ㅁ 개요
O 프로그램 소개
- 이번 글은 이전글(플러터 앱개발 환경설정부터 앱출시까지 빠르게 해보고 전체과정 이해하기 - 5.flutter 빌드 실행하기(release 앱 번들 빌드하기))에 이은 14번째 마지막 글로 구글 플레이콘솔에서 앱 출시를 위한 등록 과정 중 필연적으로 발생하는 다양한 에러를 해결하는 방법에 대하여 설명합니다.
1.구글 개발자 콘솔(구글플레이콘솔) 가입 및 결제 등록
2.구글 플레이콘솔에서 앱만들기
3.개인정보처리방침 게시하기
4.추가과정(기본스토어 등록정보)
5.등록 과정 중 다양한 에러 잡기
ㅁ 세부 내용
O 주요 내용
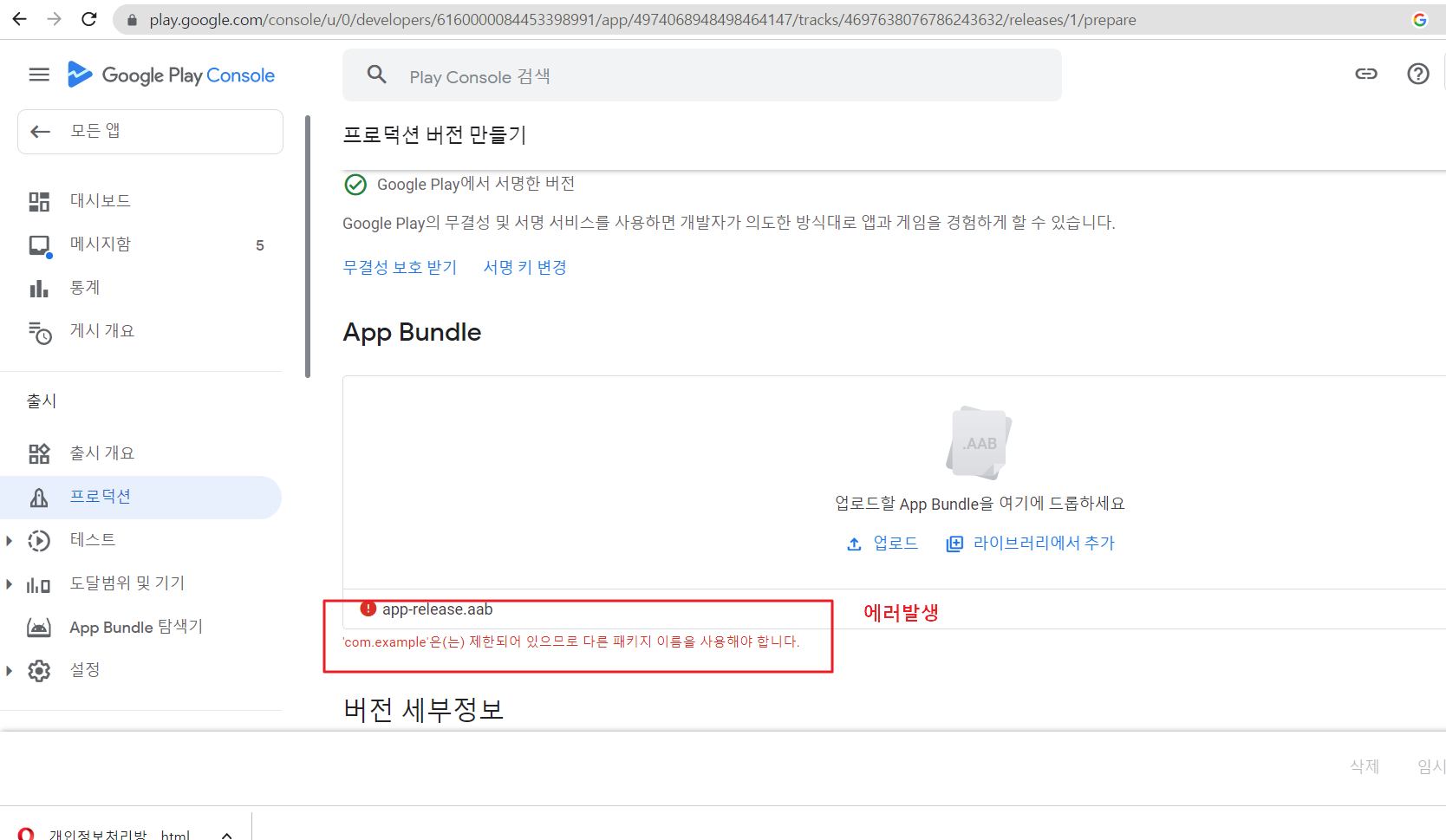
I. 'com.exaple' 관련 에러 발생시 해결방법

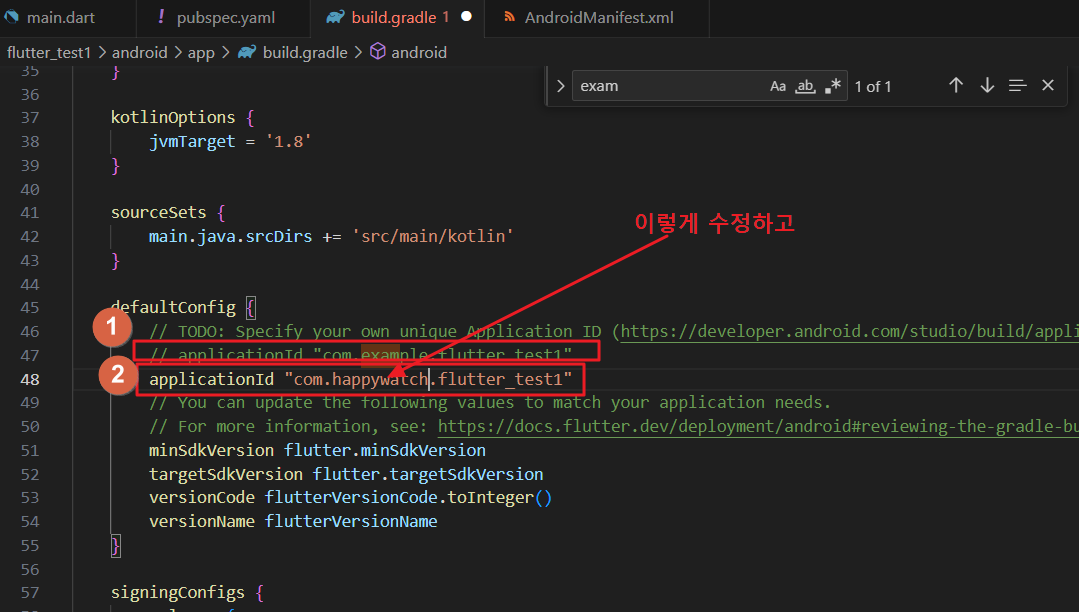
1. vscode로 가서 build.gradle에서 아래와 같이 applicationId를 원하는 이름으로 수정합니다.

