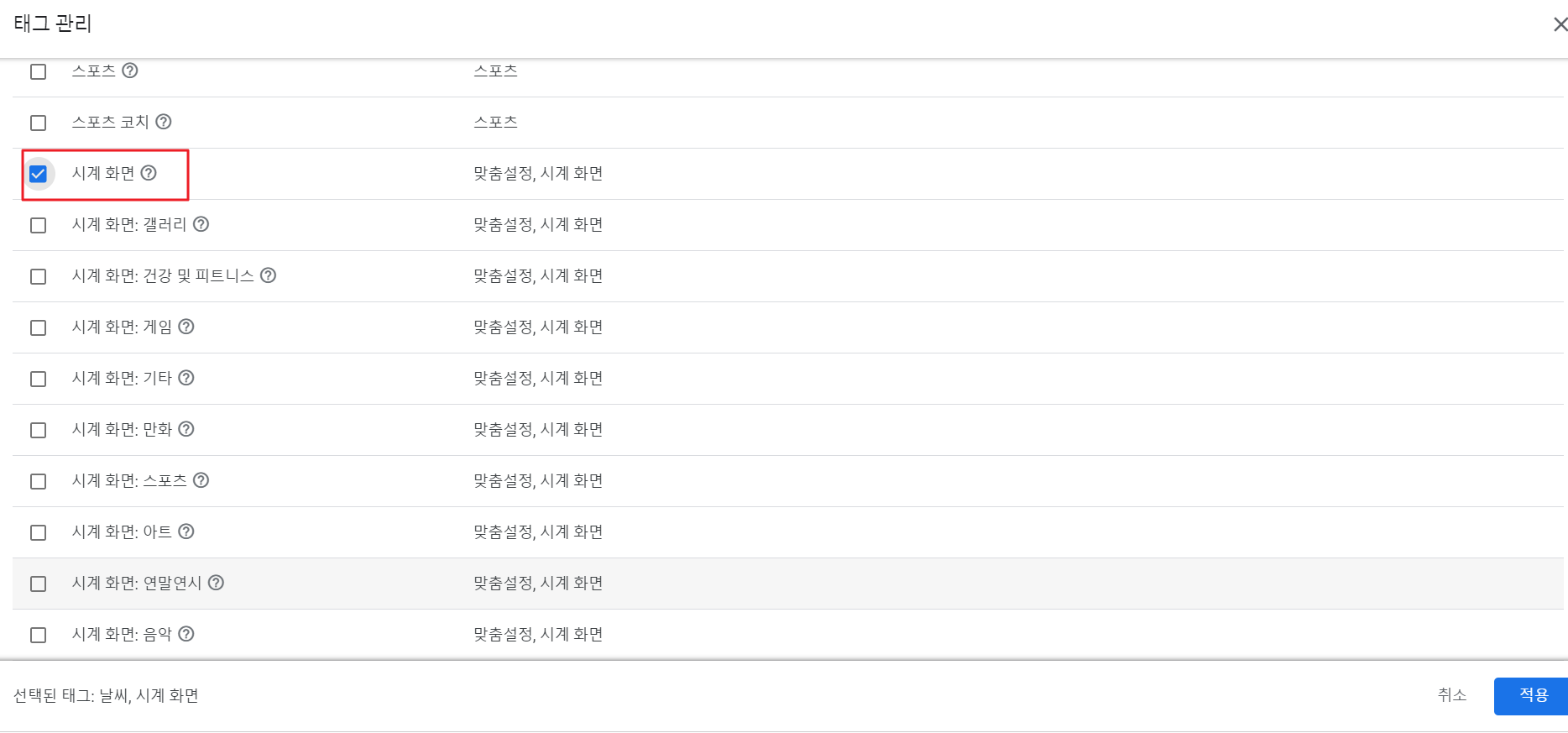
18. '시계 화면'을 선택 후 '적용'을 클릭합니다.

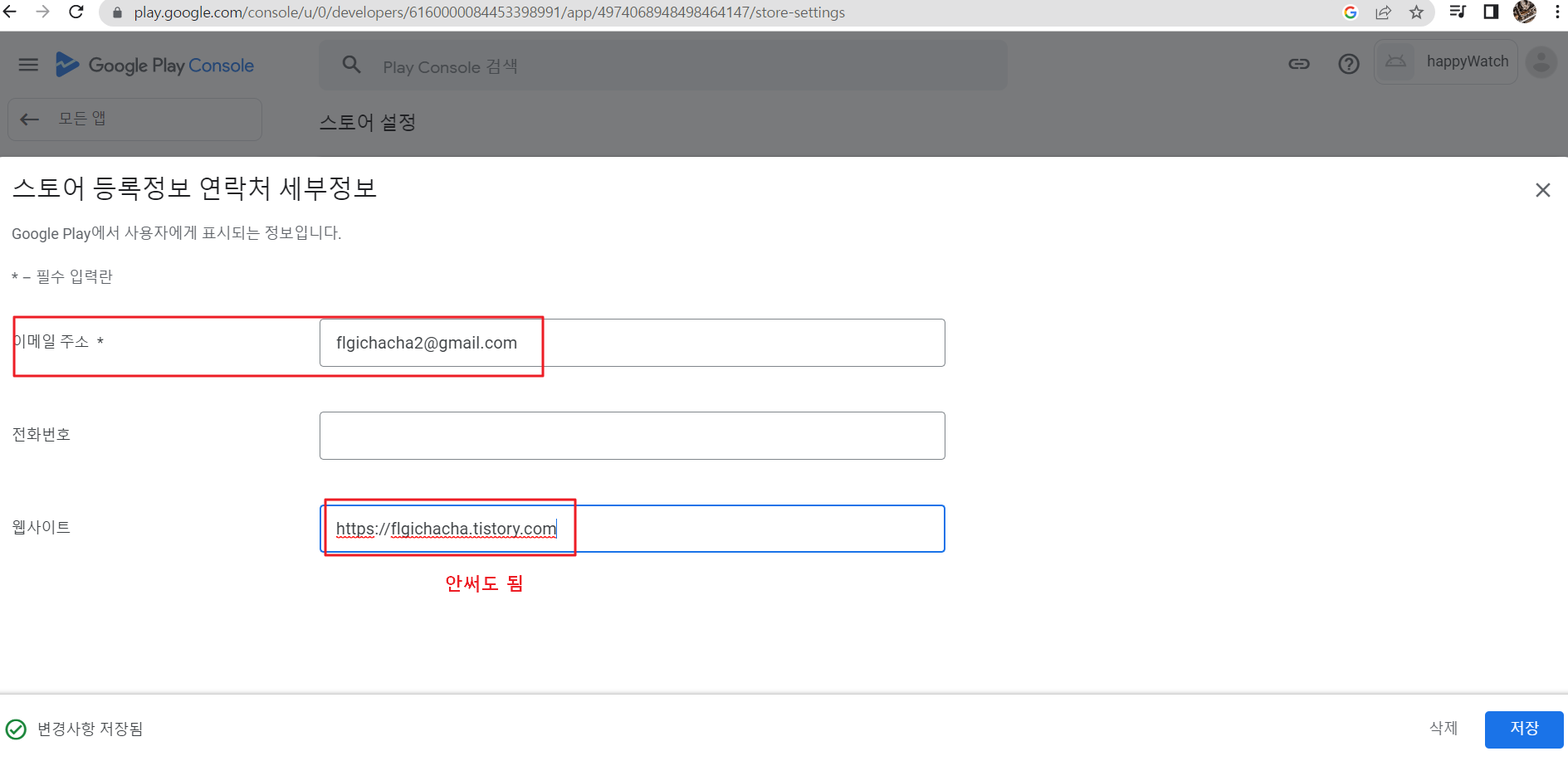
19. 사용자에게 표시되는 이메일 주소와 웹사이트(선택) 등을 기재 후 '저장'을 클릭합니다.

20. 아래와 같이 나타납니다.

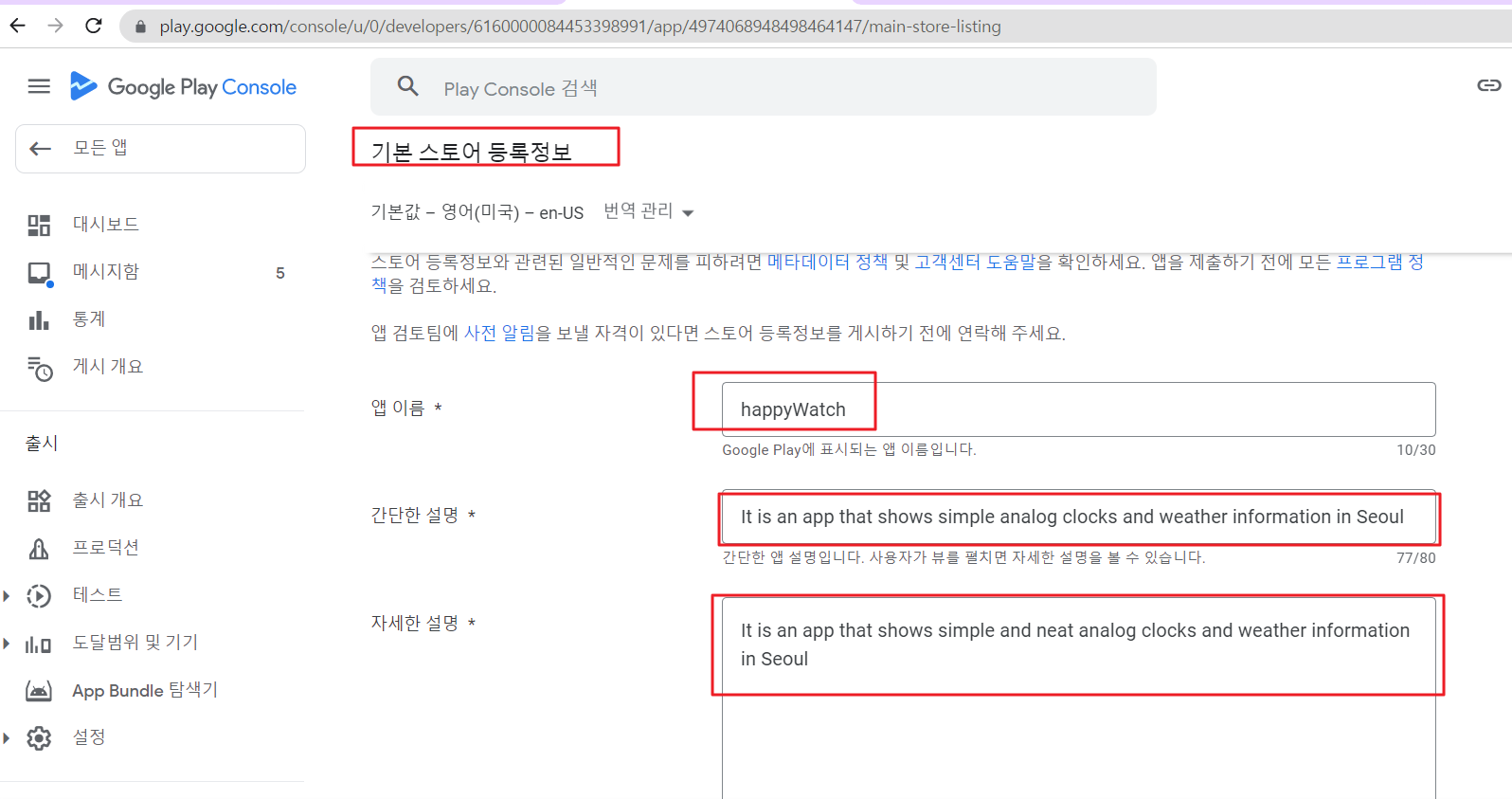
21. 앱 정보 > 기본 스토어 등록정보 에서 '앱 이름' 과 '간단한 설명' 등을 넣어 줍니다.

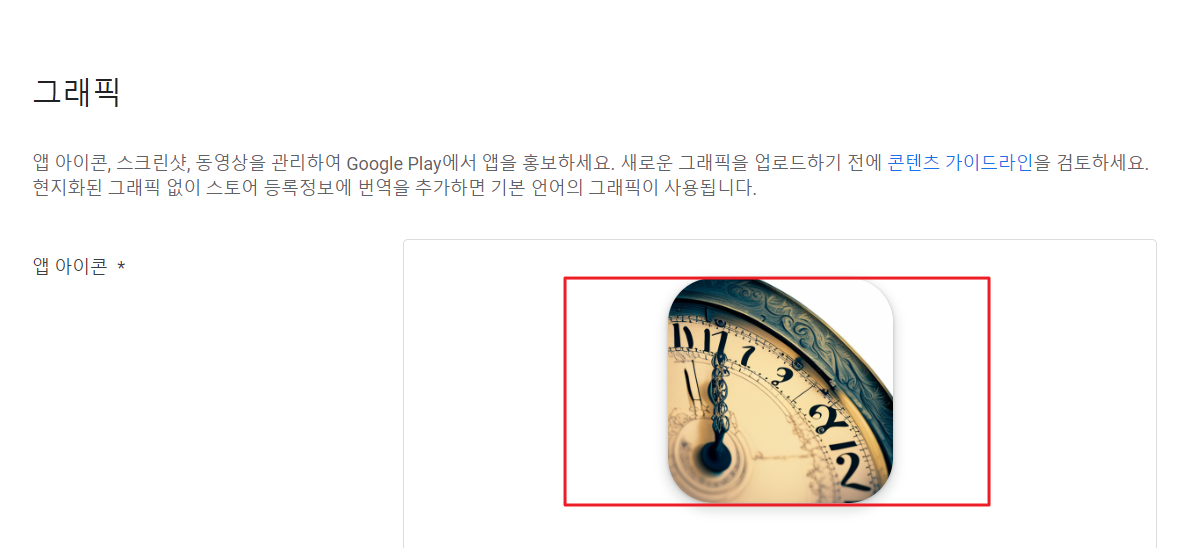
22. 512 X 512 픽셀 사이즈의 앱 아이콘을 업로드 해줍니다.

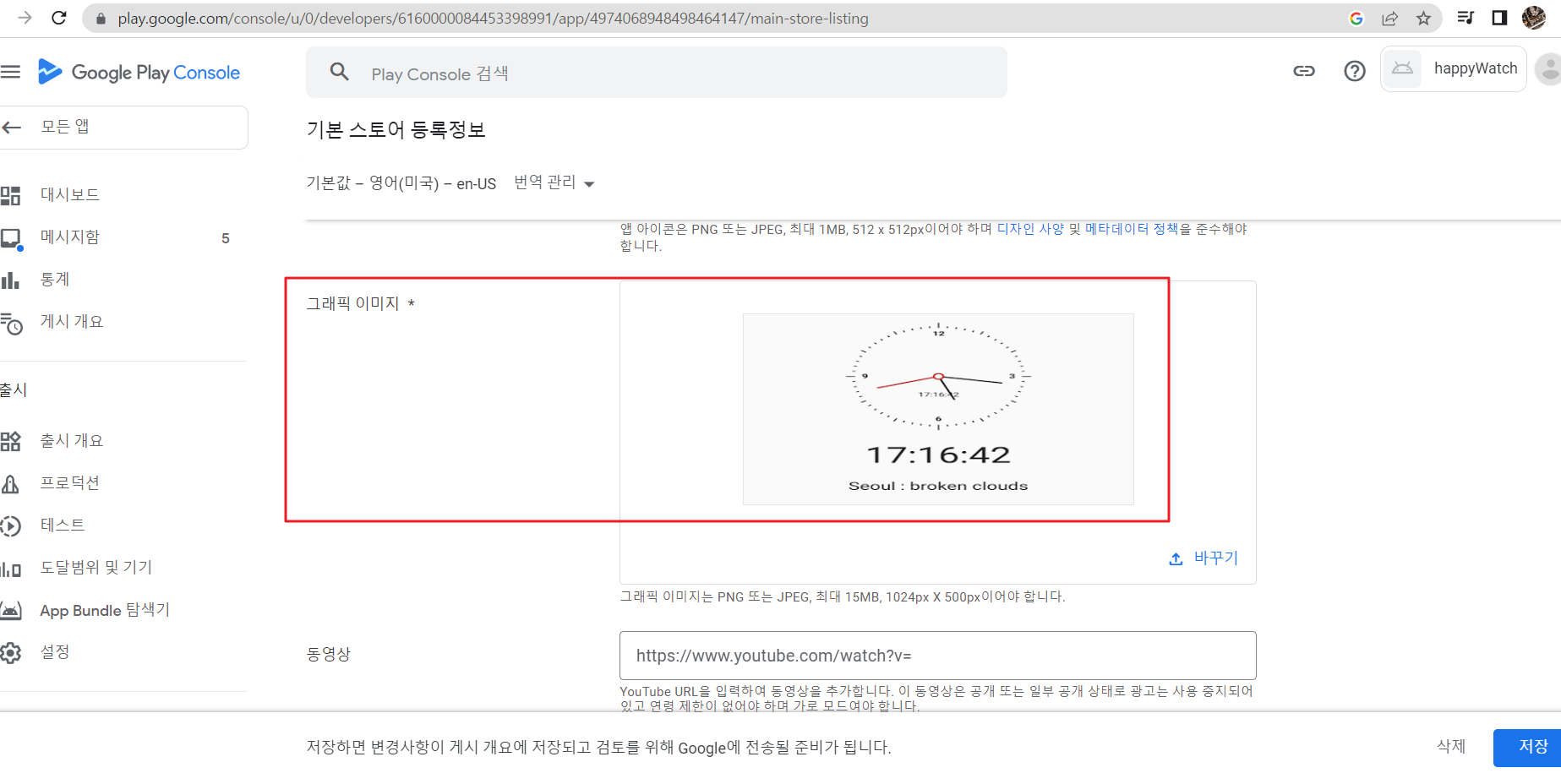
23. 1024 X 500 픽셀 사이즈로 그래픽 이미지를 업로드 합니다.