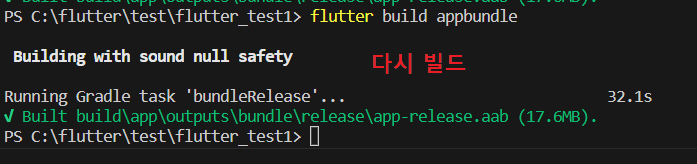
2. 그리고 해당 프로젝트 경로에서 다시 아래 명령으로 빌드해 줍니다.
>flutter build appbundle

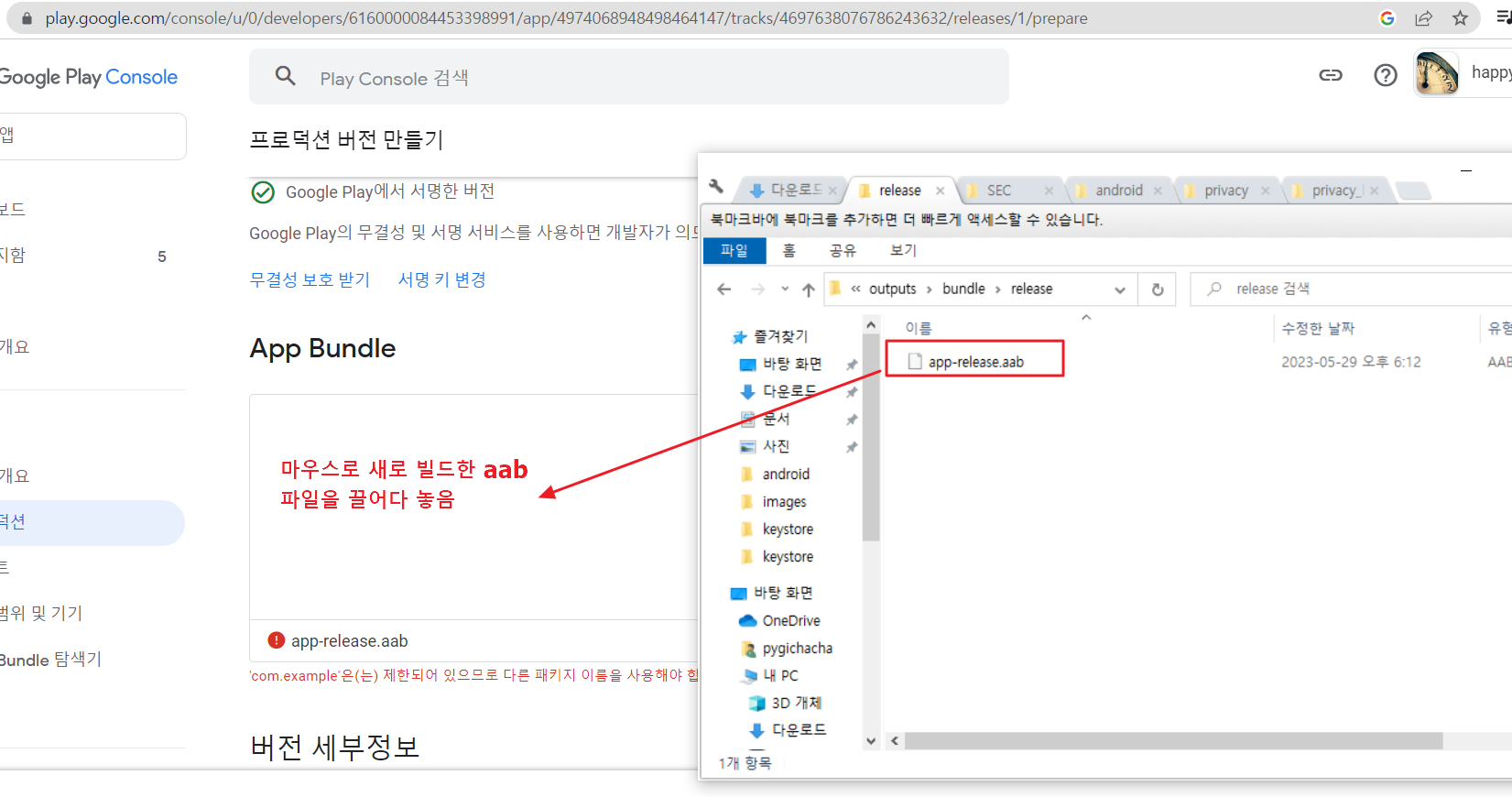
3. 조금 전 새롭게 만든 번들 파일을 다시 구글플레이콘솔의 'App Bundle'에 업로드 합니다.

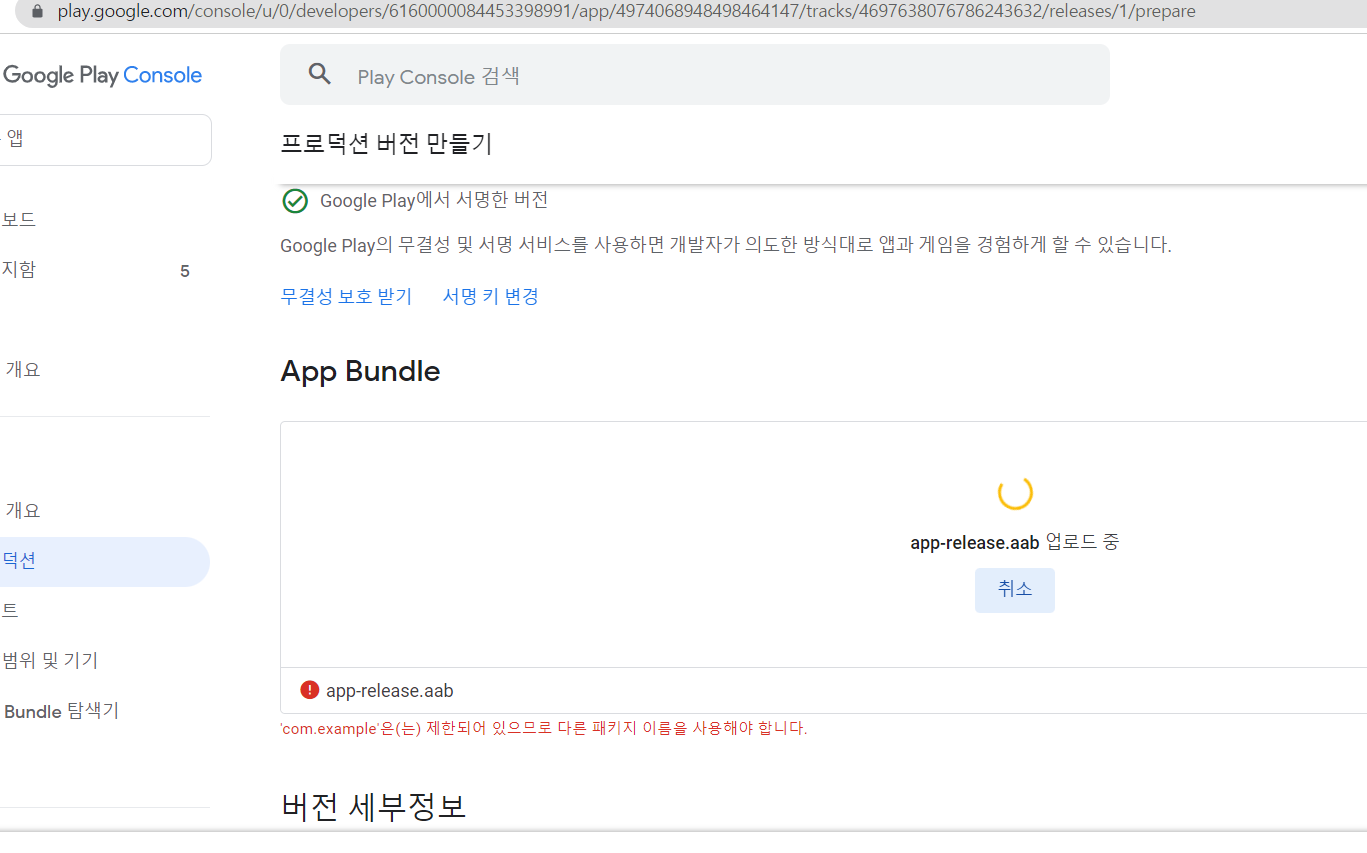
4. 번들 파일을 업로드 하는 중입니다.