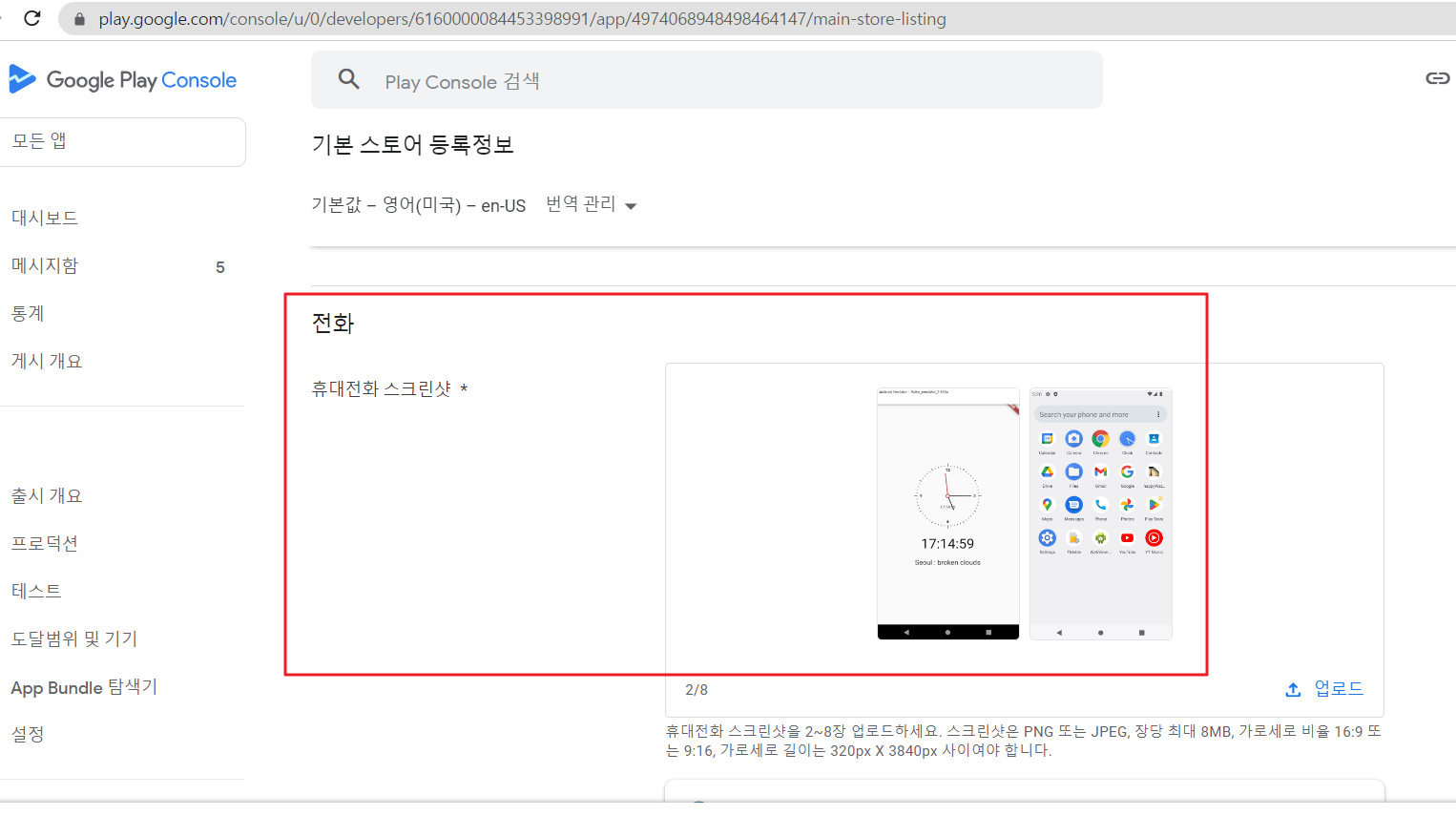
24. 휴대전화 스크린 샷을 9:16 비율로 맞춰 주고, 320 ~ 3840 픽셀 사이의 크기에서 적당히 사이즈를 맞춰서 업로드 합니다.

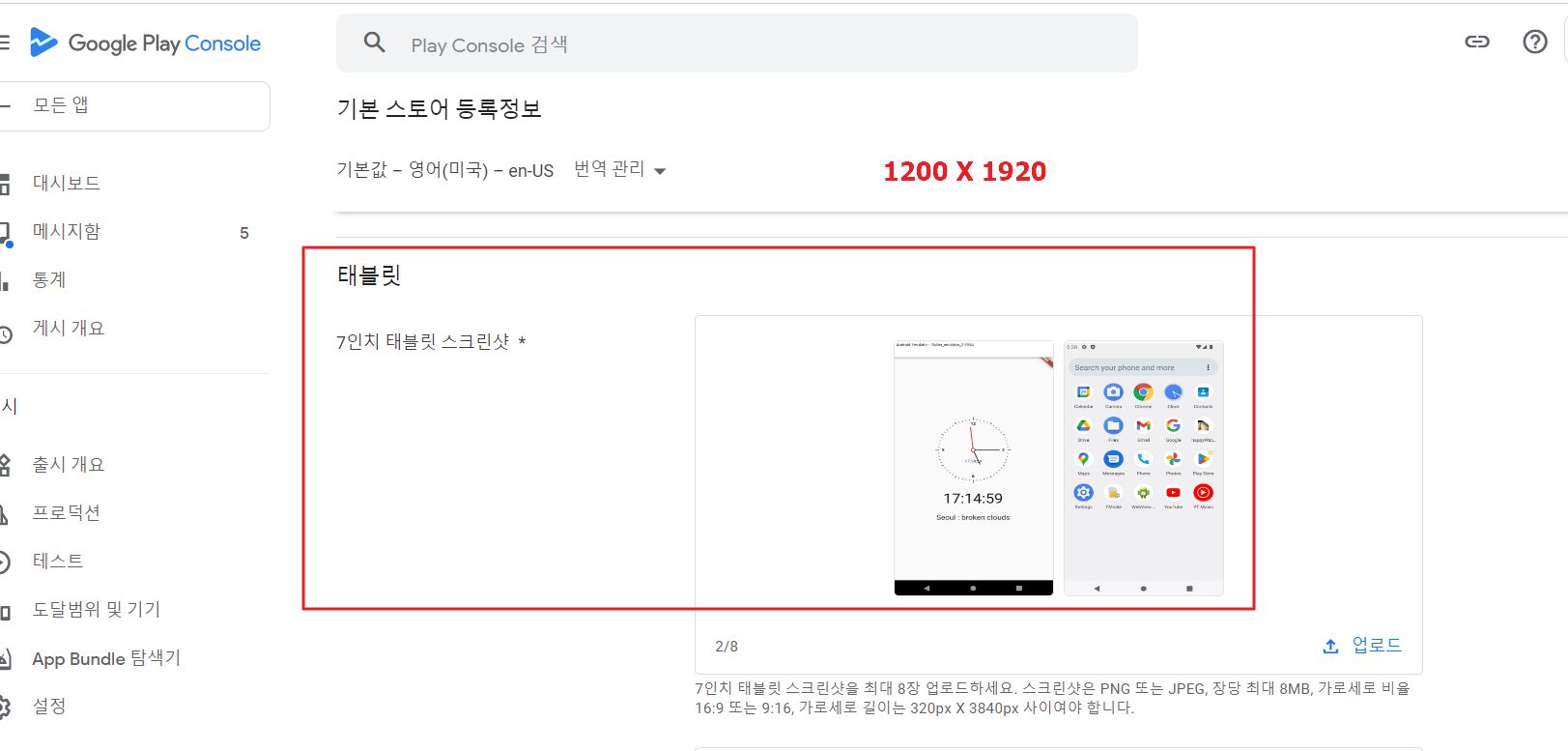
25. 7인치 테블릿에서 보여질 이미지를 등록하는데, 마찬가지로 스크린 샷을 9:16 비율로 맞춰 주고, 320 ~ 3840 픽셀 사이의 크기에서 적당히 사이즈를 맞춰서 업로드 합니다.(저는 1200 X 1920 픽셀로 하였습니다.)