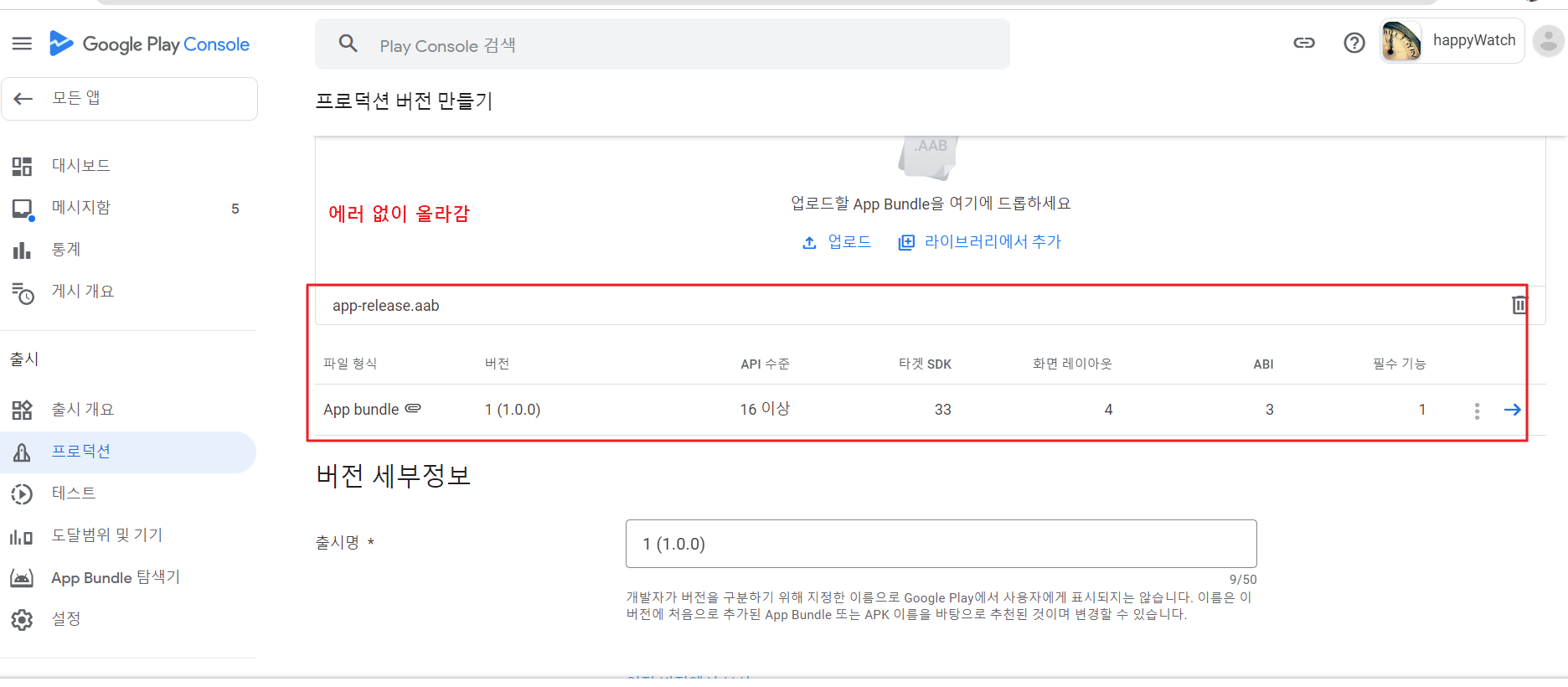
5. 에러 없이 잘 업로드가 되었습니다.

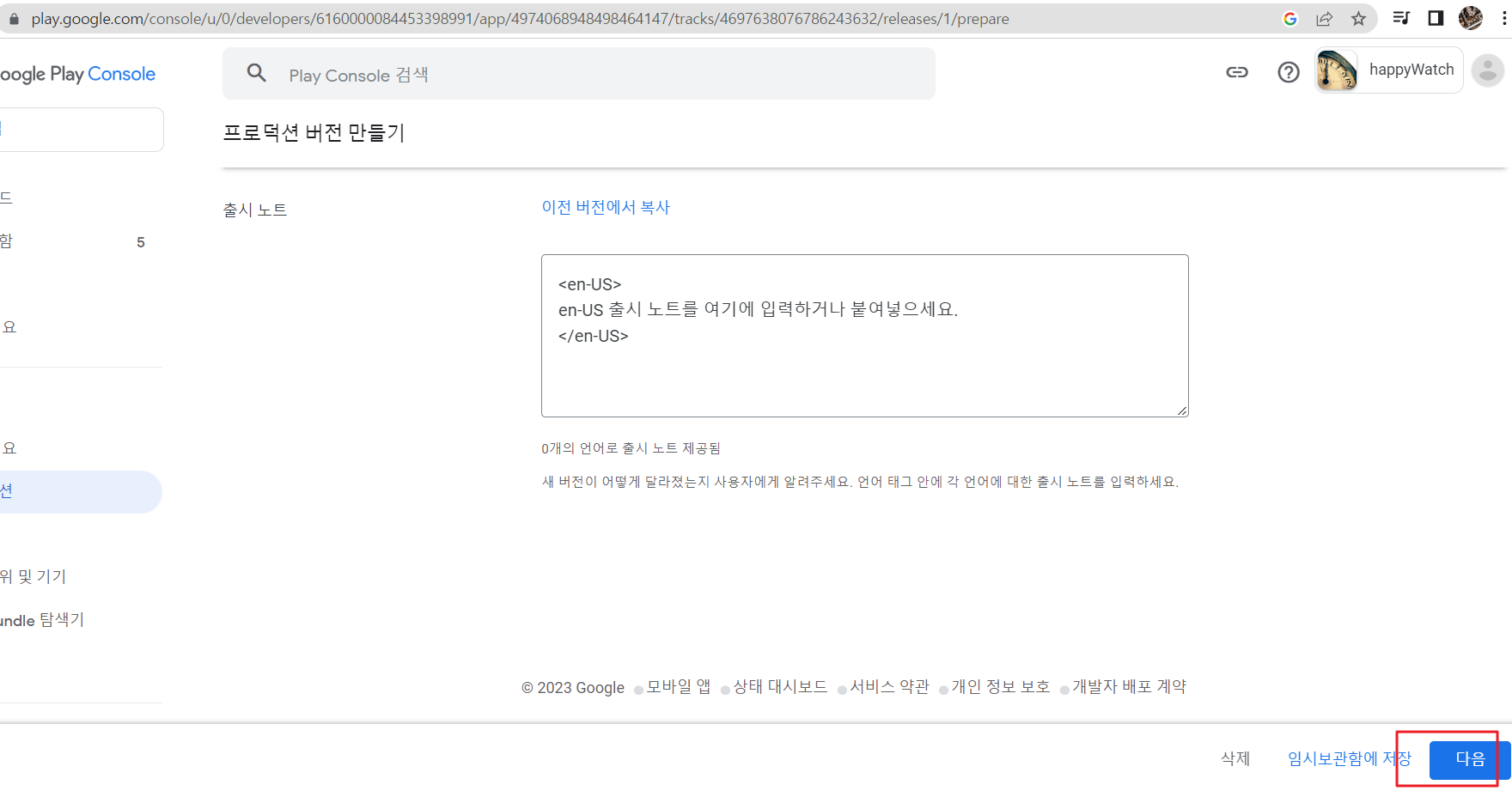
6. 아래와 같은 화면에서 '다음'을 클릭합니다.

II. 광고ID 관련 에러 발생시 해결방법
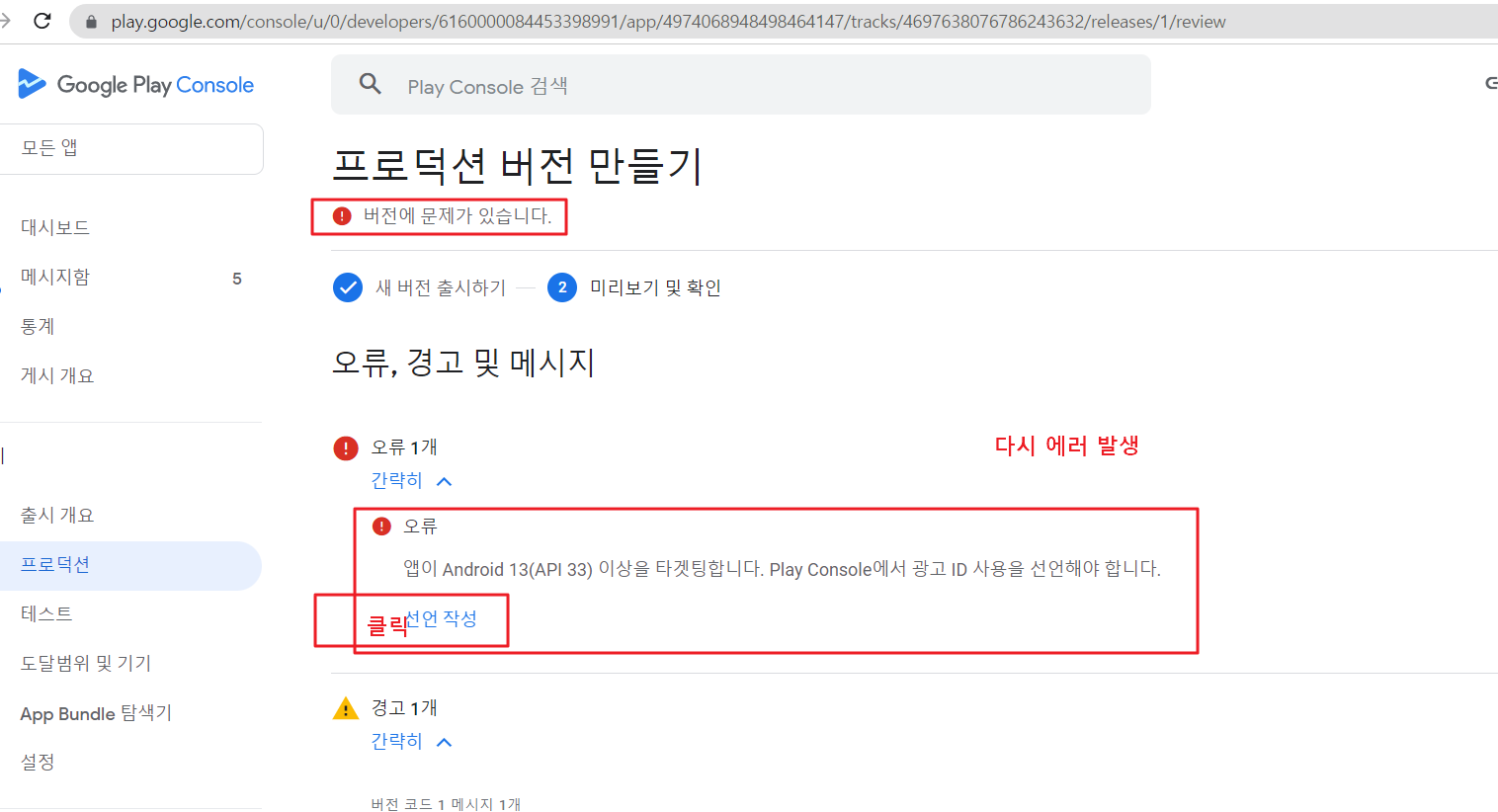
1. 그런데 다시 광고ID 관련 에러가 발생하였습니다.
아래에서 '선언 작성'을 클릭합니다.

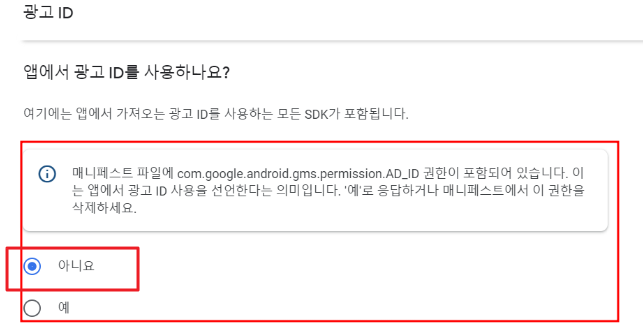
2.아래에서 우리는 광고ID를 사용하지 않으므로 '아니요'를 선택합니다.
여기서 에러가 해결되는 경우도 있고, 다시 아래 III번 에러가 발생하는 경우도 있으므로
III번 에러가 발생하는 경우 아래를 참고 하시기 바랍니다.

III. 버전 관련 에러 발생시 해결방법
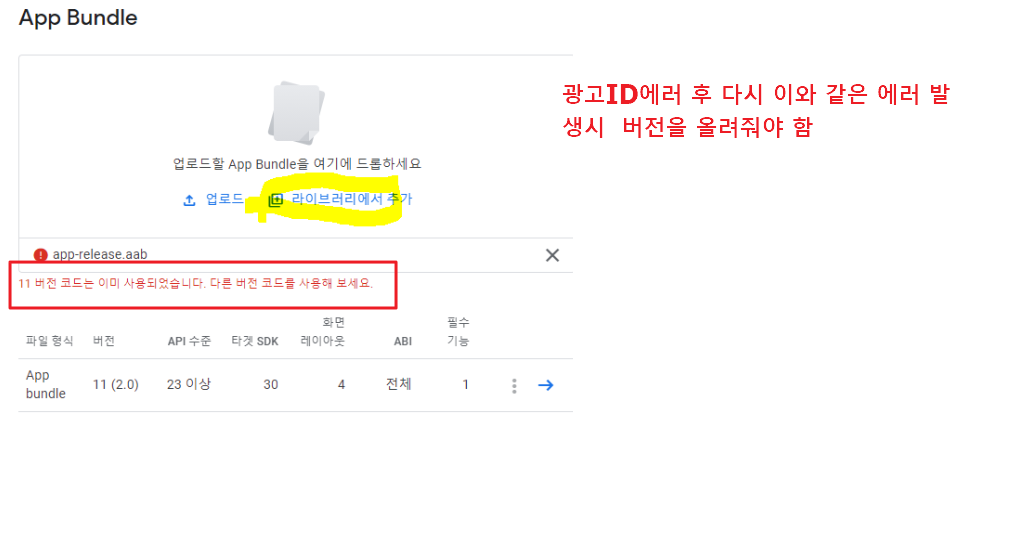
1. 아래와 같이 버전관련 에러가 발생하였습니다.
이는 이전에 업로드한 최초 번들파일의 버전과 다시 업로드한 번들 파일의 버전이 동일하여 발생하는 문제로 버전을 변경해 줘야 합니다.

2. 아래 소스에서 일부 사항을 변경해 줍니다.
>flutter_test1 > android > app > build.gradle 소스에서 AS-IS를 TO-BE로 바꾸어 줍니다.
AS-IS(이전 내용)
flutterVersionCode = '1'
flutterVersionName = '1.0'
TO-BE(바꿔어 준 내용)
flutterVersionCode = '2'
flutterVersionName = '2'

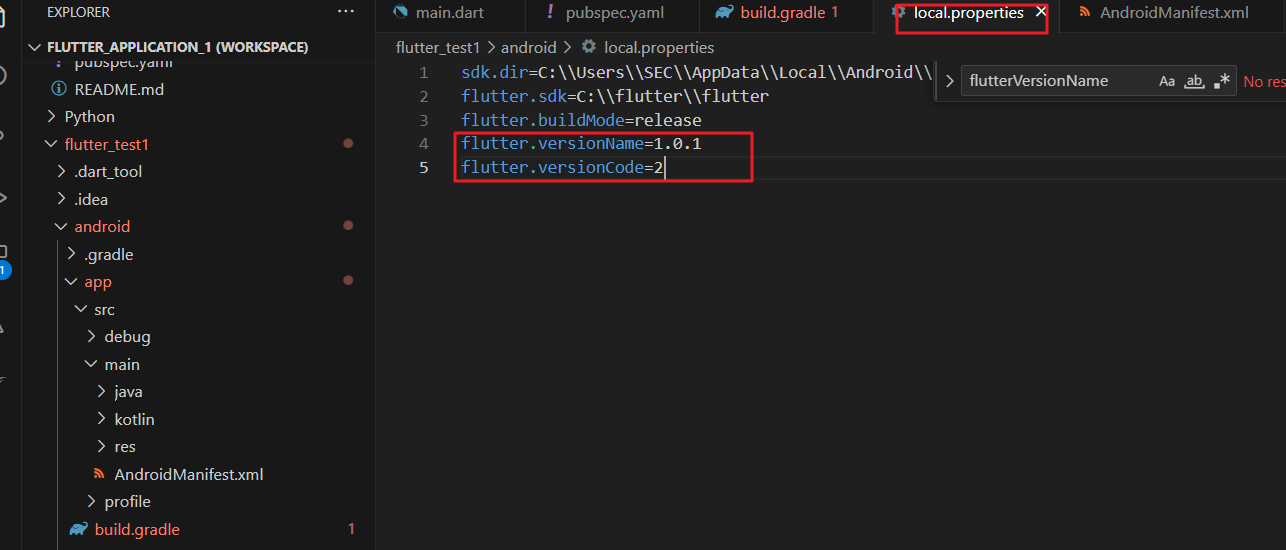
3. flutter_test1 > android > local.properties 소스파일을 아래와 같이 변경해 줍니다.
AS-IS(이전 내용)
flutter.versionName=1.0.1
flutter.versionCode=1
TO-BE(바꿔어 준 내용)
flutter.versionName=1.0.1
flutter.versionCode=2