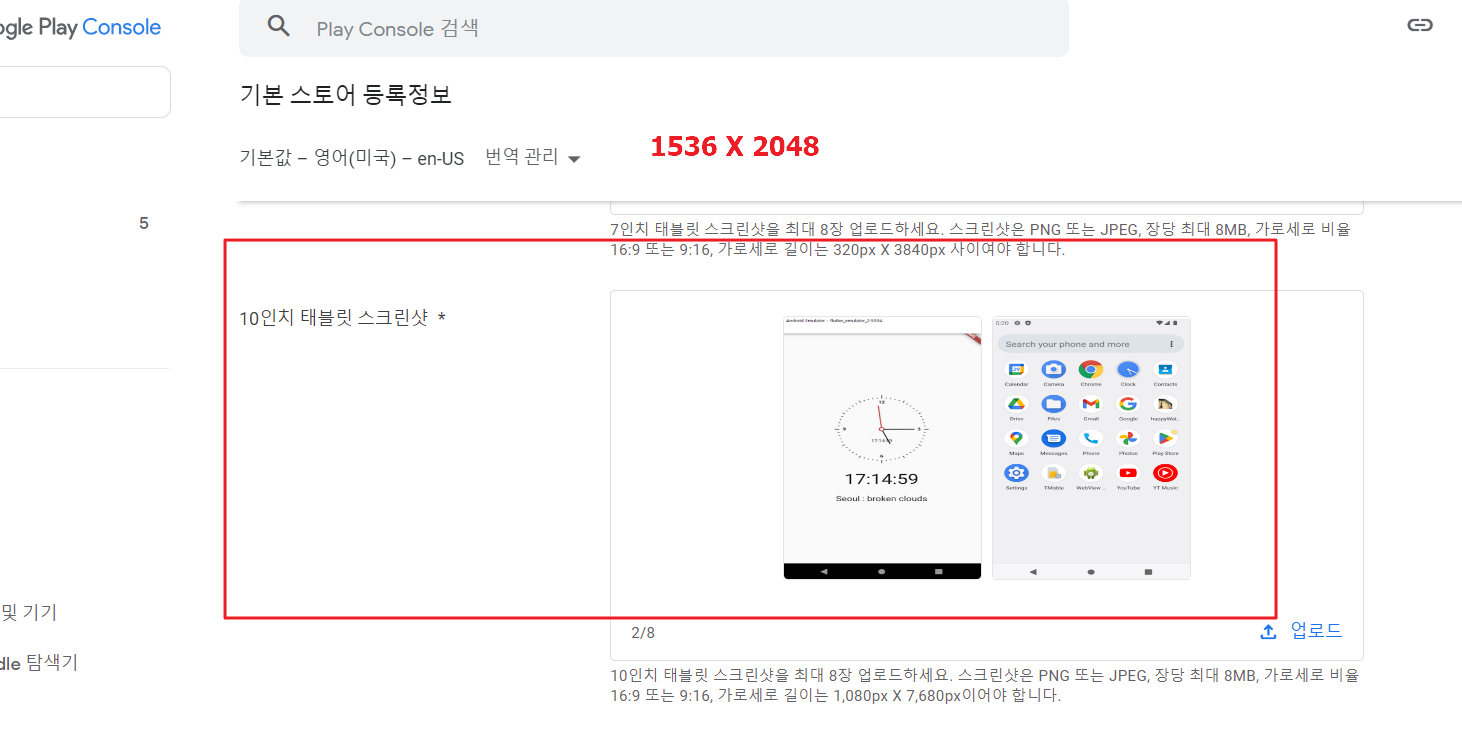
26. 10인치 테블릿에서 보여질 이미지를 등록합니다. 스크린 샷을 9:16 비율로 맞춰 주고, 1080 ~ 7680 픽셀 사이의 크기에서 적당히 사이즈를 맞춰서 업로드 합니다.(저는 1536 X 2048 픽셀로 하였습니다.)

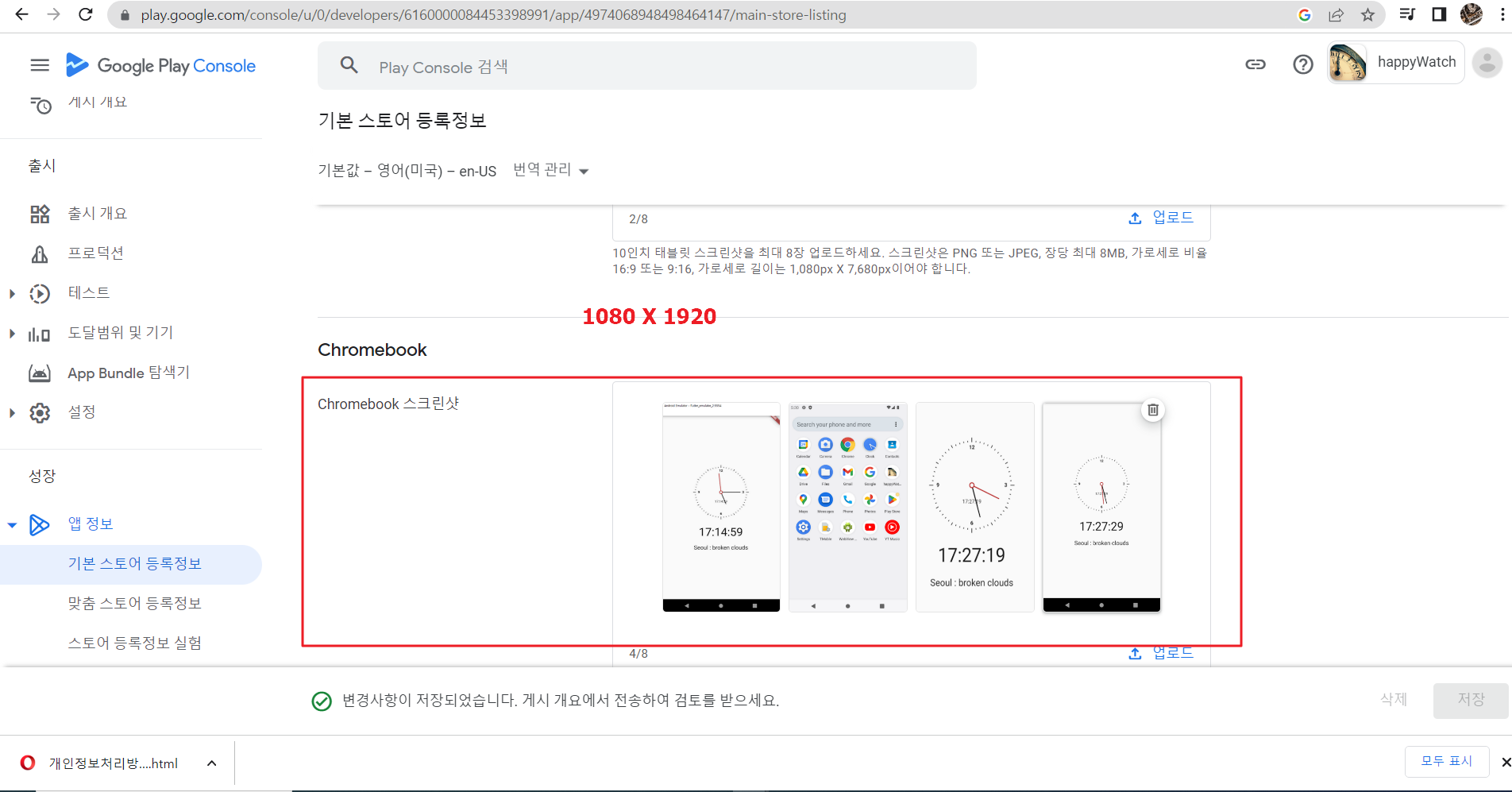
27. 크롬북에서 보여질 이미지를 등록합니다. 스크린 샷을 9:16 비율로 맞춰 주고, 1080 ~ 7680 픽셀 사이의 크기에서 적당히 사이즈를 맞춰서 업로드 합니다.(저는 1080 X 1920 픽셀로 하였습니다.)

===================================================================
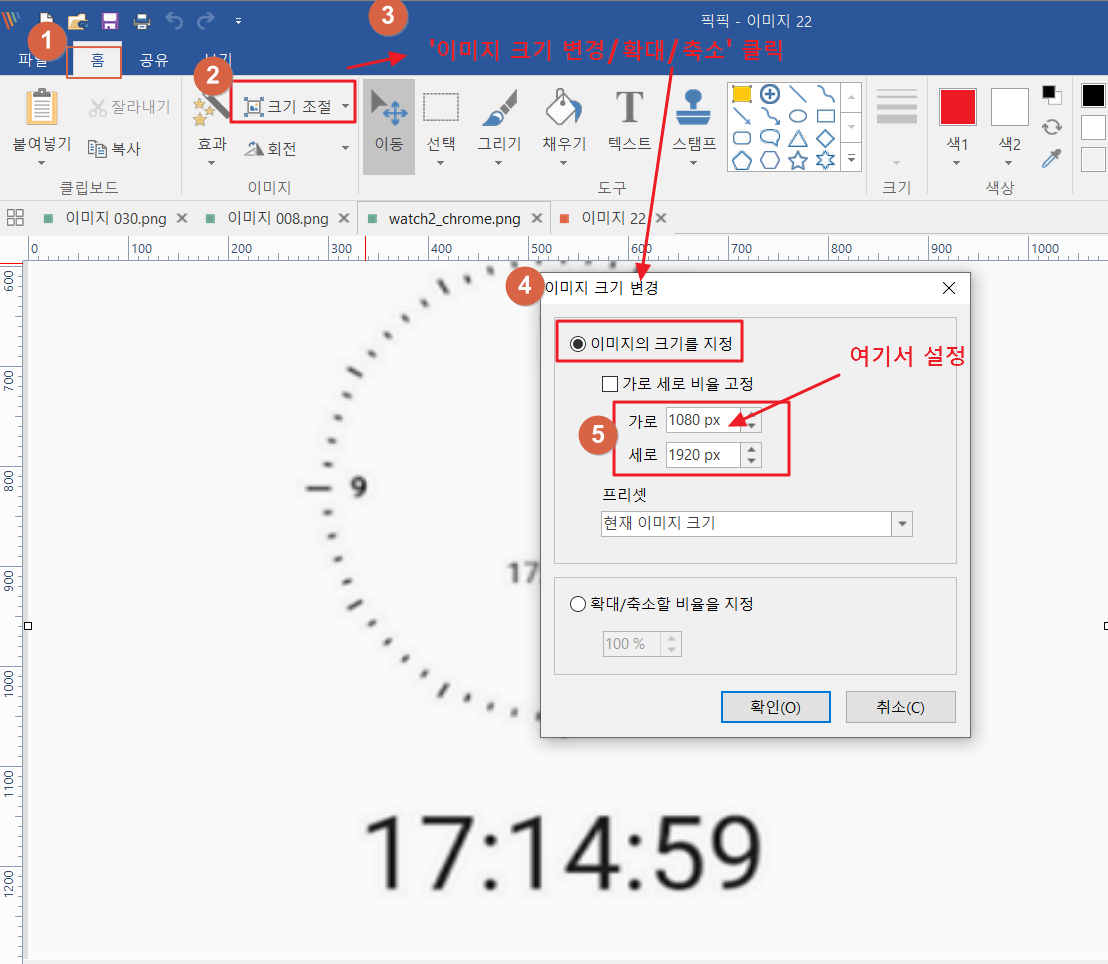
참고 : 이미지 크기 조절하는 간단한 방법(이미 아시는 분은 skip하셔도 됩니다.)
화면캡쳐 프로그램인 '픽픽'을 인터넷에서 다운로드 한 후
아래와 같이 프로그램에서 이미지를 불러들여 '크기조절'을 간단하게 처리할 수 있습니다.