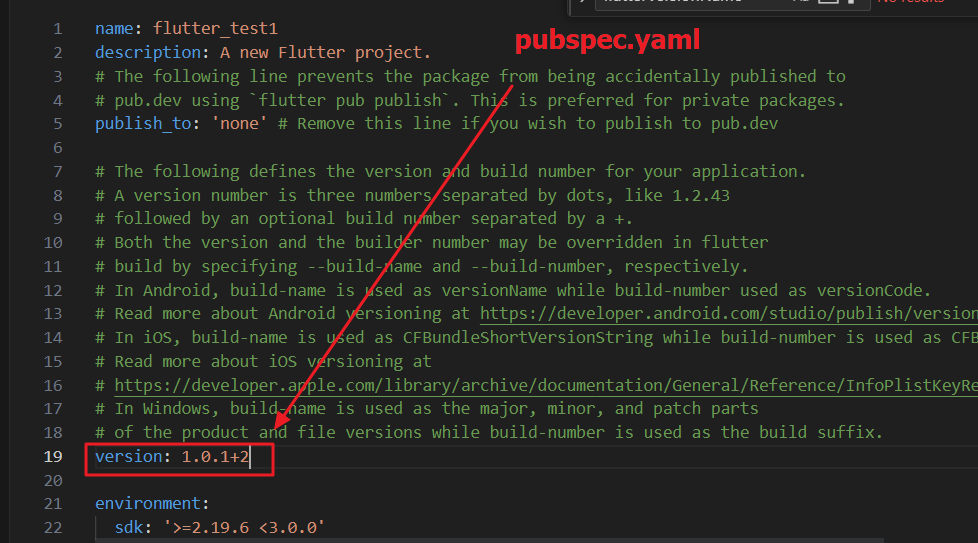
4. flutter_test1 > pubspec.yaml 소스파일을 아래와 같이 변경 후 다시 빌드해 줍니다.
AS-IS(이전 내용)
version: 1.0.1+1
TO-BE(바꿔어 준 내용)
version: 1.0.1+2

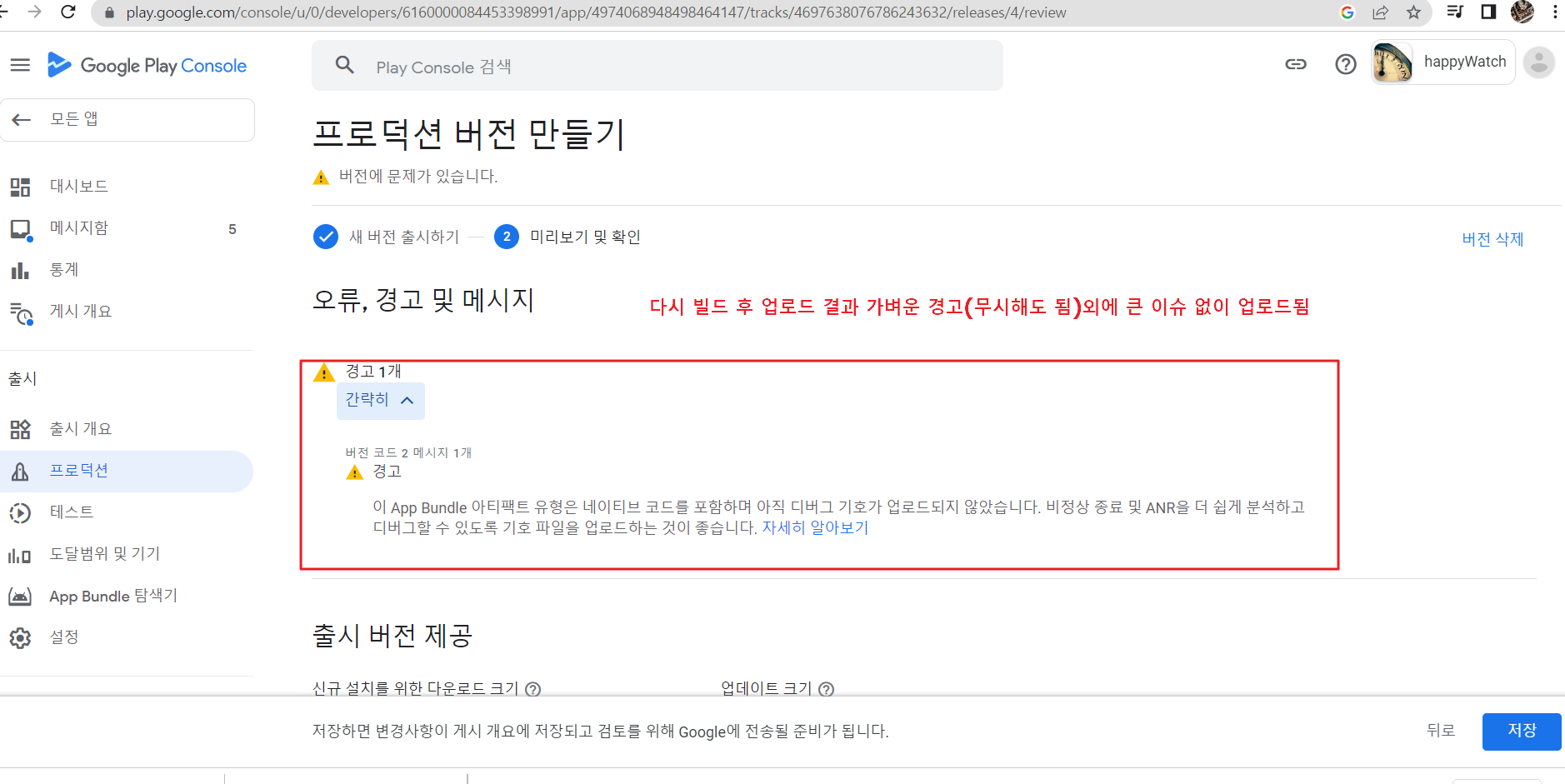
5. 새로 빌드한 번들 파일을 다시 업로드 해줍니다.
경고(노란색)가 있긴 하지만 크게 문제되지 않으므로 '저장'을 클릭해 줍니다.
여기까지 되셨으면 출시를 위한 모든 준비가 완료되었습니다.

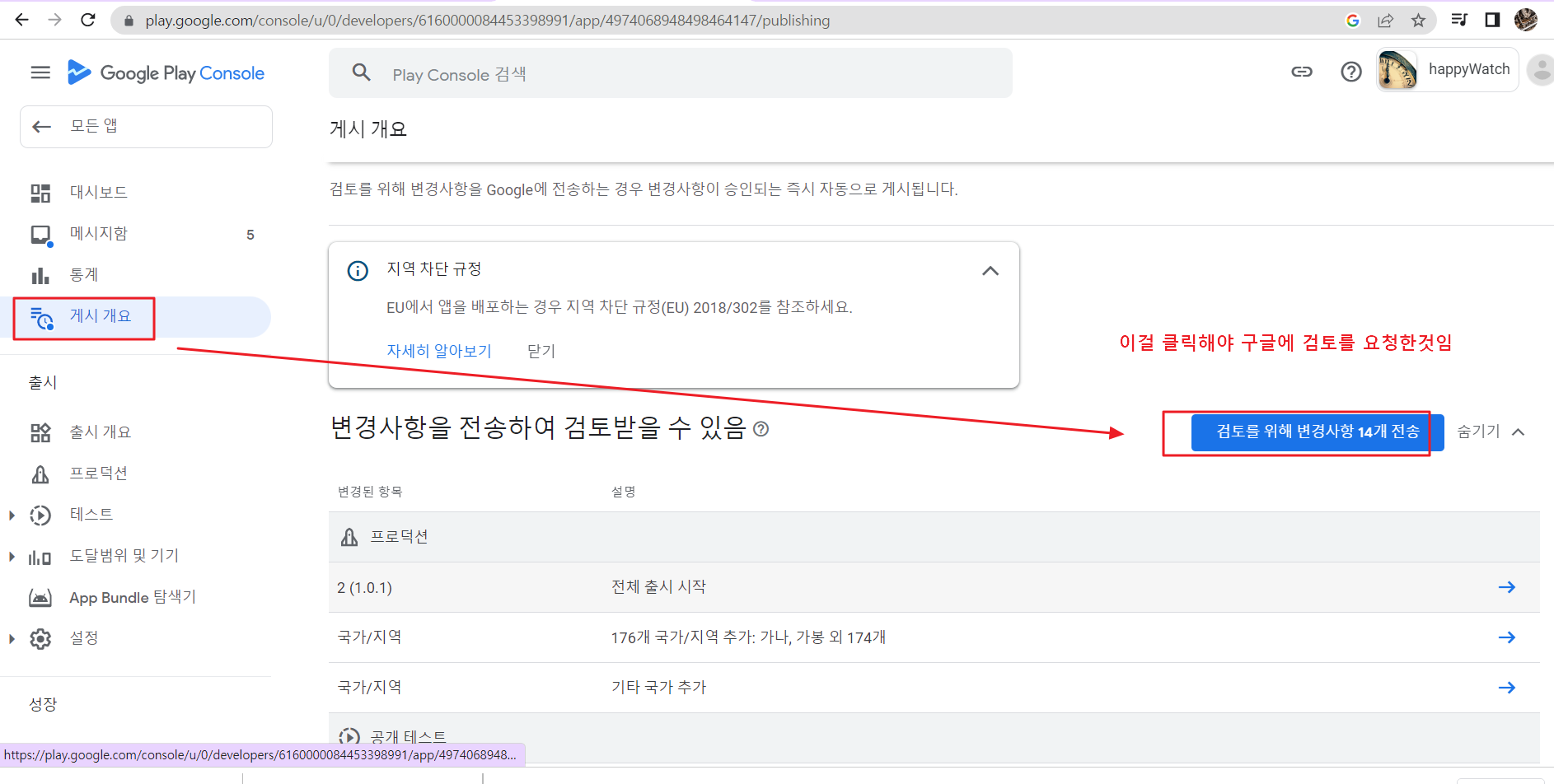
6.게시 개요 > '검토를 위한 변경사항 14개 전송'을 클릭하여 구글에 우리의 앱출시에 대한 검토를 요청합니다.

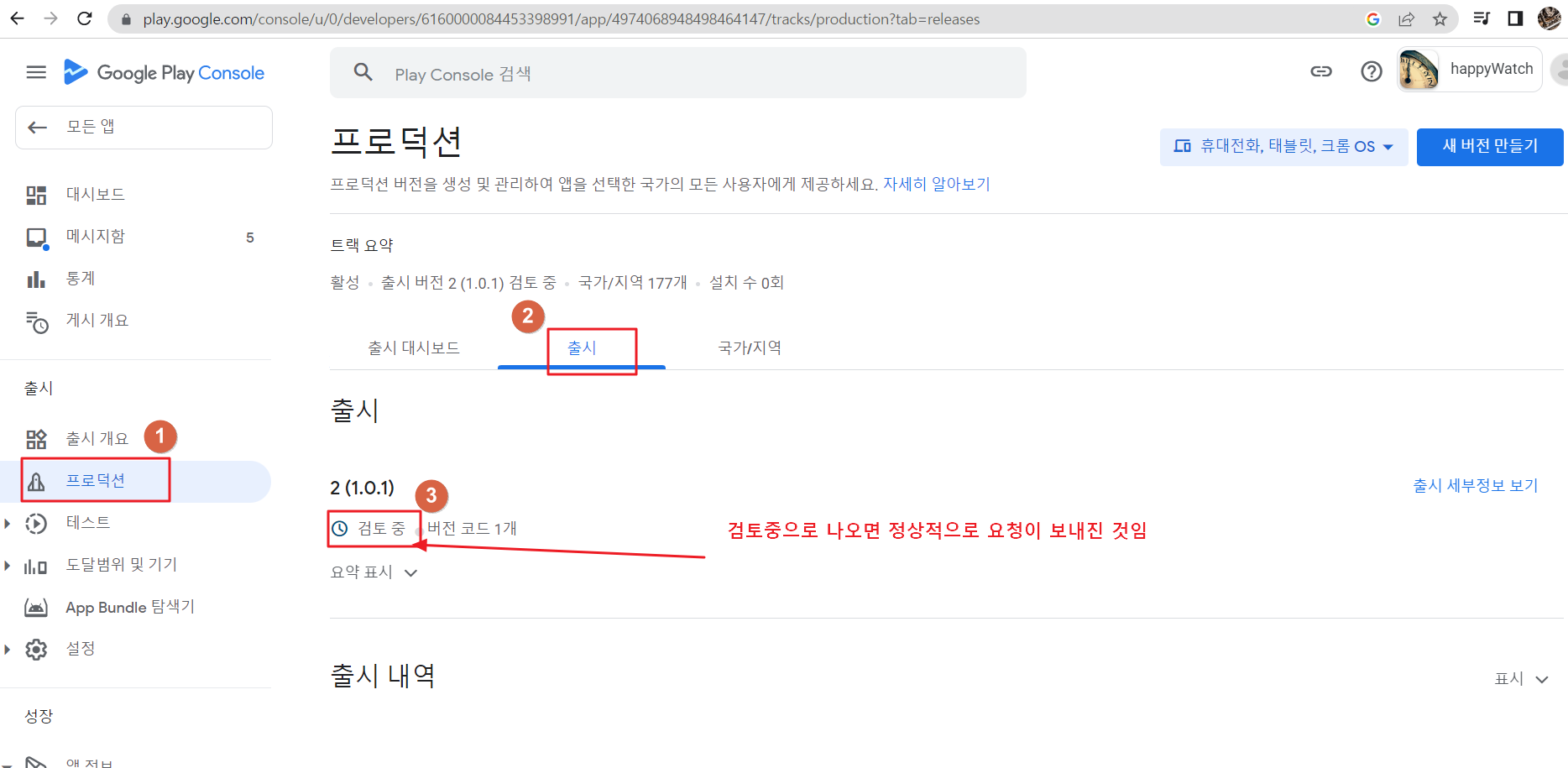
7. '프로덕션 > 출시' 에서 '검토 중'으로 떳다면 제대로 구글에 검토 요청이 보내진 것입니다.
이제 '구글의 승인'을 기다리는 것만 남았습니다.