===================================================================
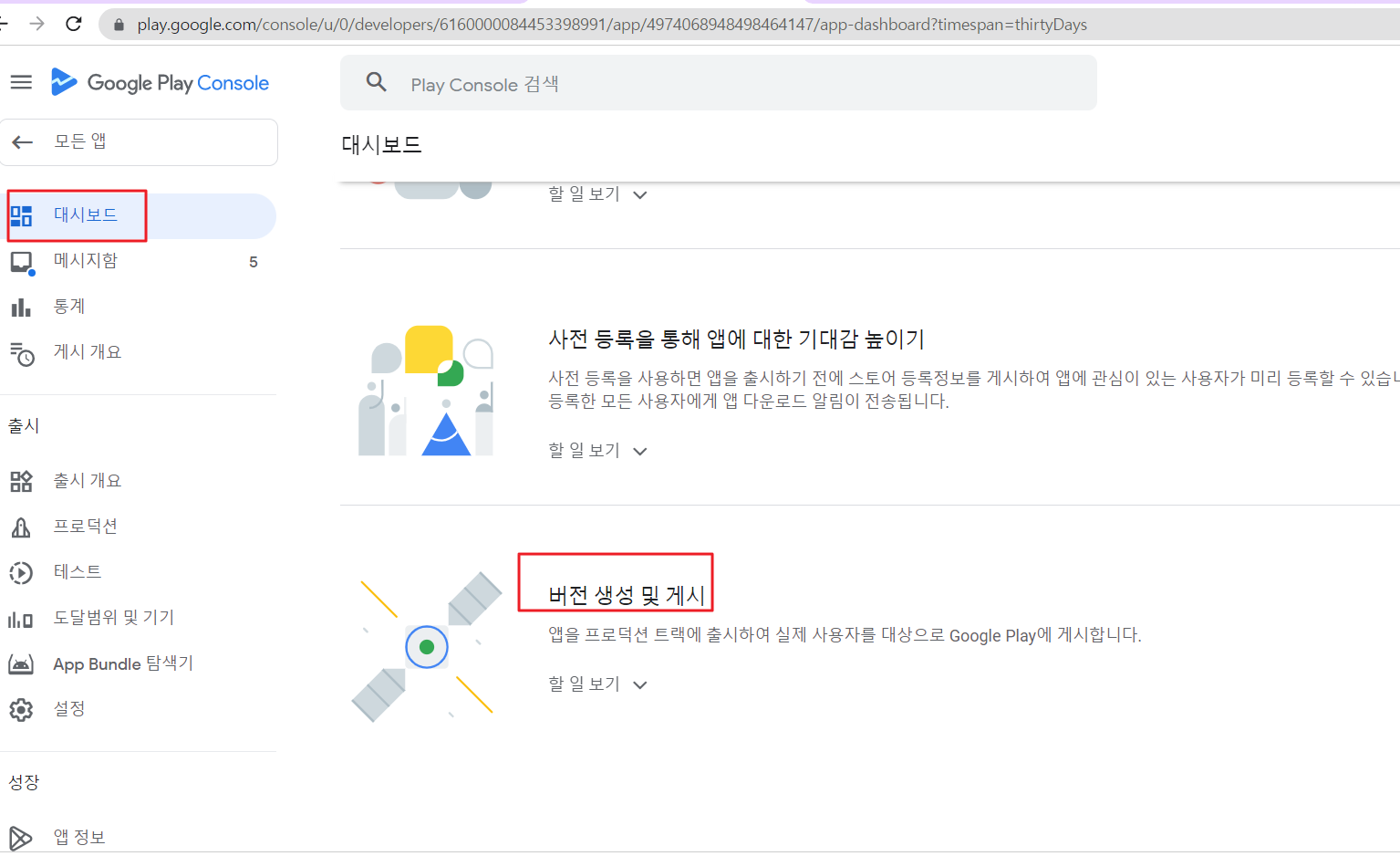
28. '대시보드 > 버전 생성 및 게시'를 클릭합니다.

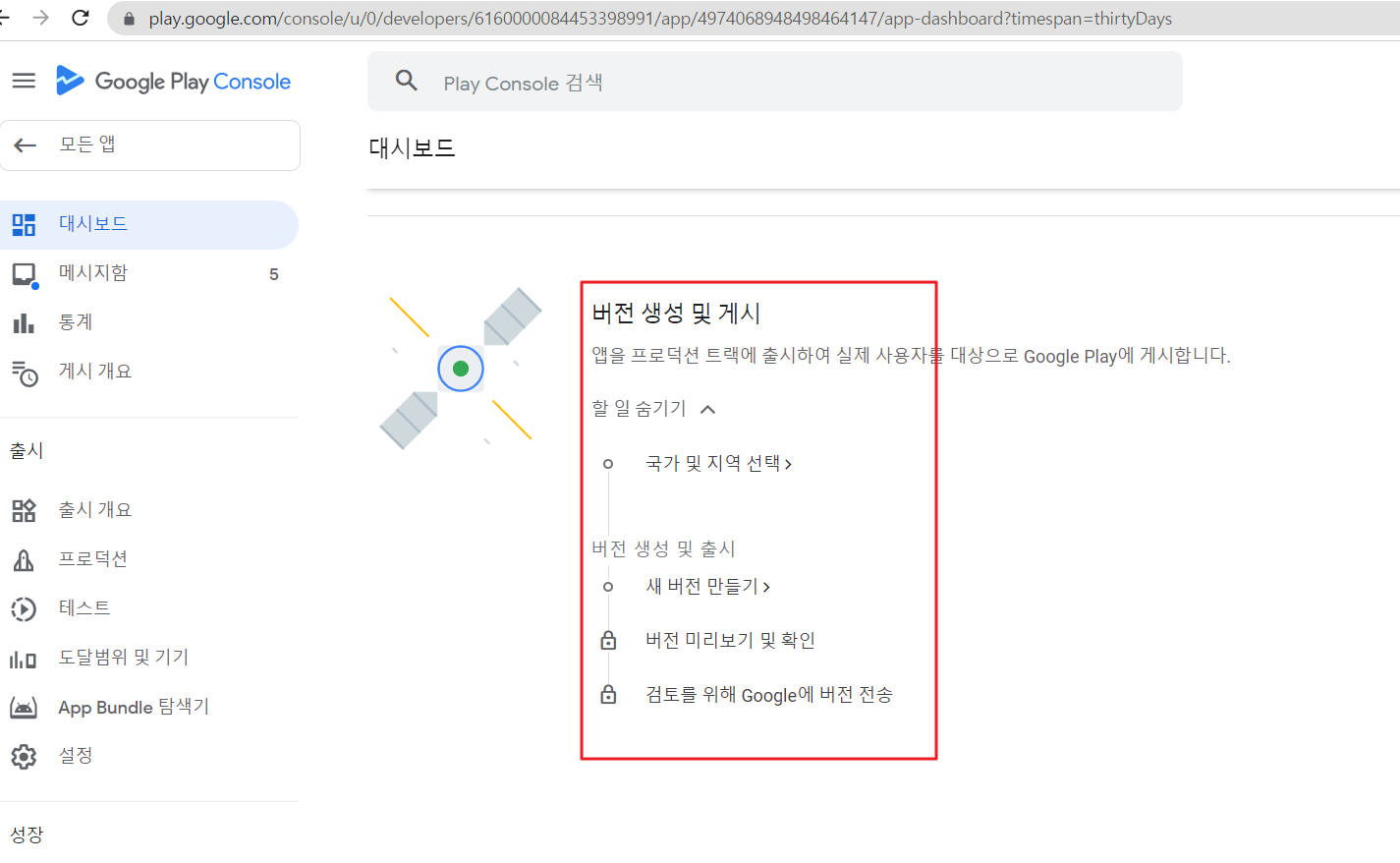
29. 아래와 같이 나타납니다.