3일 후...
3일 정도 경과한 후 아래와 같이 확인할 수 있었습니다.
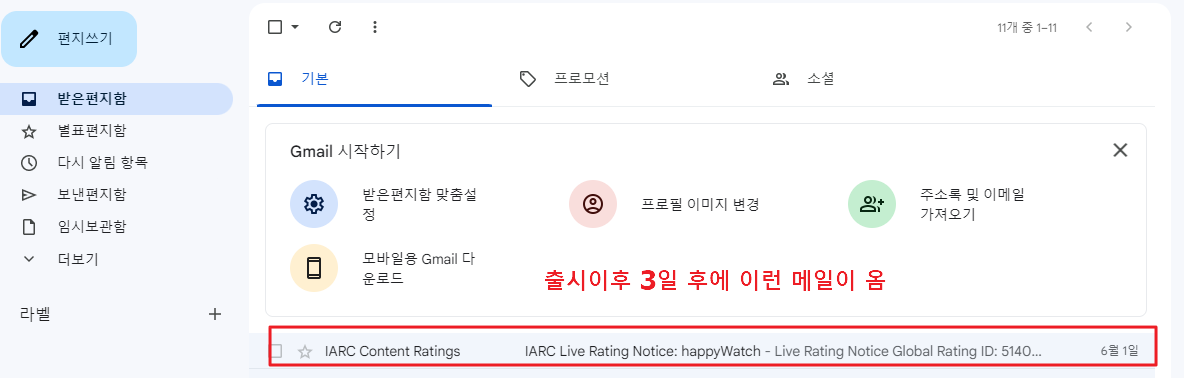
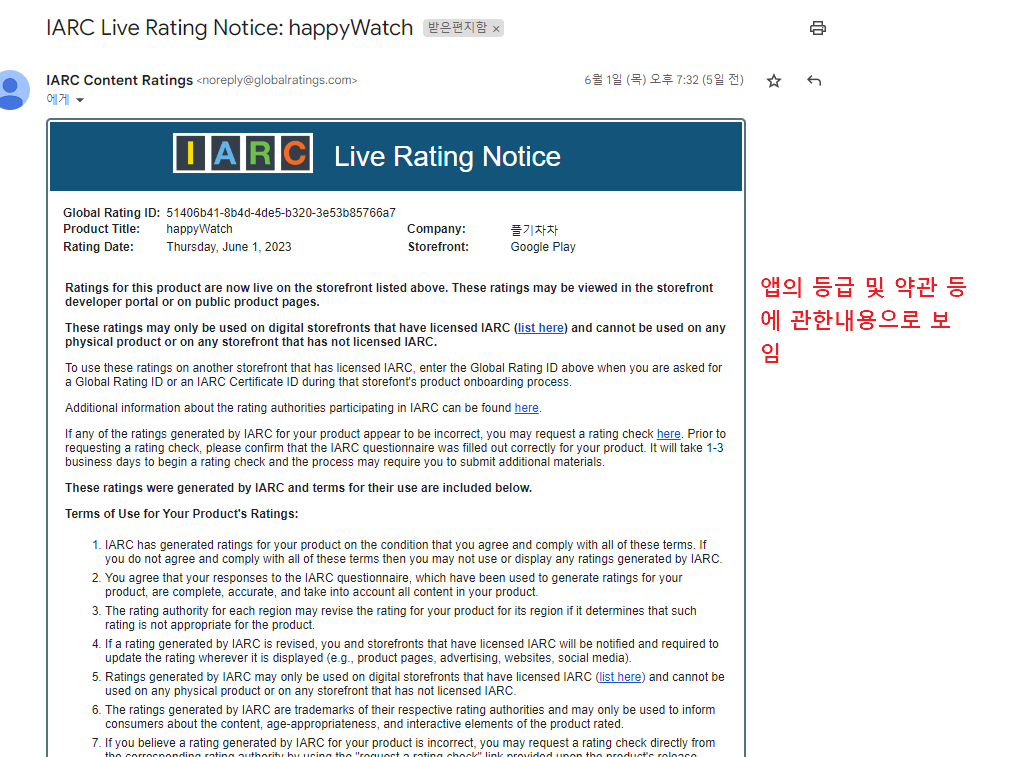
8.구글 지메일로 내가 만든 happywatch 앱에 대한 등급안내 메일을 받았습니다.
(5/29 앱출시를 하였고, 메일은 6/1일 받았습니다. 특별한 이슈가 없는 경우 약 3일정도 소요)

9. 메일의 세부 내용을 보면 앱의 등급 및 약관에 관한 내용으로 보입니다.

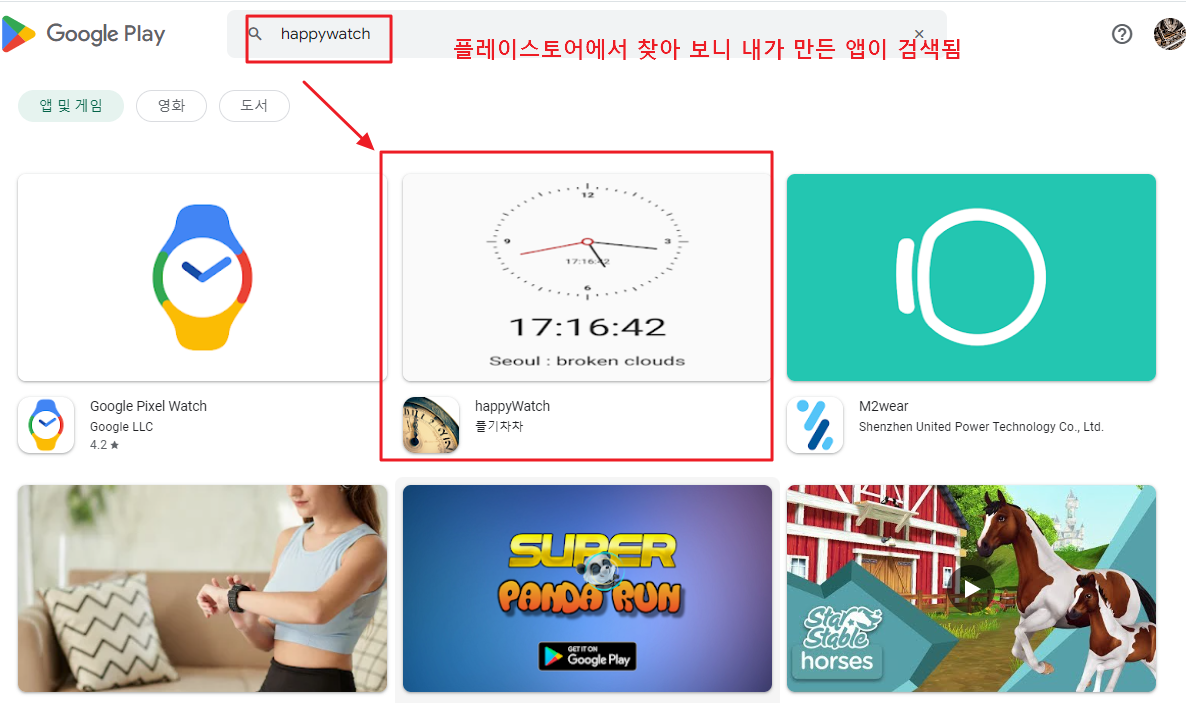
11. 플레이스토어에서 'happywatch'로 검색하면 드디어 나의 앱이 검색됩니다. ^^

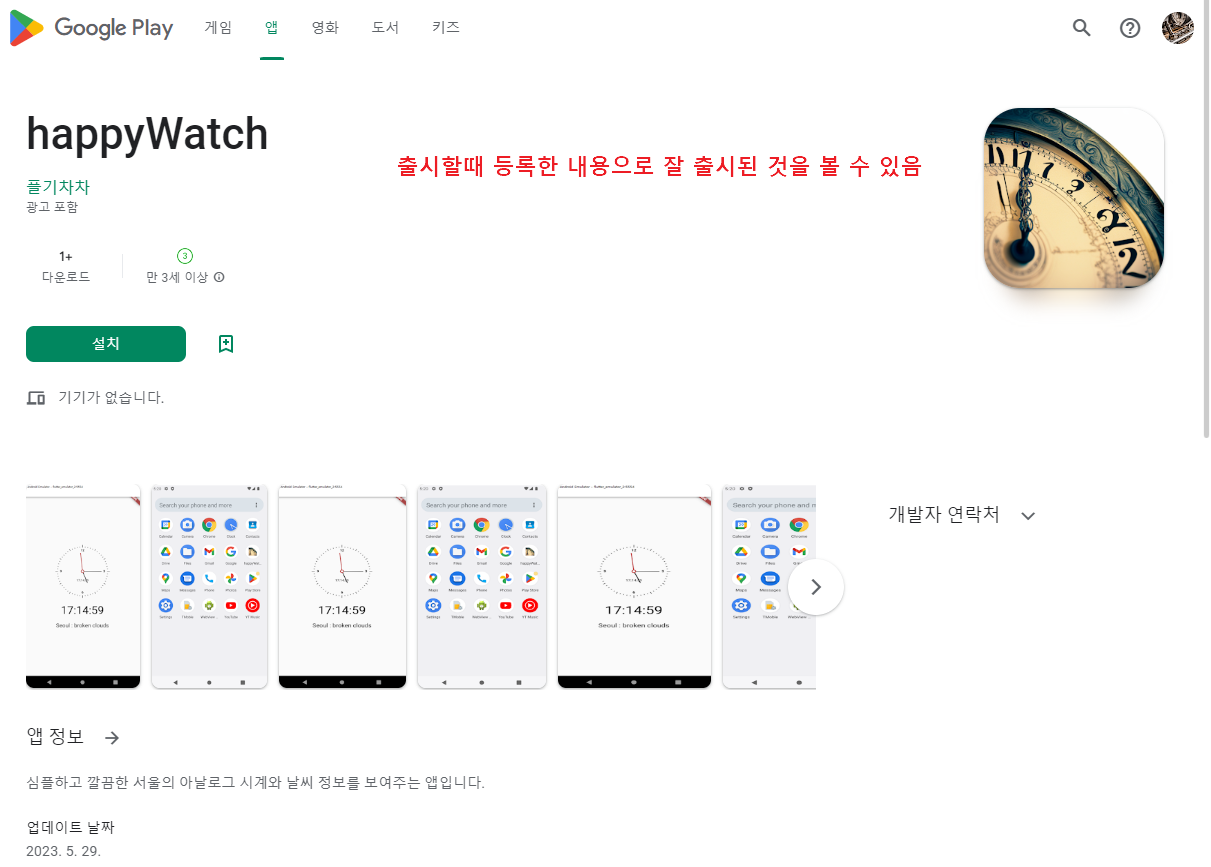
12. 앱을 클릭하여 세부 정보를 살펴보니 우리가 출시할 때 등록한 정보들이 잘 등록된 것을 볼 수 있습니다.

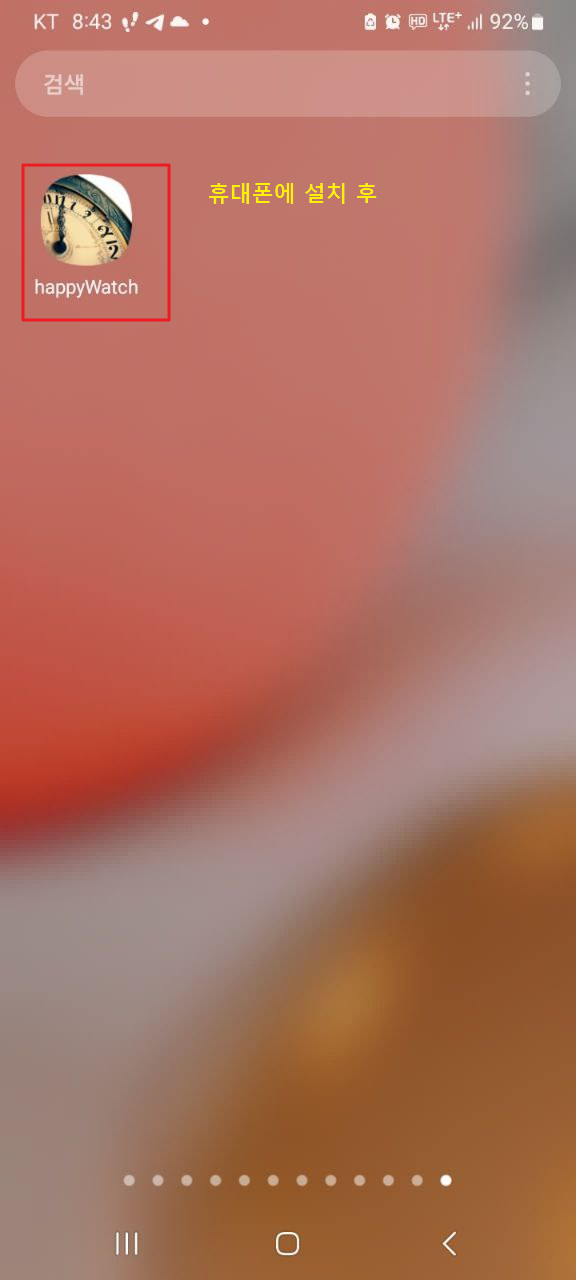
13. 휴대폰에서 앱을 설치하였습니다.

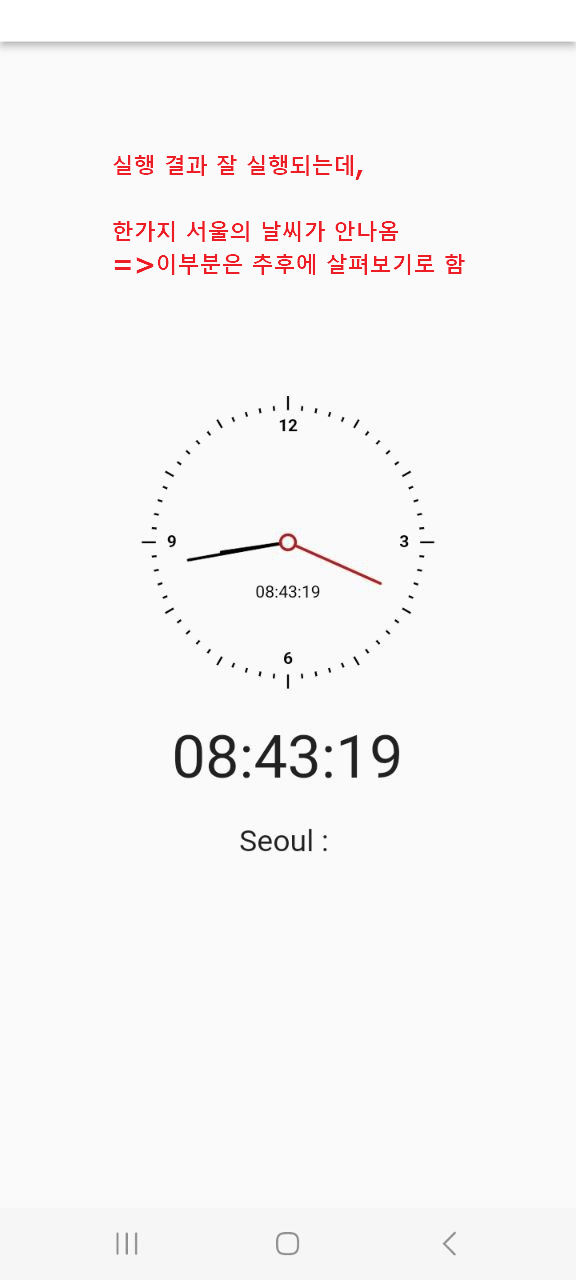
14. 설치한 앱을 실행하니 잘 실행 됩니다.
다만, 서울의 날씨가 잘 표시되지 않고 있는데, 이 부분은 나중에 다시 살펴보겠습니다.
일단 우리가 만든앱이 구글의 승인을 통과하여 플레이스토어에 잘 등록되었고, 설치 및 실행 시 별다른 에러 없이 잘 동작하고 있습니다.

ㅁ 정리
O 우리가 배운 내용
이것으로 길었던 '플러터 앱개발 환경설정부터 앱출시까지 빠르게 해보고 전체과정 이해하기' 과정을 모두 마칩니다.
여기까지 봐주신 독자여러분게 감사드립니다.
오늘은 여기까지이며, 댓글과 하트는 제가 이글을 지속할 수 있게 해주는 힘이 됩니다.
위의 내용이 유익하셨다면, 댓글과 하트 부탁드립니다.
감사합니다.
※ 추가적인 정보는 아래 유튜브 영상에서 해당 내용을 더욱 자세히 보실 수 있습니다.