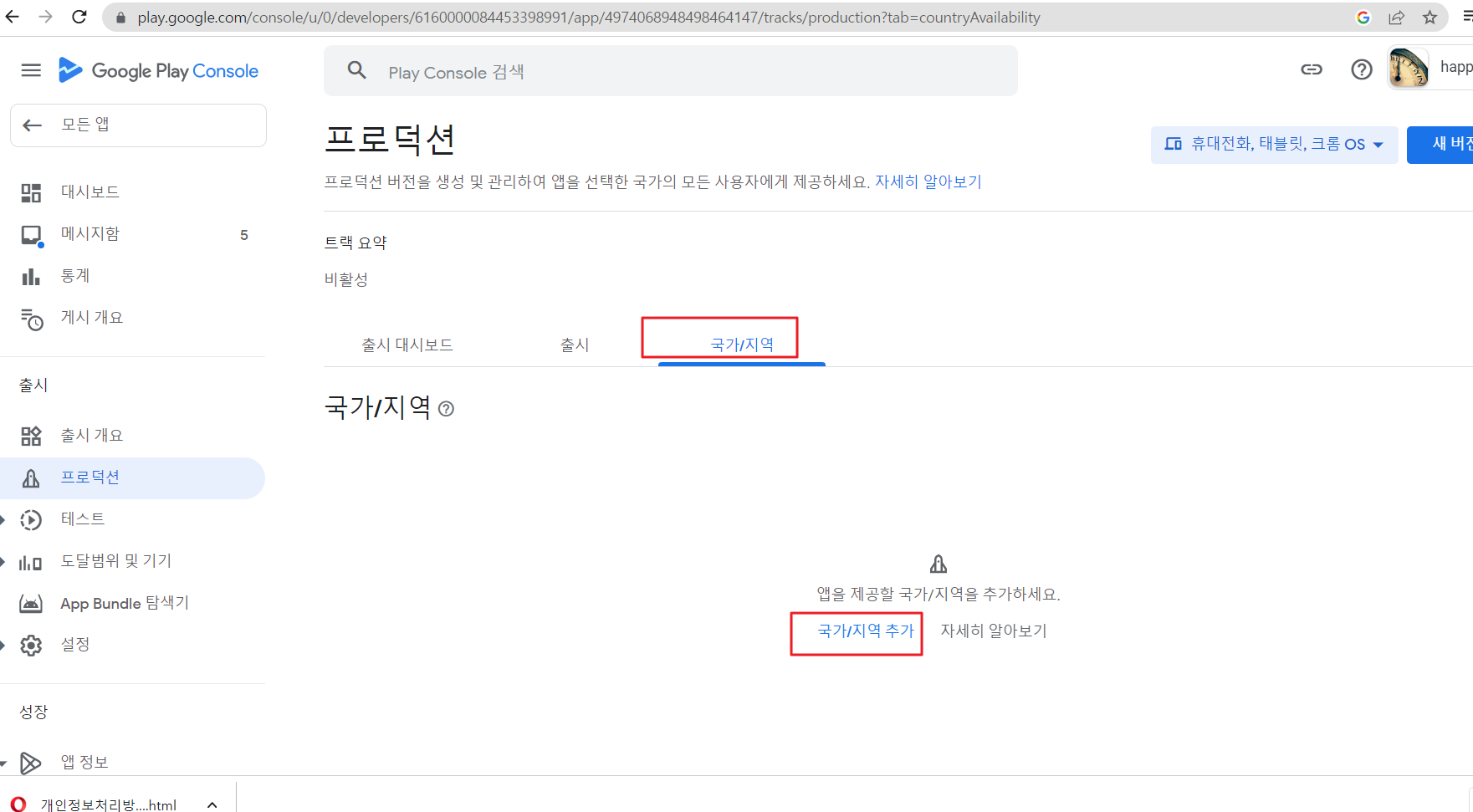
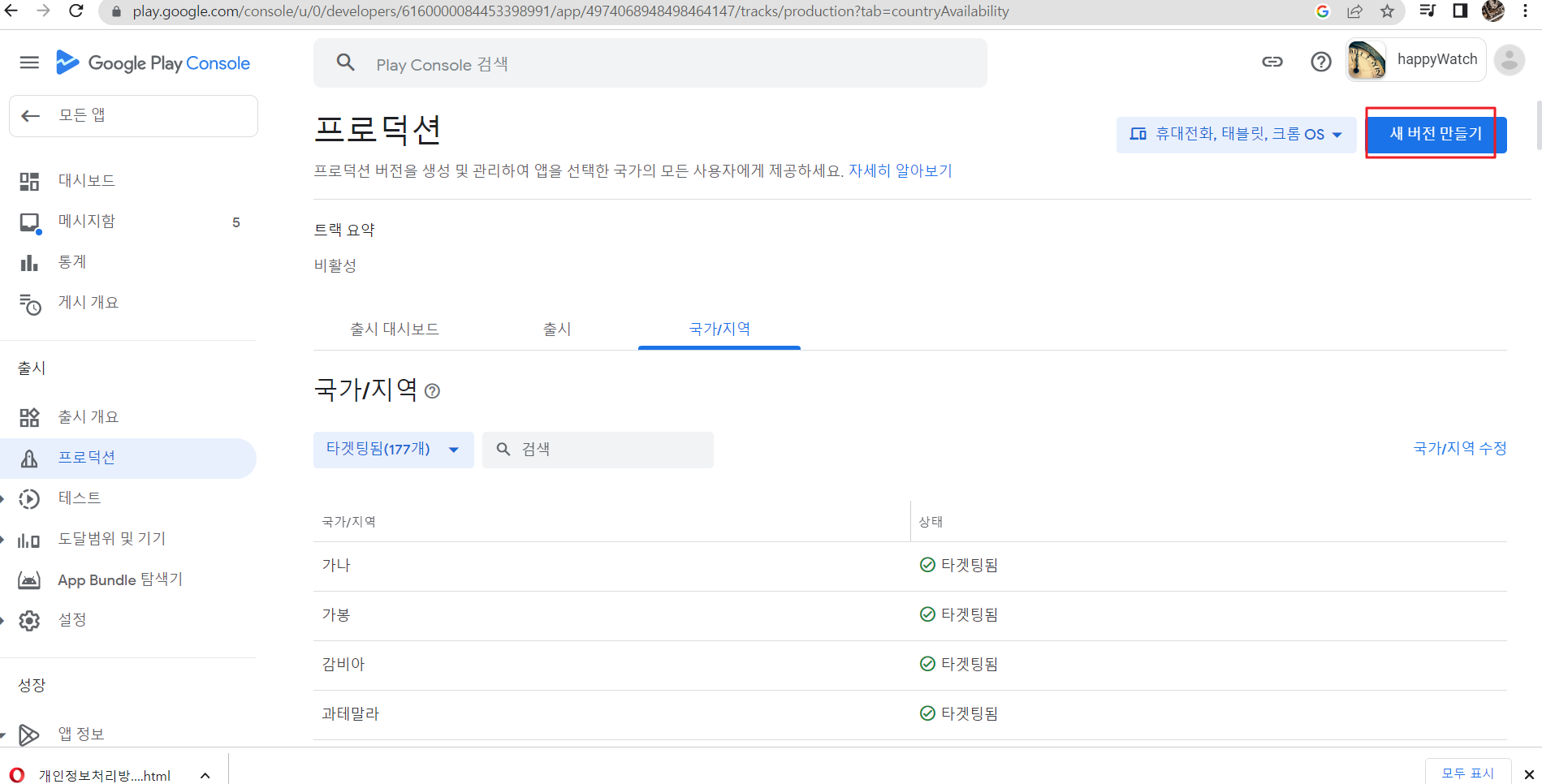
30. '국가/지역 > 국가/지역 추가' 를 클릭합니다.

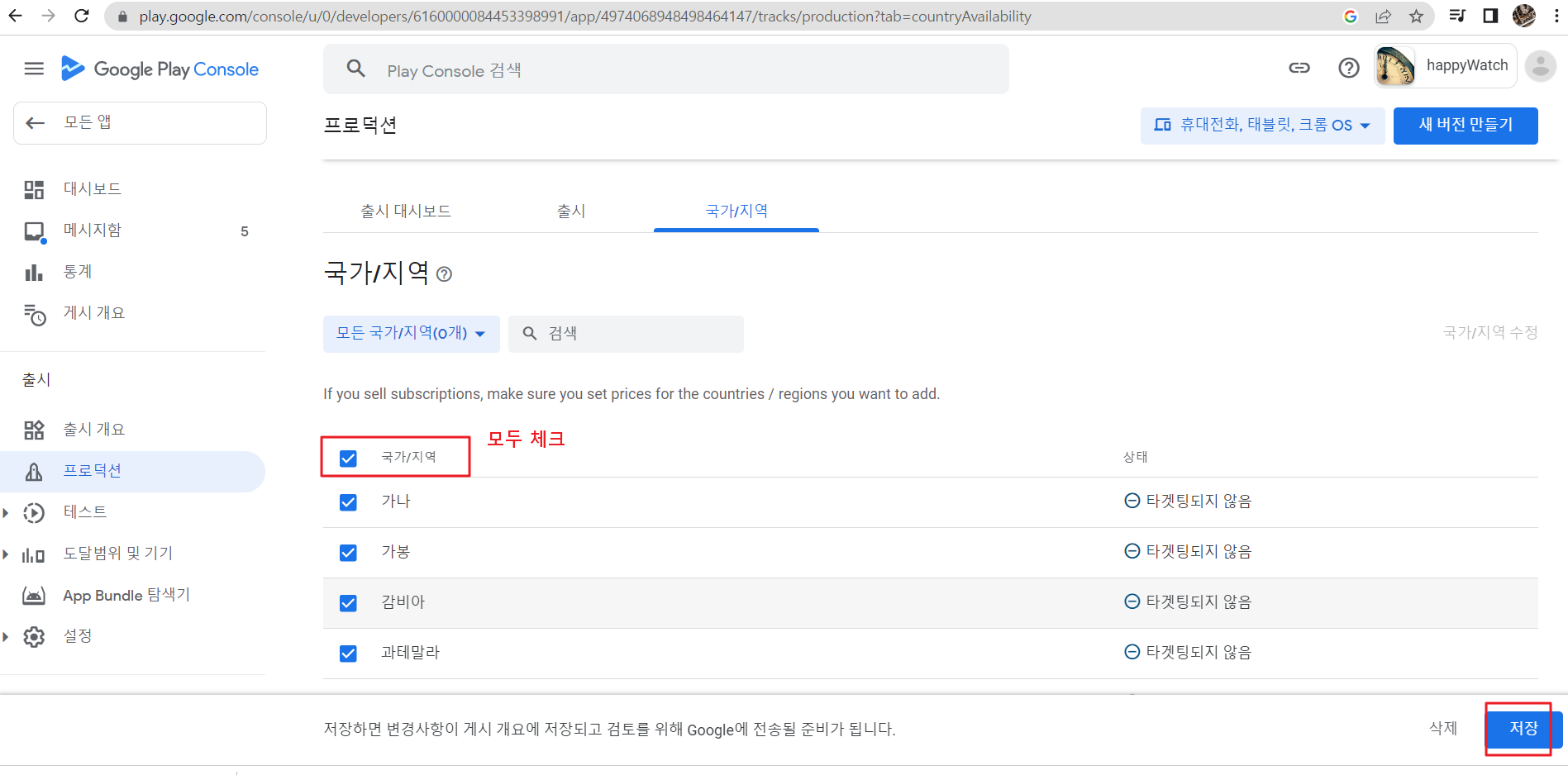
31. 우리는 모든 국가에 앱을 출시할 것이기 때문에 모두 체크해 줍니다.

32. 우측 상단의 '새 버전 만들기'를 클릭합니다.

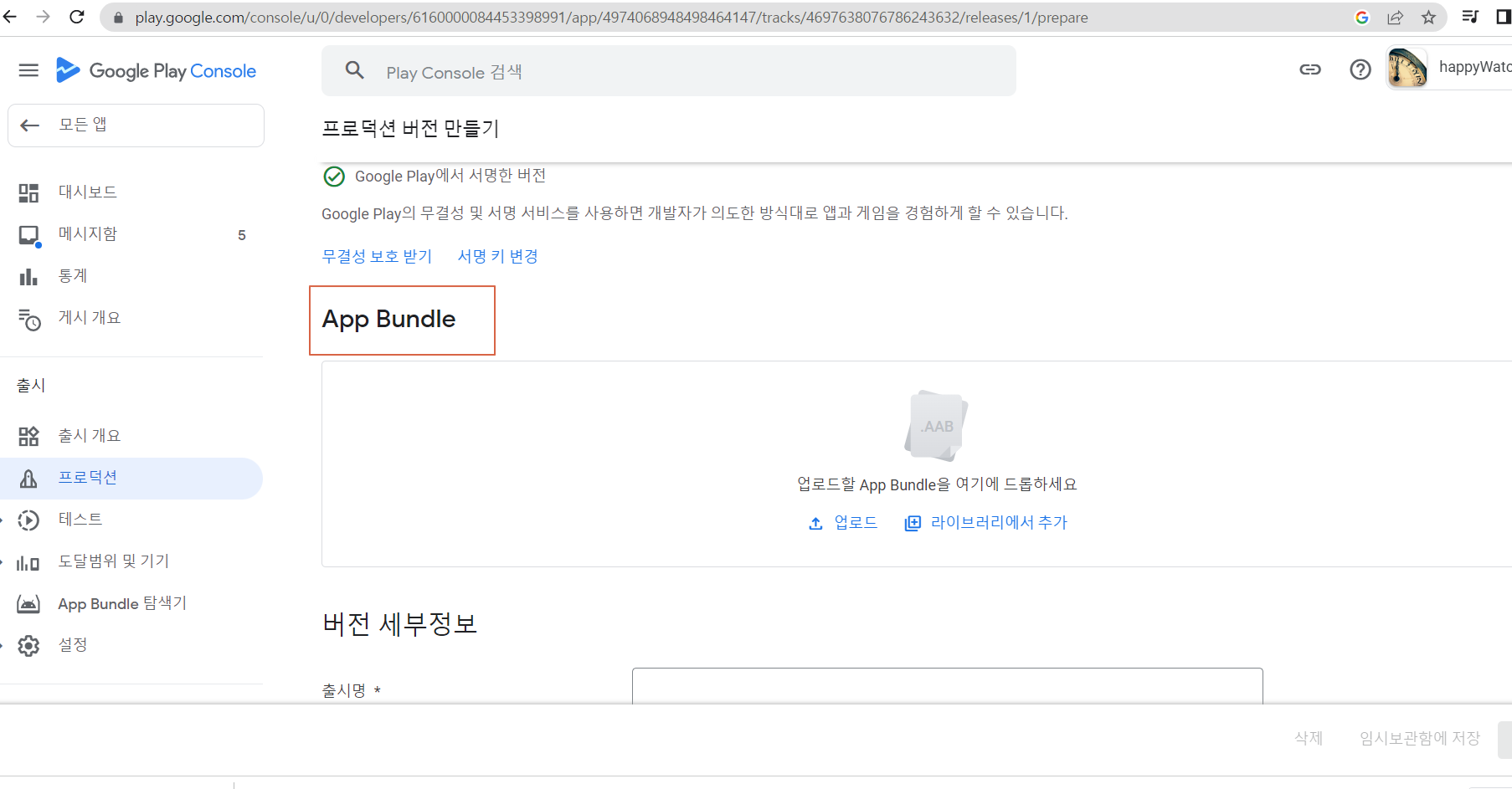
33. 'App Bundle' 화면이 나타납니다. 여기에 우리는 이전에 만들어 두었던 번들파일을 업로드 할 것입니다.

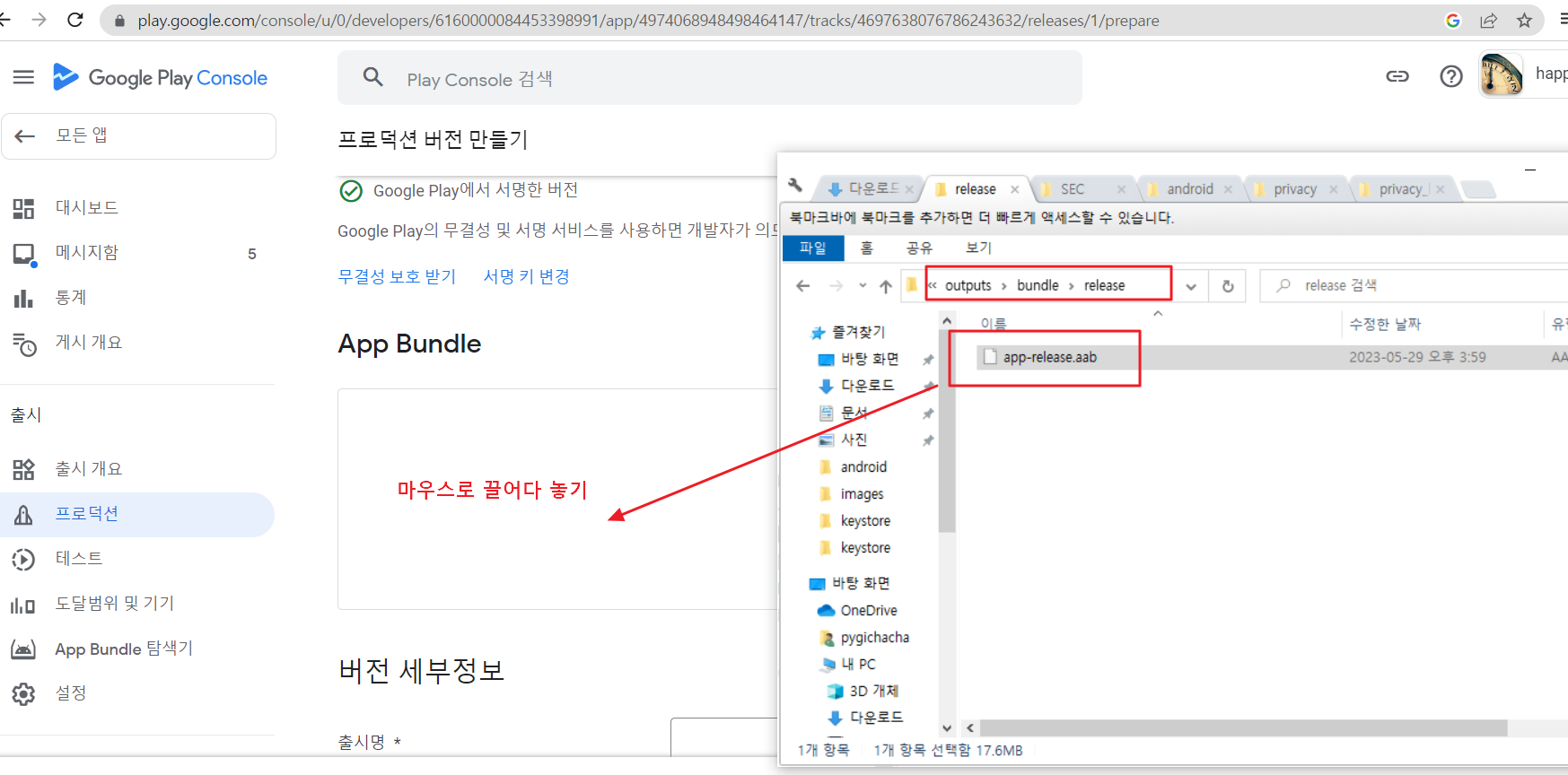
34. 아래와 같이 미리 만들어 두었던 번들 파일을 끌어다가 'App Bundle' 화면에 놓습니다.

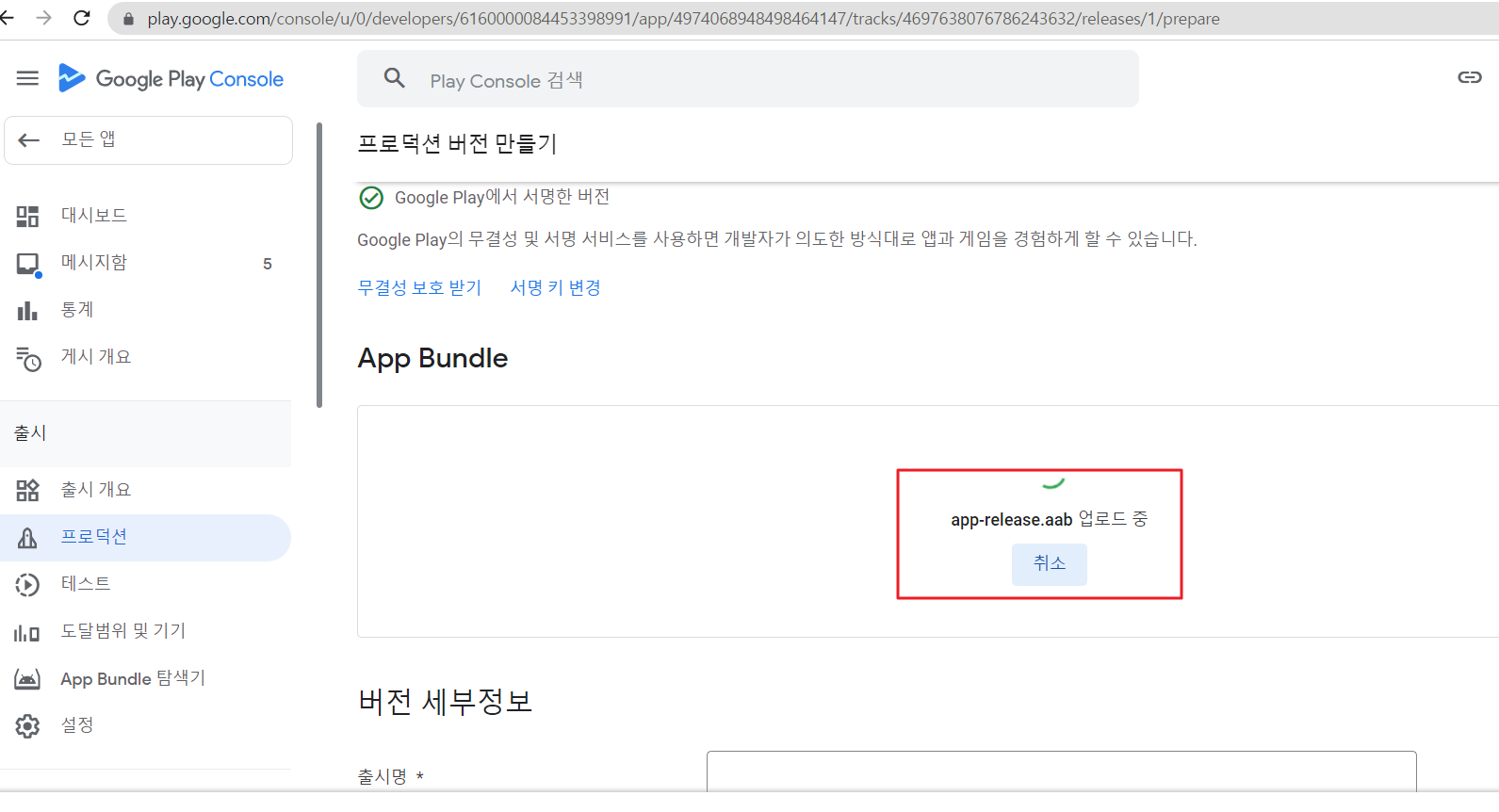
35. 번들파일이 업로드 되고 있습니다.

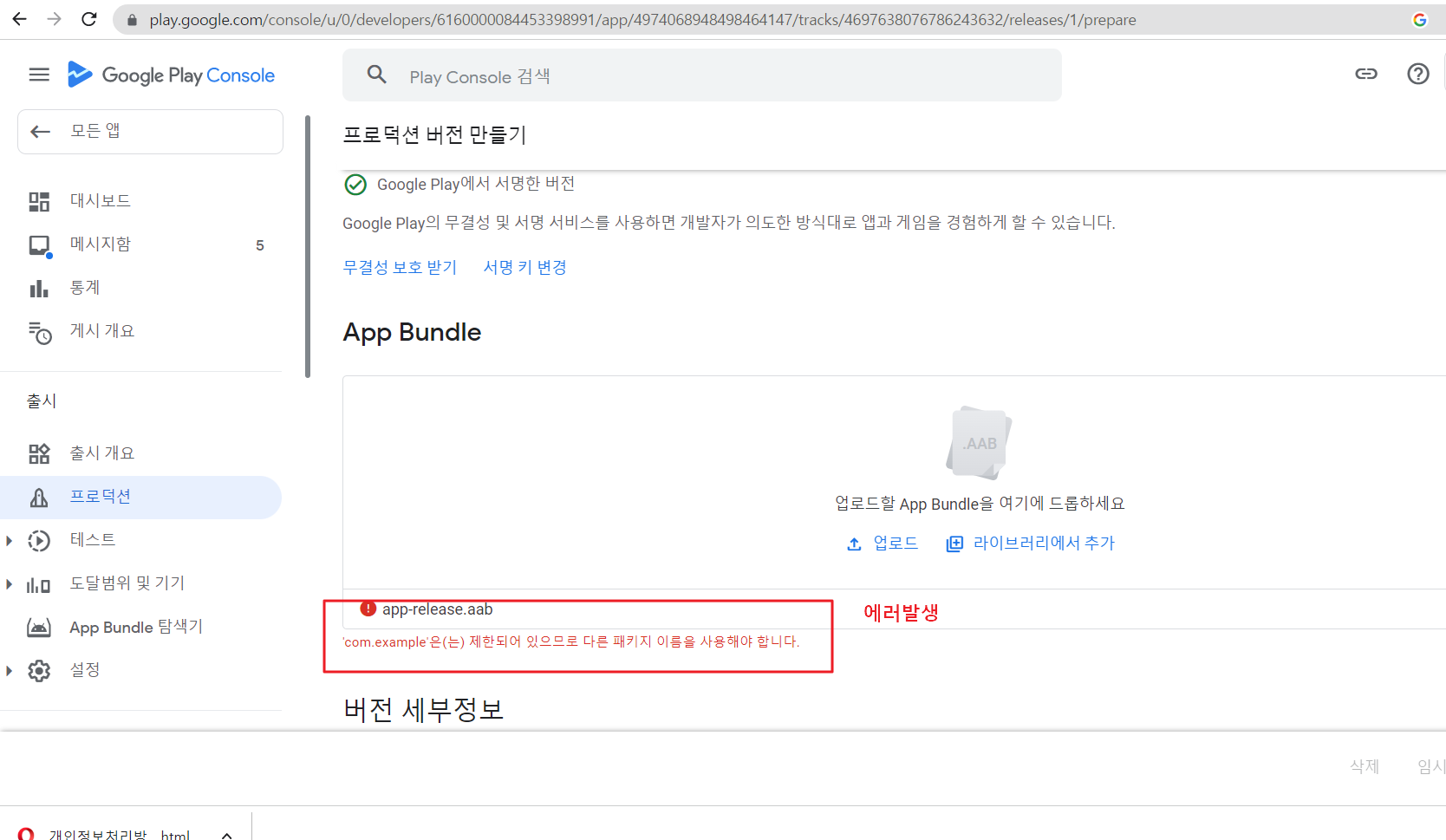
36. 업로드가 완료 되었습니다. 그런데 빨간색으로 뭔가 에러가 발생하였습니다.

우리는 다음 시간에 앱 출시과정에서 가장 많이 발생하는 다양한 에러를 해결하는 방법에 대하여 알아 볼 것입니다.
ㅁ 정리
O 우리가 배운 내용
오늘은 여기까지이며, 댓글과 하트는 제가 이글을 지속할 수 있게 해주는 힘이 됩니다.
위의 내용이 유익하셨다면, 댓글과 하트 부탁드립니다.
감사합니다.
※ 추가적인 정보는 아래 유튜브 영상에서 해당 내용을 더욱 자세히 보실 수 있습니다.